
この記事の内容は、フロントエンドの HTML テンプレート技術について説明するものであり、必要な友人全員に参照してもらうことができます。 es と JSTL がありましたが、jsp に固執します。その後、配信を高速化するために、アウトソーシング会社は引き続き php Smart テクノロジーを使用しました。
web2.0以降、フロントエンドテンプレートテクノロジーが普及しました。
次の 3 つのカテゴリを表します:
文字列ベーステンプレートテクノロジー (文字列ベースの解析およびコンパイルプロセス)
DOM ベーステンプレートテクノロジー (Dom ベースのリンクまたはコンパイルプロセス)
リビングテンプレート(文字列ベースの解析と DOM ベースのコンパイル プロセス)
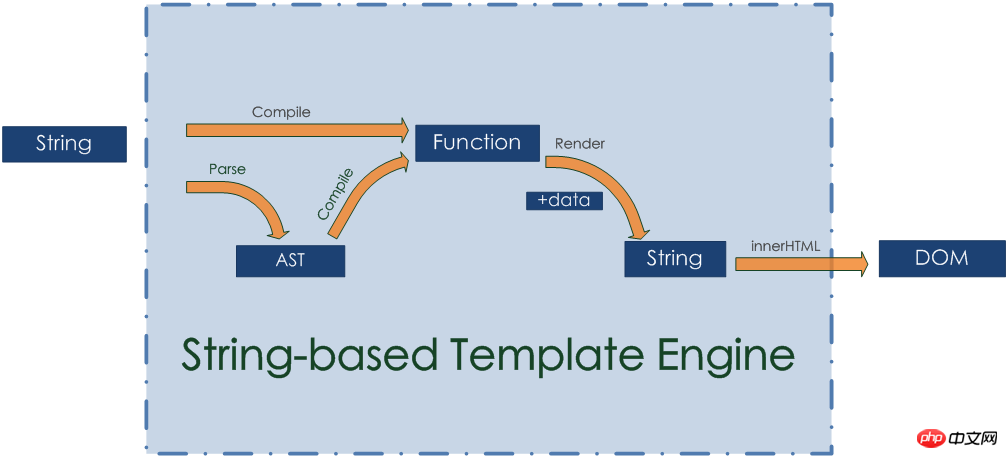
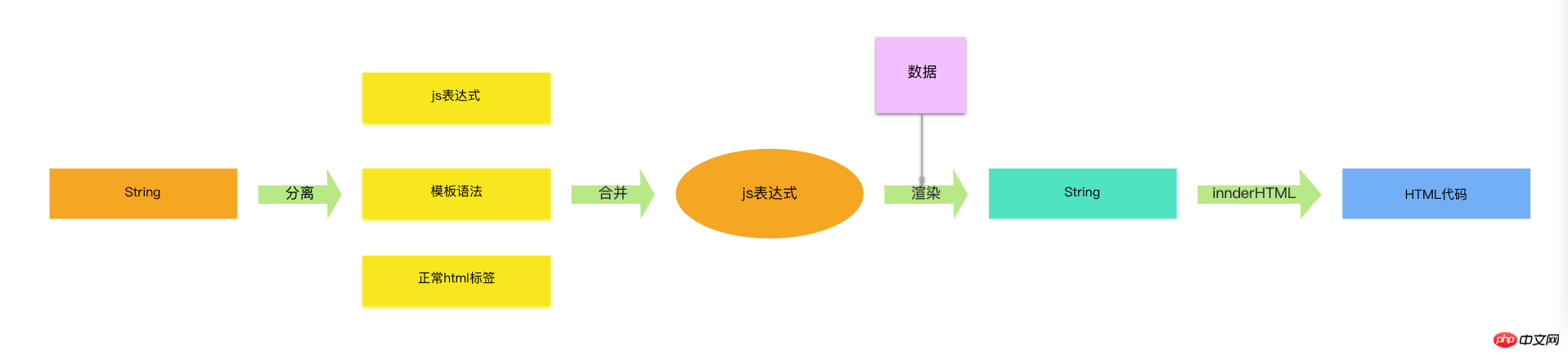
文字列ベースのテンプレート 文字列テンプレート エンジンは主に、createElement、appendChild、innerHTML の dom API に依存しています。
文字列テンプレート エンジンは主に、createElement、appendChild、innerHTML の dom API に依存しています。
これらの API の中で、innerHTML は最も読みやすさと実用性が高く、事実上の主要な標準となっていますが、パフォーマンスでは他の API の方が優れている可能性がありますが、ネイティブ JS で最もよく使用される文字列生成ソリューションは Or innerHTML です。
 文字列ベースのテンプレート エンジンの最大の貢献は、ロジックによる多くの文字列の結合から解放されることです。その完全な文字列ベースの特性により、いくつかのかけがえのない利点があります。
文字列ベースのテンプレート エンジンの最大の貢献は、ロジックによる多くの文字列の結合から解放されることです。その完全な文字列ベースの特性により、いくつかのかけがえのない利点があります。
これは本質的に、大きくて醜い文字列連結式を記述するよりも良い方法で HTML ビューにデータを設定する必要性に対処する方法です
これは多くの Angular ファンのようです。文字列ベースのテンプレートを嘲笑する際には見逃してください。
同型性: 完全に dom から独立しており、サーバー側とブラウザ側として使用できます (顧客はまだ phantomjs を急いで移動する必要はありません)
より強力な構文サポート: それらはいずれかの自己であるため。 -構築された DSL または JavaScript 構文に基づいたパーサーの柔軟性は、HTML に限定された Dom ベースのテンプレート テクノロジーとは異なります
文字列ベースのテンプレート メソッドは innerHTML のレンダリングに依存しているため、以下の質問。
セキュリティの問題: innerHTML を使用して DOM を構築すると、レンダリングに使用される動的データにセキュリティ上の脆弱性が生じる可能性があります。
innerHTML にはセキュリティ上のリスクがあるため、例:  、あなたのような優れたプログラマはそのようなコードを書かないことはわかっていますが、HTML フラグメントがあなたによって完全に制御されていない場合 (リモート サーバーからなど)、次のようになります。爆発の可能性があります*。
、あなたのような優れたプログラマはそのようなコードを書かないことはわかっていますが、HTML フラグメントがあなたによって完全に制御されていない場合 (リモート サーバーからなど)、次のようになります。爆発の可能性があります*。
パフォーマンスの問題: innerHTML を使用して DOM を置き換える場合、DOM の 1 つの属性またはテキスト コンテンツだけを置き換える場合でも、DOM 全体を innerHTML で置き換える必要があり、ブラウザーのリフローと再描画が発生します。
