
この記事の内容は、WeChat パブリック アカウントの開発に関する完全なチュートリアルです。
仕事の必要があるので、それを皆さんと共有します。過去 2 年間、WeChat パブリック アカウントには多くのアカウントと小規模なプログラムがあり、多くのプロジェクトが作成されました。だからこそ、私は包括的な制作チュートリアルを書くつもりです。もちろん、最良のチュートリアルは WeChat 作業プラットフォームのドキュメントです。ここでは私の作品の制作過程についてお話します。私はすべての関連記事のソース コードを自分の github でホストしています。フォローを歓迎します: アドレスクリックしてリンクを開きます。チュートリアルを始めましょう。このセクションでは、Web ページの認証の作成について説明します。今回は、WeChat パブリック アカウントのテスト アカウントを使用してこの機能を完了します。
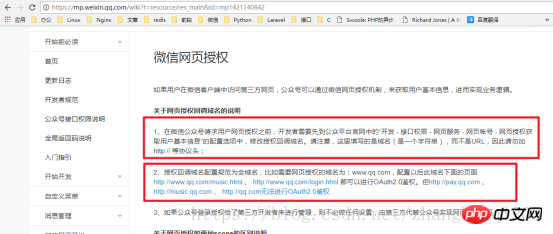
WeChat ドキュメント:

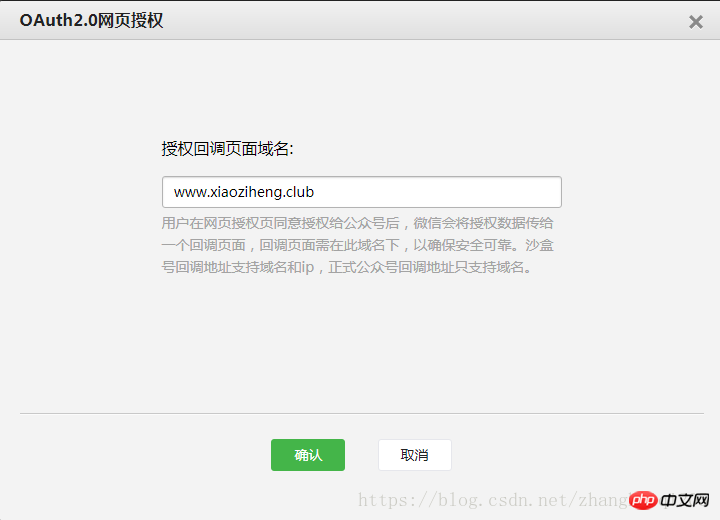
コールバック ドメインの設定:



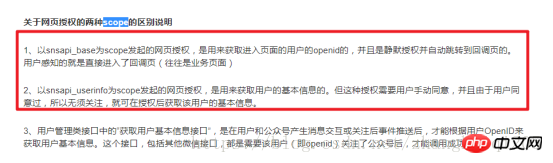
_Snsapi_base
Oopenid のみを取得してユーザーの基本情報を取得しますが、ユーザーは手動で認証する必要があります 1.2:
AboutAccess_token 注:

