
今回はv-showが有効にならない場合の対処法を紹介します。v-showが有効にならない場合の注意点について、実際のケースを紹介します。
1. 公式ウェブサイトの概念説明
v-if は、条件ブロック内の event リスナーとサブコンポーネントが切り替えプロセス中に適切に破棄され、再構築されることが保証されるため、「実際の」条件付きレンダリングです。
v-if も遅延します。最初のレンダリング中に条件が false の場合は、何も行われません。これとは対照的に、v-show は、条件が初めて true になるまでレンダリングを開始しません。 - 初期条件が何であっても、要素は常にレンダリングされ、CSS に基づいて単純に切り替えられます
一般に、v-if は切り替えオーバーヘッドが高く、v-show はレンダリング オーバーヘッドが高くなります。非常に頻繁に切り替える必要がある場合は、v-show を使用することをお勧めします。実行時に条件が変更される可能性が低い場合は、v-if を使用することをお勧めします。
抜粋。 : v-if を使用すると、dom 構造全体がページに表示されません。 v-show を使用すると、true の場合は表示されます。次に、style="<a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:none" を追加します。コンポーネントなどの大きなコンポーネントの場合は、一時的に非表示にして後で表示するものであれば、v-show を使用する方が便利だと個人的には思います。 v-style と v-show を比較すると、v-show は v-style="display:none" および v-style="display:block" と同等です。 。
1. v-show が動作しない問題style=”<a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:none”. 所以呢,如果是组件之类的大块头,个人觉得用v-if更好一些,如果是一些暂时性隐藏,一会要显示的,还是v-show更方便。对于v-style和v-show来比较,v-show相当于是v-style=”display:none”和v-style=”display:block”的快捷方式。
1. v-show不起作用问题
最近在用vue_element-ui开发多页面应用,其中遇到v-show不起作用问题.
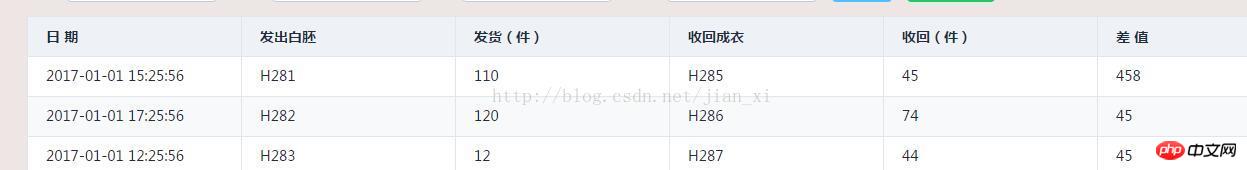
a.问题描述,如下图(预想达到的效果),其中表格数据是动态变化的,包括标题也会根据后台数据发生改变,如果后台返回的标题为空,那么就不显示该列的内容.反之则显示该列的所有数据.

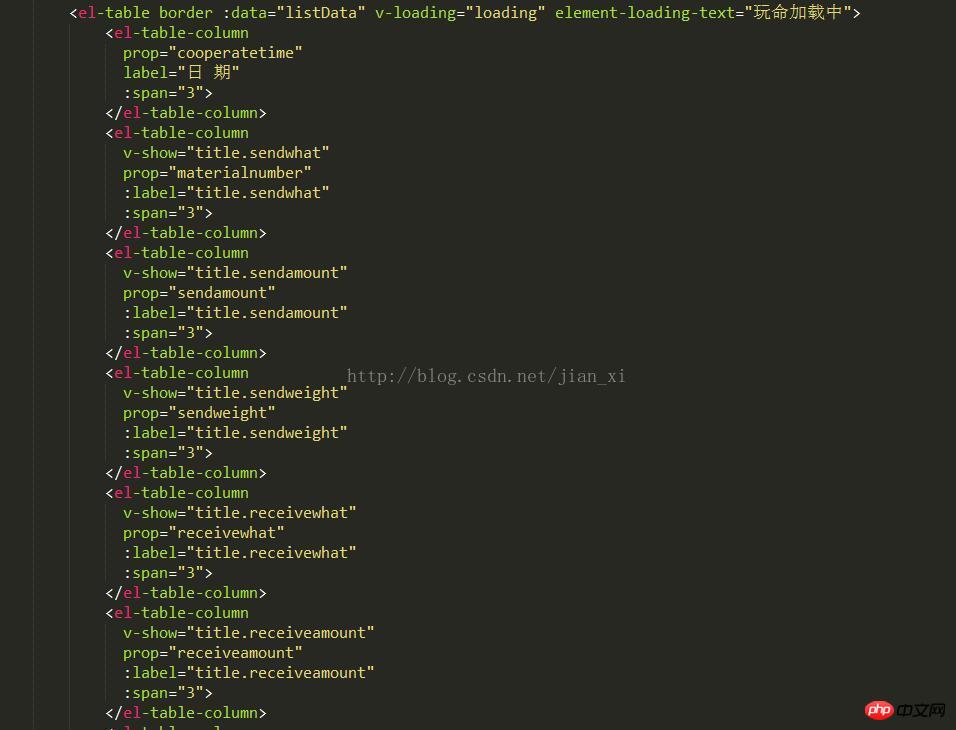
部分代码如下:

