
この記事の内容は、WeChat パブリック アカウントの開発に関する完全なチュートリアルです。
仕事の必要があるので、これをみんなと共有します。過去 2 年間で、WeChat パブリック アカウントには多くのアカウントと小さなプログラムがあり、多くのプロジェクトが制作されています。だからこそ、私は包括的な制作チュートリアルを書くつもりです。もちろん、最良のチュートリアルは WeChat 作業プラットフォームのドキュメントです。ここでは私の作品の制作過程についてお話します。私はすべての関連記事のソース コードを自分の github でホストしています。フォローを歓迎します: アドレスクリックしてリンクを開きます。チュートリアルを始めましょう。
WeChat 開発の場合、実際に最も重要なことは、WeChat 開発者ドキュメントを読み、変数を注意深く記述して置換し、エラーを慎重にデバッグして、徐々に独自の要件を満たすことです。 2 番目の記事で説明した Baidu マップとチューリング ロボットについては、このセクションで説明します:
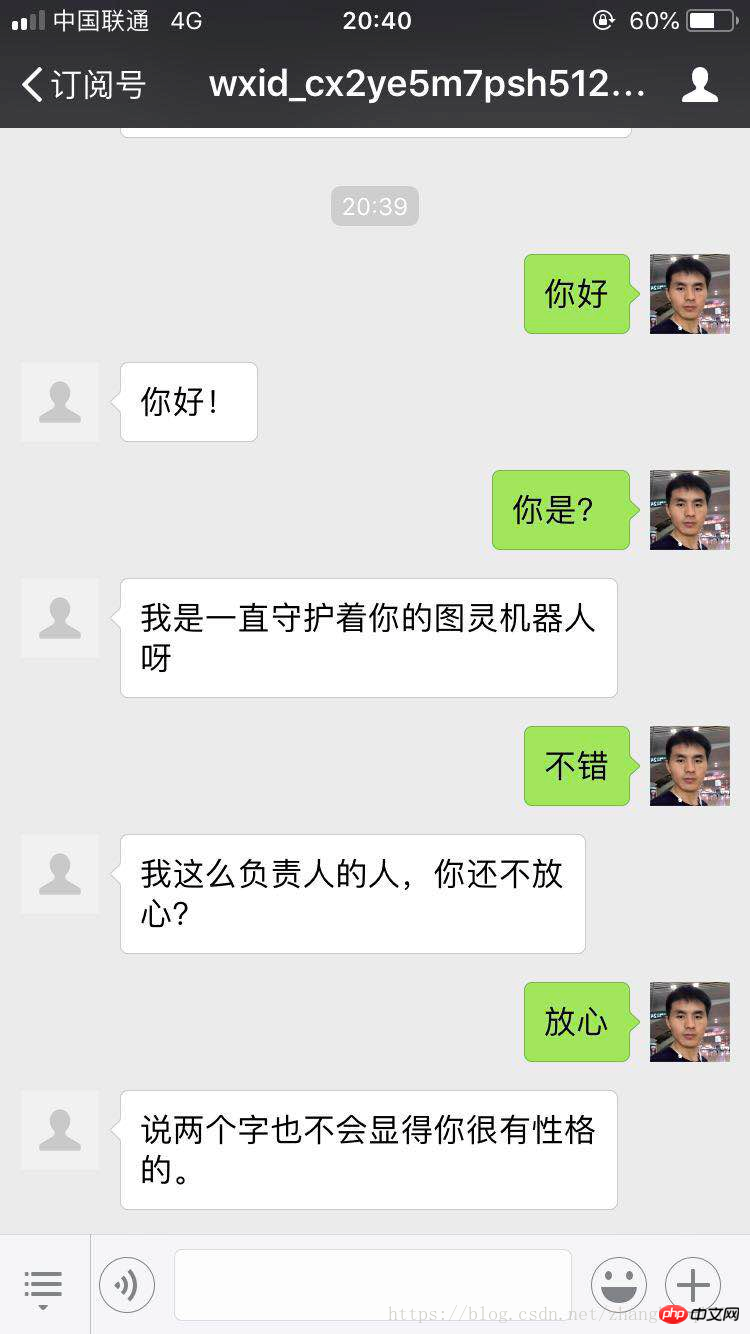
まず効果をお見せします: Turing ロボット

