
今回は、html5+canvasで円グラフを動的に実装する手順について詳しく説明します。 html5+canvasで円グラフを動的に実装するための注意事項を紹介します。見て。
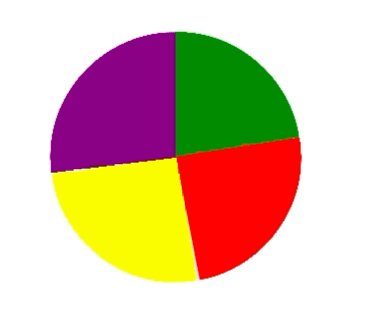
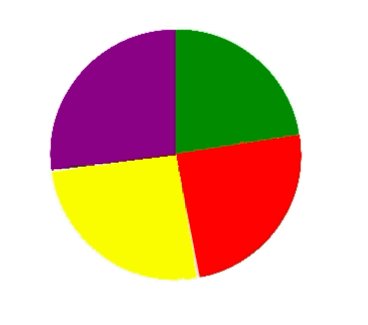
まずレンダリングを見てみましょう

これはjqueryなどのサードパーティライブラリを参照するのではなく、domオペレーションとcanvasの機能を使用して書かれています。
キャンバス上に描かれた円は、一般に実線の円と中空の円に分けられます。
需要分析に基づいて、この円は実線の円であることがわかります。
1. まず、キャンバスを使用して実線の円を描画します

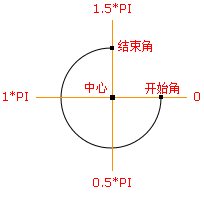
//伪代码 var canvas = document.createElement("canvas"); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,开始角,结束角); ctx.fillStyle = 'green'; ctx.closePath(); ctx.fill();
2. さまざまな色に従って円グラフを描画します
//伪代码 var canvas = document.createElement("canvas"); var ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,绿色开始角,绿色结束角); ctx.fillStyle = 'green'; ctx.closePath(); ctx.fill(); ctx.beginPath(); ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,红色开始角,红色结束角); ctx.fillStyle = 'red'; ctx.closePath(); ctx.fill(); ctx.beginPath(); ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,黄色开始角,黄色结束角); ctx.fillStyle = 'yellow'; ctx.closePath(); ctx.fill(); ctx.beginPath(); ctx.arc(圆心x轴坐标,圆心y轴坐标,半径,紫色开始角,紫色结束角); ctx.fillStyle = 'purple'; ctx.closePath(); ctx.fill();
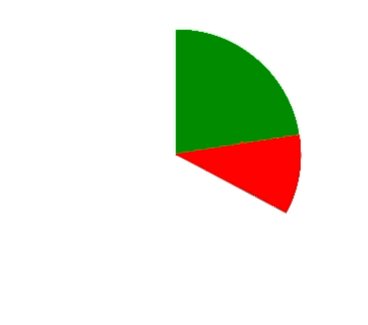
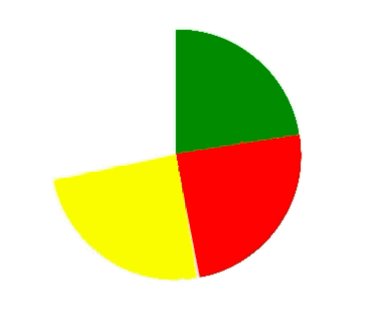
3. 円グラフを動的に描画するには、一般的に 3 つの方法が推奨されます。インターネット上のサークル: requestAnimationFrame、setInterval (タイミング)、および動的角度計算。
ここでは最初の requestAnimationFrame メソッドを使用します。
書き込み中に問題が見つかりました。つまり、円を動的に描画するときに、円の中心の座標に基づいて描画されません。この問題を解決するには、円を描画するたびにキャンバス ブラシの座標を元の円の中心の座標として再定義する必要があります。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
H5+WebWorkers マルチスレッド開発と使用法の詳細な説明 H5 オフライン アプリケーションとクライアント ストレージの使用法の詳細な説明以上がhtml5+canvasで円グラフを動的に実装する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。