
今回は、vue:src ファイル パス エラーの問題に対処する方法を説明します。vue:src ファイル パス エラーの問題に対処するときの 注意事項 は何ですか?実際のケースを見てみましょう。
まず第一に、vue-cli のアセットとstatic の 2 つのファイルの違いを説明しましょう。これは、次の解決策を理解するのに役立つからです
アセット: プロジェクト中に webpack によって処理および解析されますコンパイル プロセス モジュールの依存関係については、< img src="./logo.png"> および <code><a href="http://www%20%E3%81%AA%E3%81%A9%E3%81%AE%E7%9B%B8%E5%AF%BE%E3%83%91%E3%82%B9%E5%BD%A2%E5%BC%8F%E3%81%AE%E3%81%BF%E3%81%8C%E3%82%B5%E3%83%9D%E3%83%BC%E3%83%88%E3%81%95%E3%82%8C%E3%81%BE%E3%81%99%E3%80%82%20.php.cn/wiki/892.html" target="_blank">background<p style="text-align: left;">:url(./logo.png)</p></a>、「./logo.png」は解決される相対リソース パスです。モジュールの依存関係として webpack によって img src=”./logo.png”>和<a href="//m.sbmmt.com/wiki/892.html" target="_blank">background</a>:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖 build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename] 问题来了,用js动态加载assets或者本文件的图片出现404的状态码
代码实例
<li v-for="(item,index) in images" :key="index">
<img :src="item.src"></li>
//js部分
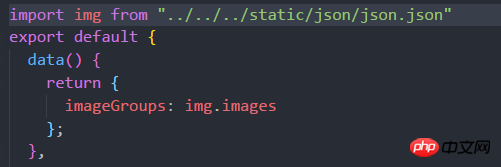
data(){
return {
images:[{src:'./1.png'},{./2.png}]
}
}跑起来发现图片不显示,错误码为404,
原因:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
解决办法:
①将图片作为模块加载进去,比如images:[{src:<a href="//m.sbmmt.com/wiki/136.html" target="_blank">require</a>(‘./1.png')},{src:require(‘./2.png')}]这样webpack就能将其解析。
②将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js static: このディレクトリ内のファイルは webpack によって処理されません。簡単に言えば、サードパーティのファイルが保存されている場所は webpack によって解析されません。これは、最終的なパッケージング ディレクトリ (デフォルトは dist/static) に直接コピーされます。これらのファイルは、絶対パス を使用して参照する必要があります。これは、config.js ファイルの build によって行われます。 .assetsPublic および build.assertsSubDirectory リンクによって決定されます。 static/ に配置されたファイルは、絶対パスの形式で参照する必要があります: /static[filename]
rrreee 実行すると、画像が表示されず、エラーが発生することがわかりました。コードは 404 でした
実行すると、画像が表示されず、エラーが発生することがわかりました。コードは 404 でした
理由: webpack では、画像は動的にロードされるため、npm run dev または npm run build 後に画像アドレスを解析できません。パスは処理されません [webpack によって解析されるパスは /static/img/[filename].png として解析されます。完全なアドレスは localhost:8080/static/img/[filename] です。 ].png]
解決策:
image などのモジュールとして画像を読み込みます。 [{src:<a href="http://www.php%20.cn/wiki/136.html" target="_blank">require<p style="max-width:90%">('./1.png')},{src:require(' ./2.png')}]</p></a>このようにして、Webpack はそれを解析できます。 ②画像をstaticディレクトリに置きますが、images:[{src:”/static/1.png”},{src:”/static/2.png”}のように絶対パスを記述する必要があります。 ]このようにすると、もちろん画像も表示されますが、webpack.base.config.jsで定義することでパスの記述長を短くすることもできます。 
以上がvue:src ファイルパスエラーの問題に対処する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。