
今回はjQueryでコンテンツフィルターを使用する方法を紹介します。jQueryでコンテンツフィルターを使用する際の注意点は何ですか?実際のケースを見てみましょう。
この記事の例では、jQuery でのコンテンツ フィルターの簡単な使用法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:1 はじめに
コンテンツ フィルターは、DOM 要素に含まれるテキスト コンテンツと、それに一致する要素が含まれているかどうかによってフィルター処理します。コンテンツ フィルタには、次の表に示すように、合計 4 種類があります。| Filter | Description | Example |
| contains(text) | 指定されたテキストを含む要素と一致します | $("li:contains('DOM')") // "DOM"を含む要素と一致しますテキストコンテンツの " "li 要素 |
| :empty | は、子要素またはテキストを含まないすべての空の要素と一致します | $("td:empty") //子要素またはテキストを含まないセルと一致します |
| :has(selector) | セレクターによって一致する要素を含む要素と一致します | $("td:has(p)") //テーブルのセル内の マークを含むセルと一致します |
| :parent | セルと一致します子要素またはテキスト要素を含む | $("td:parent") //空ではないセルと一致します。つまり、セルには子要素またはテキストも含まれます |
2 番目のアプリケーション
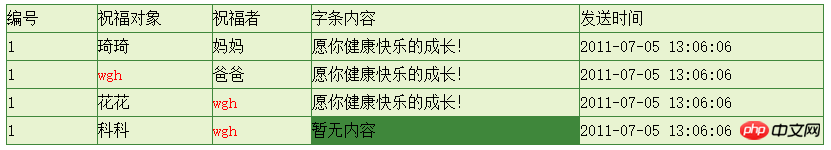
空のセル、空ではないセル、指定されたテキストを含むセルに一致するコンテンツ フィルターを適用します
3 つのコード
| 编号 | 祝福对象 | 祝福者 | 字条内容 | 发送时间 |
| 1 | 琦琦 | 妈妈 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | wgh | 爸爸 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 花花 | wgh | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 科科 | wgh | 2011-07-05 13:06:06 |
4 つの実行結果

私この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue が CDN を使用して最初の画面の読み込み速度を最適化する方法
以上がjQueryでコンテンツフィルターを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。