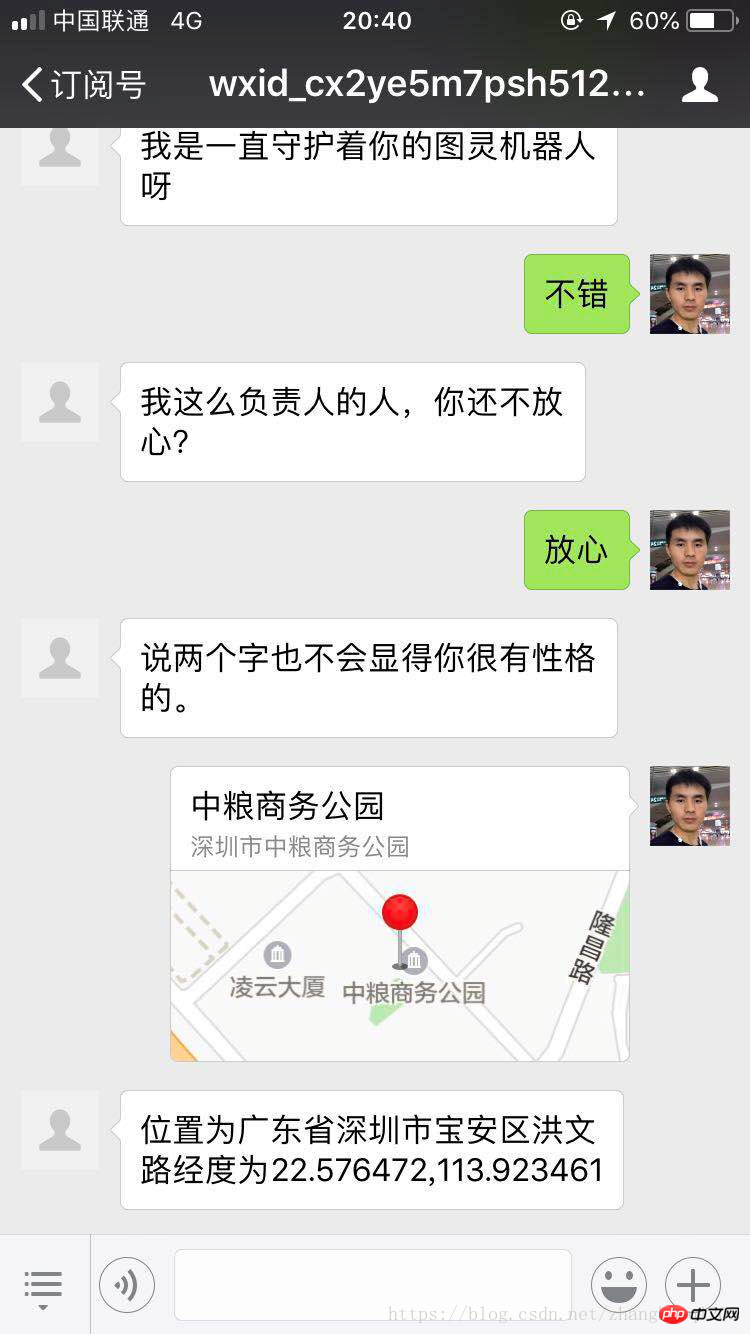
Baidu マップの使用法:

このセクションでは、カスタム メニューの使用方法について説明します。ストーリーは完了しました。Baidu と Turing ロボットについて話しましょう
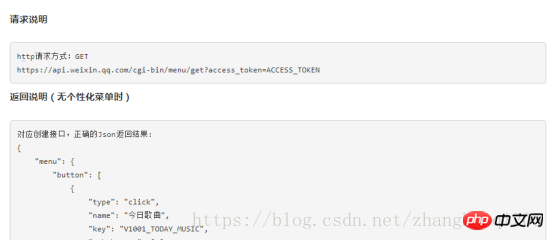
WeChat ドキュメント:

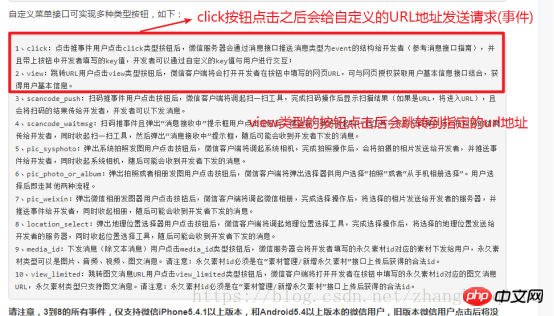
カスタム メニュー ボタンの種類:

インターフェイスの説明:

コードは次のとおりです: (ローカルでテストしました)
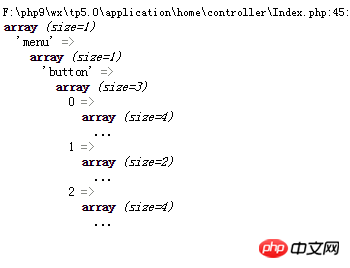
結果は以下の通りです:
コード:

public function creatMenu()
{
//组装请求的url地址
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$this->accessToken;
$data = array(
// button下的每一个元素
"button"=>array(
//第一个一级菜单
array('type'=>'click',"name"=>"个人简介","key"=>"info"),
array(
"name"=>"语言排行",
"sub_button"=>array(
array("name"=>'商品列表',"type"=>"view",
'url'=>"http://xiaoziheng.club/home/demo/demo4"),
array('name'=>'c/c++','type'=>'pic_sysphoto','key'=>'sysptoto'),
array('name'=>'java','type'=>'pic_weixin','key'=>'pic_weixin')
)
),
array('type'=>'click','name'=>'xxxx','key'=>'content')
)
);
// 将数据转换为json格式
$data = json_encode($data,JSON_UNESCAPED_UNICODE);
$result = http_curl($url,$data,'post');
dump($result);
} 結果: 配列表示(少し異常ですが、結果は問題ありません)
結果: 配列表示(少し異常ですが、結果は問題ありません)

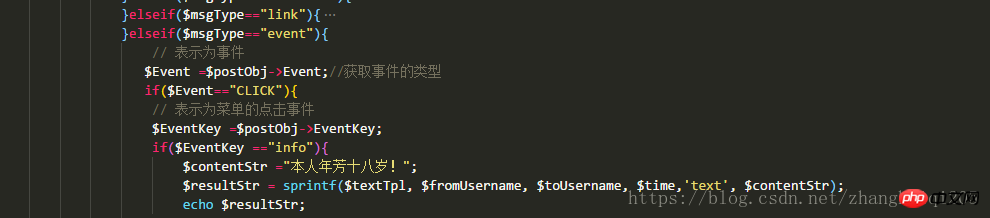
コード:

りー

文档:

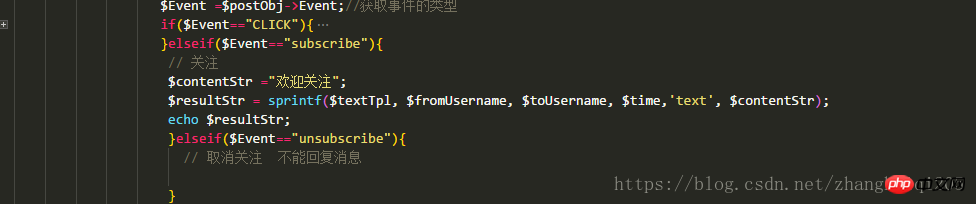
代码:

结果如下:

微信文档

代码如下:

结果如下:

我们可以在数据库建立关键字的数据表,让关注者回复的内容可以被我们控制,

如果没有内容找到,那么我们就使用图灵机器人来帮助我们:
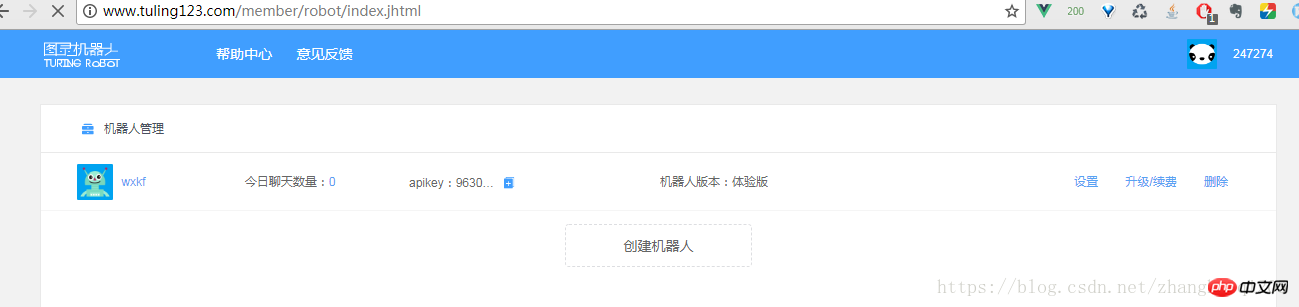
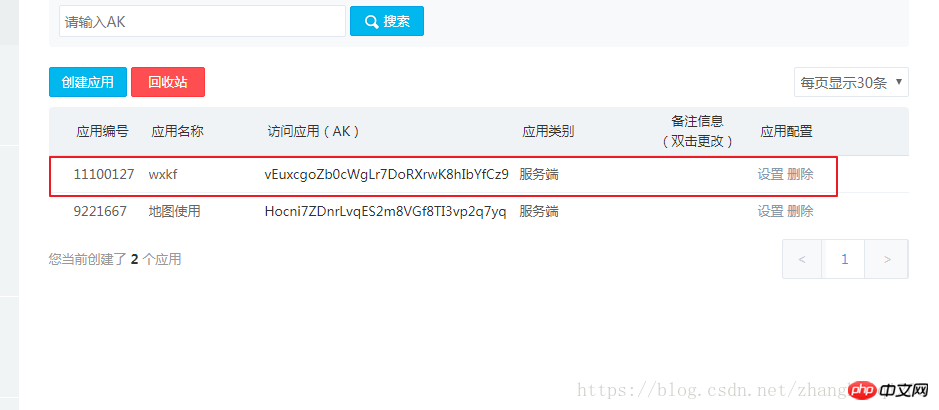
首先进入官网:

创建机器人:我已经申请过一个

获得接入的key:

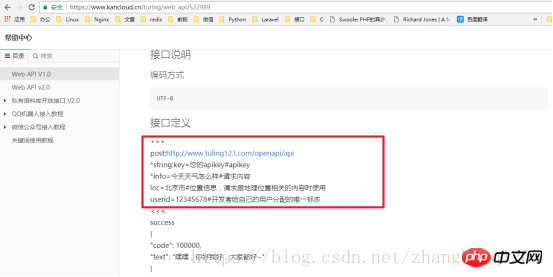
查看文档的使用:

代码:
// 根据keyword表中的字段进行相等匹配
$info = db('Keyword')->where(array('keyword'=>$keyword))->find();
if(!$info){
//针对没有匹配的关键词使用机器人回复
$url ="http://www.tuling123.com/openapi/api?key=96308475006241449b53013d66f8e387&info="
.$keyword;
$result = file_get_contents($url);
$result = json_decode($result,true);
if($result['code'] == 100000){
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
$result['text']);
}elseif ($result['code'] == 200000) {
$str = '<a href="'.$result['url'].'">'.$result['text'].'</a>';
// 机器人中区分为链接
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $str);
}elseif ($result['code'] ==302000) {
// 机器人中的新闻
$data = $result['list'];
for($i=0;$i<8;$i++){
$Articles ="<item>
<Title><![CDATA[{$data[$i]['article']}]]></Title>
<Description><![CDATA[{$data[$i]['article']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['icon']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['detailurl']}]]></Url>
</item>";
}
$count = 1;
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time,
'news',$count,$Articles);
}else{
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
'抱歉没有理解,再说一遍问题');
}
echo $resultStr;
// file_put_contents('2',33333);
exit;
}效果就是我上述的截图一样。
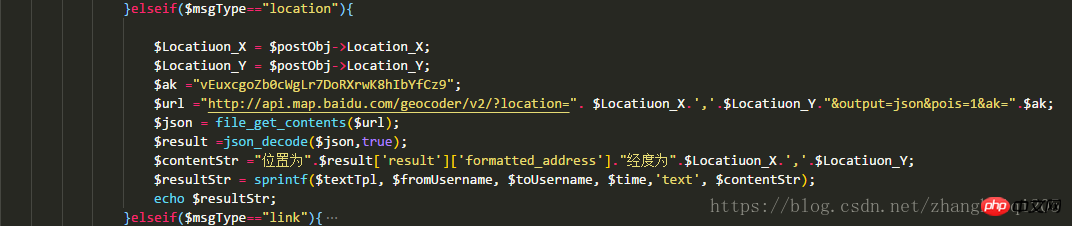
基于地理位置的定位服务,根据经度纬度定位用户的具体地址
LBS(Location Based Service):基于地理位置的服务
$longitude 经度
$latitude 纬度
接口的获取:


代码如下:

结果如文章开始的时候的截图。
次のセクションでは、Web ページ認証の WeChat 開発について説明します...
関連推奨事項:
WeChat パブリック アカウント開発のチュートリアル 2 を完了する
WeChat パブリック アカウント開発のチュートリアル 1 を完了する
以上がWeChat パブリック アカウント開発に関するチュートリアル 3 を完了するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。