開発効率の問題: 正規表現一致後に特定の関数で文字列が結合されるため、繰り返し計算が発生しやすく、既存の DOM が完全に削除され、再レンダリングされてマウントされます。 DOM 上のイベントと状態は存在しなくなります
予期しないノードを作成する可能性があります: HTML パーサーは非標準の記述方法を受け入れるため、予期しない構造を作成する可能性があります。開発者はエラーメッセージを受け取ります。
は以下を表します:
mustacheとその派生ハンドルバーなど: 弱いロジック
Dust.js: 強いロジック (推奨)
doT.js : 超高速
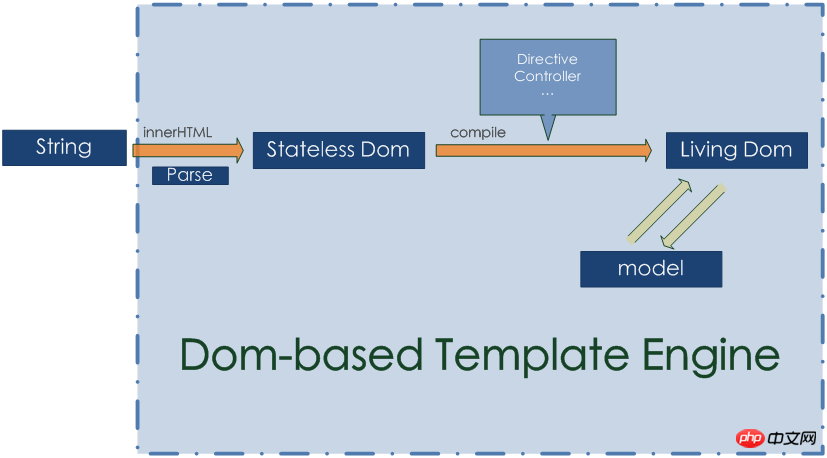
これは、innerHTMLを通じて初期DOM構造を取得し、元のDOMからイベント、命令、式を抽出するテンプレート技術です。式やフィルターなどの情報は、DOM API レベルを通じて LivingDOM にコンパイルされ、データ モデルとビューの双方向のバインディングが完了します。 AngularJS は DOM ベースのテンプレート技術の代表です。

Dom ベースのテンプレート テクノロジには、実際には完全な解析プロセスがありません (式は一旦置いておきます)。文字列からビューを作成する必要がある場合は、innerHTML を通じて初期の Dom 構造を取得する必要があります。 Dom API (attribute、getAttribute、firstChild...など) を使用して、レベルで元の Dom の属性から命令、イベント、その他の情報を抽出し、ビューへのデータのバインドを完了してビューを「アクティブ」にします。
つまり、Dom ベースのテンプレート テクノロジは、データと DOM 間の「リンク」および *「書き換え」* プロセスに似ています。
DOM ベースのテンプレート テクノロジでは、必ずしも innerHTML を使用する必要はないことに注意してください。たとえば、すべてのテンプレートがエントリ ページに記述されている場合、この時点でも解析プロセスはブラウザによって実行されます。
DOM ベースのテンプレート テクノロジーは、文字列ベースのテンプレート テクノロジーよりも柔軟で強力であり、ある意味でデータ駆動型です。
がアクティブです: コンパイルが完了した後も、データとビューは接続されたままです。つまり、Dom APIの手動操作に依存せずにビューを更新できます
それはランタイムです効率的:はい、部分的な更新を達成するinstructionsやその他の強力な付属物は、宣言的な方法でアプリを開発するのに役立ちますが、それは次の問題を抱えています。はattributeで伝えられますが、これは実際には不要で冗長です。 DOM ベースのテンプレート技術は、innerHTML を通じて DOM コンパイル ノードを取得するため、情報は属性で運ばれ、不必要な冗長性が生じ、読み取りにも影響し、開発の難易度が高くなります。解決策の 1 つは、removeAttribute などの属性を読み取って削除することです。実際、これは必ずしも必要ではありません。また、Dom への強い依存性を解決する機能はありません。また、パフォーマンスに影響し、ユーザー エクスペリエンスが低下します。
初期ノード取得の問題: innerHTML を通じて初期ノードを取得する場合、独立した構文パーサーや字句パーサーがなく、HTML に強く依存します。初めて DOM に入るコンテンツはテンプレートであり、レンダリングに時間がかかるため、コンテンツがフラッシュする - FOUC (Flash of unstyled content) が発生するのは、言うまでもなく、DOM に入るコンテンツだからです。初めては最終的に望ましい内容ではありません。
独立したパーサーはなく、最初のノードは innerHTML (または最初の画面) を通じて取得する必要があります。つまり、その構文は HTML に強く依存しており、潜在的なセキュリティ問題も発生します
