
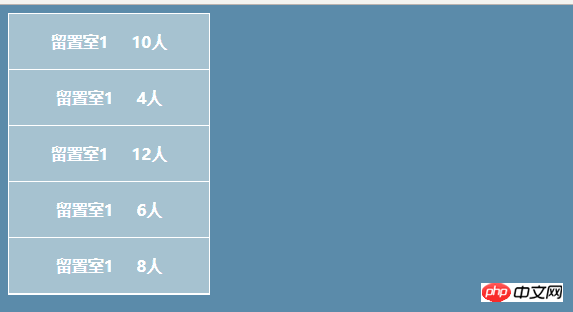
この記事では、背景の半透明テキストの不透明度を実現するCSS効果の例を紹介します。必要な方は参考にしてください。背景の半透明のテキストの不透明度。全員に共有される効果の例は次のとおりです。上記はこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項: スプライトとフォントアイコンを実装するための
CSS
マウスの移動および移動の動的効果を実装するための CSS
以上がCSS を使用して背景の半透明テキストを不透明にする効果を実現する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。