access_token は、Web ページ認証プロセス中にのみ使用できます。他のインターフェースで使用する
access_tokenには、基本インターフェースから取得した値を使用する必要があります。 1.3Webページ認証プロセス全体:
コードを認証して取得することに同意します(
) 2 ステップ 2: Web ページの認証と引き換えにコード
を使用しますaccess_token (ユーザーは WeChat を認証することに同意し、設定されたコールバック アドレスを要求します)3 ステップ 3: 更新access_token
(必要な場合)4 Jump アドレスの機能は次のとおりです:
2.2ブートジャンプを実装する最初のステップ コードは次のとおりです。
// 引导跳转的方式
public function auth($action_name, $controller_name)
{
// var_dump($action_name, $controller_name);
$bak = urlencode("http://www.xiaoziheng.club/home/".$controller_name."/".$action_name);
$redirecr_uri =urlencode('http://www.xiaoziheng.club/home/demo/getcode?bak='.$bak);
$url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri="
.$redirecr_uri."&response_type=code&scope=snsapi_userinfo&state=".time()."#wechat_redirect";
header('Location:'.$url);
}2 つのパラメータは次のとおりです: ジャンプ アドレスのコントローラーとメソッド:
public function __construct(Request $request)
{
parent::__construct();
$this->accessToken = get_access_token();
//获得方法
$action_name =$request->action();
//获得控制器
$controller_name = $request->controller();
if(!cookie('user')){
if($action_name !='getcode'){
$this->auth($action_name, $controller_name);
}
}
}ブート メソッドでは、getcode の値を取得します: 関数は次のとおりです。 : これには、2 番目、3 番目、4 番目のステップの実装方法が含まれています:
public function getcode(Request $request)
{
$code = $_GET['code'];
if(!$code){
echo '微信服务器故障';
exit;
}
// 第二步:通过code换取网页授权中的access_token
$url ="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret
."&code=".$code."&grant_type=authorization_code";
$result =file_get_contents($url);
$result = json_decode($result,true);
if(!$result){
echo '微信服务器故障';
exit;
}
// 第三步:获取用户的基本信息,此操作仅限scope为snspai_userinfo
$url ="https://api.weixin.qq.com/sns/userinfo?access_token=".$result['access_token']."&openid="
.$result['openid']."&lang=zh_CN";
$result =file_get_contents($url);
$result = json_decode($result,true);
$userInfo = db('user')->where("openid","=",$result['openid'])->find();
if(!$userInfo){
echo '操作数据可以';
$data = [
'nickname' =>$result['nickname'] ,
'openid'=>$result['openid'],
'headimgurl'=>$result['headimgurl']
];
db('user')->insert($data);
$userInfo = $result;
}
// 第四步骤:跳转回跳转地址
$bak = $_GET['bak'];
cookie('user',$userInfo);
header('Location:'.$bak);
}実装の過程で、要求されたユーザー情報をデータベースに保存します。データベースに値があるかどうかが判断されます:
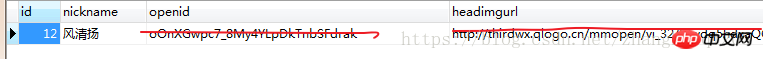
Alibaba Cloud 上にサーバーをセットアップし、取得されたデータは次のとおりです:

Web ページの認証結果は図のようになります。 :


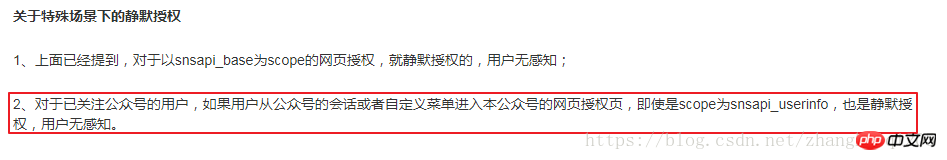
注意事項と重要なポイント:

これが、上記のテスト結果に確認プロンプト ボックスが表示されない理由であり、各パラメーターをよく理解する必要があります。インターフェイスで学習します。各パラメータの意味、および WeChat の OAuth2.0 プロトコルの理解: このプロトコルに関する優れた記事は次のとおりです: クリックしてリンクを開きます
実際、WeChat のドキュメントを注意深く読み、開発時に注意する限り、次のセクションでは、リソース ファイルのアップロードに関する知識ポイントについて説明します...
関連する推奨事項:
WeChat パブリック アカウント開発に関するチュートリアル 3 を完了します。
WeChat パブリック アカウントの開発 チュートリアル 2 を完了する
WeChat パブリック アカウントの開発に関するチュートリアル 1 を完了する
以上がWeChat パブリック アカウント開発に関するチュートリアル 4 を完了するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。