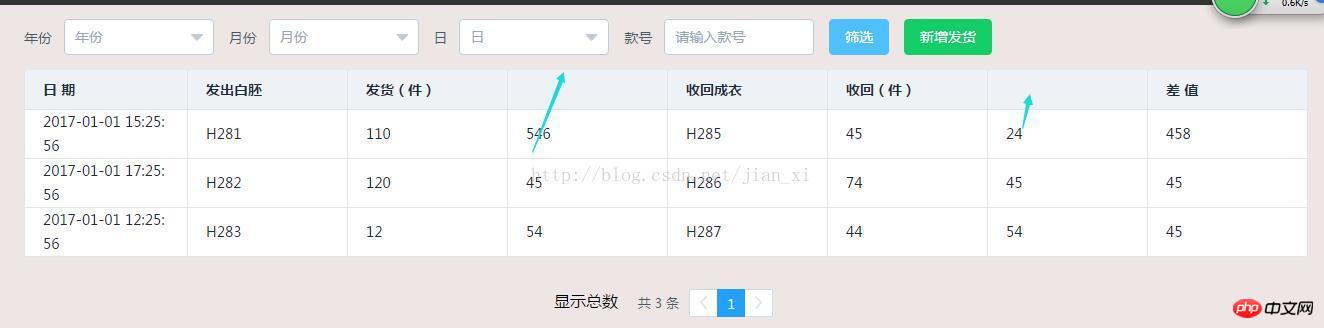
执行上图出现的效果图如下:

那么就会出现上图的效果,也就是v-show没能隐藏标题值为null的那列数据
b.解决方法:
将v-show改为v-if即可实现图一中的效果.
c.总结(个人见解):
由于el-table-column会生成多行标签元素,根据v-show是不支持template语法的,推断出v-show不能显示隐藏多个元素?不知是否
可以这样理解,望大神告知!所以这种情况下只能用v-if来实现.
另外补充,在渲染多个元素时候可以把一个<template>元素作为包装元素,并在上面使用v-if进行条件判断,最终的渲染并不会包含这个元素.同时,v-show不支持<template>
vue_element-ui を使用してマルチページ アプリケーションを開発しています。 v-show が機能しません。
a. 以下に示すように、問題の説明。 )、テーブル
のデータは動的に変更されます。タイトルも含めて、バックグラウンド データに応じて変更されます。背景によって返されたタイトルが空の場合、列の内容は表示されません。それ以外の場合は、列のすべてのデータが表示されます。
 🎜🎜上記の図を実行すると表示されるレンダリングは次のとおりです:🎜🎜
🎜🎜上記の図を実行すると表示されるレンダリングは次のとおりです:🎜🎜 🎜🎜すると、上の図の効果が表示されます。つまり、v-show は列データを非表示にできませんでした。 title 値が null である🎜🎜🎜b. 解決策:🎜🎜🎜🎜図 1 の効果を実現するには、v-show を v-if に変更します。🎜🎜🎜c. 概要 (個人的な意見):🎜🎜🎜 🎜 el-table-column は複数行のラベル要素を生成するため、v-show はテンプレート構文をサポートしていないため、推測できます。 v-show は複数の要素を表示または非表示にできないのですが、この方法で理解できるでしょうか。誰か教えてください。この場合、v-if は複数の要素をレンダリングする場合にのみ使用できます。
🎜🎜すると、上の図の効果が表示されます。つまり、v-show は列データを非表示にできませんでした。 title 値が null である🎜🎜🎜b. 解決策:🎜🎜🎜🎜図 1 の効果を実現するには、v-show を v-if に変更します。🎜🎜🎜c. 概要 (個人的な意見):🎜🎜🎜 🎜 el-table-column は複数行のラベル要素を生成するため、v-show はテンプレート構文をサポートしていないため、推測できます。 v-show は複数の要素を表示または非表示にできないのですが、この方法で理解できるでしょうか。誰か教えてください。この場合、v-if は複数の要素をレンダリングする場合にのみ使用できます。 <template> 要素をラッピング要素として使用し、それに v-if を使用することができます。 条件判断🎜 を使用すると、最終的なレンダリングにはこの要素は含まれません。同時に、v-show は <template> 構文をサポートしません。 .🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜 コンソールのデバッグ メソッドとは何ですか?以上がv-show が有効にならない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。