:
AngularJS: すでに 28,000 個のスターを獲得していますが、さらに言う必要がありますか?
Knockout: この分野では、Web フロントエンドの元祖です
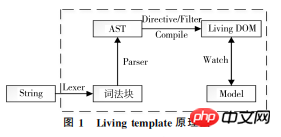
Livingtemplate テクノロジーと、文字列ベースおよび DOM ベースのテンプレート テクノロジーとの最大の違いは、必要な情報のレンダリングと抽出に innerHTML に依存しないことです。主なアイデアは、まず、単純な正規表現を介して特定の文法を照合するのではなく、成熟した字句解析と構文解析テクノロジを使用して入力文字列を解析し、次に文字列のスプライシングを実行することです。 AST をコンパイルして、動的データ バインディング機能を備えた Living DOM を作成します。これにより、innerHTML の使用が回避され、ブラウザー要素のフラッシュの問題が解決され、アプリケーションのセキュリティが向上します。原理は次のとおりです。図 1 に示します。
 図 1 からわかるように、入力文字列は字句パーサー Lexer を通過して、対応する字句ブロックを生成します。語彙ブロックは文法パーサー Parser を通過して、抽象文法ツリー AST を構築します。次に、AST を動的データ バインディング機能を備えた LivingDOM にコンパイルすることで、View と Model の双方向バインディングを実現します。
図 1 からわかるように、入力文字列は字句パーサー Lexer を通過して、対応する字句ブロックを生成します。語彙ブロックは文法パーサー Parser を通過して、抽象文法ツリー AST を構築します。次に、AST を動的データ バインディング機能を備えた LivingDOM にコンパイルすることで、View と Model の双方向バインディングを実現します。
情報を運ぶために Dom ノードを使用する Dom ベースのテンプレート技術と異なるのは、その中間生成物 AST がコンパイル プロセスで必要なすべての情報 (ステートメント、命令、属性など) を運ぶことです
。 find リビング テンプレート 文字列ベースと Dom ベースのテンプレート テクノロジの利点をほぼ同時に備えています
文字列テンプレートなどのカスタム DSL を使用して構造を記述し、構文上の柔軟性を実現し、解析後に情報 (AST) を伝達します。コンパイル段階では、AST と Dom API を使用して View のアセンブリを完了します。アセンブリ プロセスでは、ディレクティブなどの Dom ベースのテンプレート テクノロジの優れたシードを導入することもできます。
生きているテンプレートの近縁物 - React
もちろん、React も巧妙に innerHTML を回避していますが、完全に異なる戦略を使用しています。react は、これもダーティ チェックに基づいています。異なるのは、ダーティ チェックがビュー レベル、つまり仮想 dom で行われるため、より少ないオーバーヘッドでローカル更新を実行できることです。
htmlbar: ハンドルバーの後に 2 番目のコンパイルを実行します
Regularjs 独立
この記事はさらに整理する必要があり、カスタム テンプレート エンジンの考え方の方向性やエンジニアリングの実践内容も補足する必要があります。この点にはまだ多くの作業が必要ですので、しばらくお待ちください。
この記事は元の記事から転載しています: https://www.zhoulujun.cn/html/webfront/SGML/htmlBase/2018_0419_8098.html
関連する推奨事項:
以上がフロントエンド HTML テンプレート テクノロジについてもう一度話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。