
今回は、アニメーション効果のあるカルーセル広告を実装するための jQuery について説明します。jQuery でアニメーション効果のあるカルーセル広告を実装するための 注意点 について説明します。実際のケースを見てみましょう。

1. 要件分析
1. 同じサイズの画像を多数用意し、並べて表示します。 2. 左右に 2 つの切り替えボタンがあり、前の画像を表示するか次の画像を表示するかを制御します。 3. 右下に表示される画像を示す「小さな円」インジケーターがあり、それをクリックして画像を切り替えることもできます。 4. 一定時間ごとに、画像が自動的にスクロールします。 5. マウスを画像上に置くと自動スクロールが停止し、一定時間後に自動的に再生されます。2. コード分析
1. HTML コードを使用してフレームワークを構築します
<body> <p id="container"> <ul id="content"> <li><a href="#"><img src="images/0.jpg"/></a></li> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg"/></a></li> </ul> <p id="btn"> <p id="leftBtn"></p> <p id="rightBtn"></p> </p> <ul id="indicator"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </body>
2> id が content である ul で、そこに格納されているコンテンツはインターフェイス上に表示されるスクロール画像です。
2. 表示スタイルを変更する CSS コード
1> 次の 2 行のコードは、ブラウザーのデフォルトのギャップをクリアします。*{margin: 0; padding: 0;}#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}
絶対的に配置する場合は、それらの位置を絶対的に設定する必要があります。これがいわゆる「息子は父親に似なければならない」という原則です。絶対位置決めで使用します。
3> コンテンツのスタイルを設定します#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
}4> 左右のスイッチボタンのスタイルを設定します
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}
3. JQuery を使用してインタラクティブな効果を追加します
1> 切换下一张(点击右边按钮)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});changeImage 函数
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
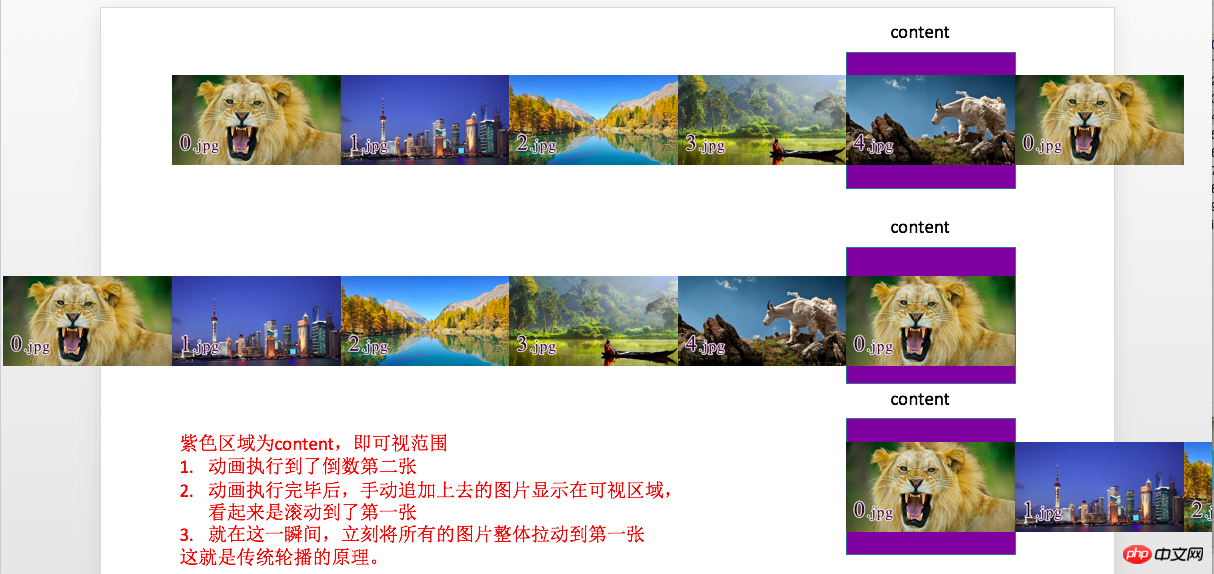
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がjQuery はアニメーションカルーセル広告を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。