
今回は jQuery の可視性フィルター の使い方について詳しく説明します。 jQuery の可視性フィルターを使用する際の 注意事項 について、実際の事例を見てみましょう。
この記事の例では、jQuery での可視性フィルターの簡単な使用法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです。1 はじめに
要素には、非表示状態と表示状態という 2 つの表示状態があります。可視性フィルターは、要素の表示ステータスを使用して要素を照合します。したがって、可視性フィルタには 2 種類あります。1 つはすべての可視要素に一致する:visible フィルタで、もう 1 つはすべての非表示要素に一致する :hidden フィルタです。デバイス。 :visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden :hidden フィルターを適用すると、display 属性が none で、input 要素の type 属性が hidden である要素が照合されます。
2番目のアプリケーション
ページ上の非表示および表示されている入力要素の値を取得します
3つのコード
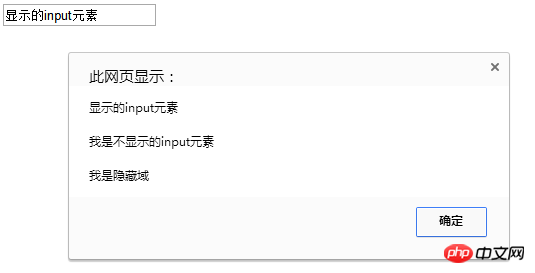
4つの実行エフェクト

その後だと信じていますこの記事の事例を読めば、あなたはその方法をマスターしたことになります。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vuejs プロジェクトをパッケージ化した後に発生する可能性のある問題は何ですか?
Vue はどのように CDN を使用して最初の速度を最適化しますか?画面読み込み中
以上がjQuery可視化フィルターの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。