
今回は React でページコード分割とオンデマンドロードを実装する方法を紹介します。 私は反応関連の最適化、オンデマンド読み込み、DLL 分離、サーバーサイドレンダリングを行ってきましたが、
ルーティングコード分割から始めたことはなく、昨日のローカル開発中に正常にテストできませんでした。今日も実行しました。オンライン環境にデプロイされました。今日はこれを記録します。
設定を変更します開発環境: webpack@v3、react-router@v4
インストールの依存関係:
$ yarn add babel-plugin-syntax-dynamic-import -dev
.babelrc ファイルを変更します: プラグインに「syntax-dynamic-import」を追加します
プロジェクト コードインストールの依存関係:
$ yarn add react-loadable
React-loadable ドキュメントによると、新しいページをロードするときに Loading コンポーネントを提供する必要があり、また、読み込みステータスとタイムアウト ステータスを区別する必要があります ヒント:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};ページ コンポーネントのインポートを変更するメソッド:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>その後、パッケージ化の結果によって各ページのコードが分離されます:
 このページでは、
このページでは、
app.js をロードするだけで済みます。他のスクリプトは、アクセス時にこのファイルを通じてロードされます。対応するページ。
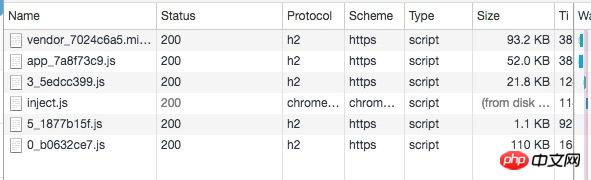
検証結果static
リソースをcdnにアップロードした後、ページ内にapp.cssとapp.jsをロードします。実行後、各ページにアクセスすると、対応するスクリプトが順番にロードされます。図:
 最初のページにアクセスしたときにロードされるページ スクリプトは、gzip 圧縮後ではわずか 21.8 KB であることがわかります。 ! !もちろん、これはページの複雑さも関係しますが、すべてのスクリプトをロードする場合と比較して、この最適化は特に、ターゲットを絞ったアクセスを行うユーザーにとって顕著に現れます。
最初のページにアクセスしたときにロードされるページ スクリプトは、gzip 圧縮後ではわずか 21.8 KB であることがわかります。 ! !もちろん、これはページの複雑さも関係しますが、すべてのスクリプトをロードする場合と比較して、この最適化は特に、ターゲットを絞ったアクセスを行うユーザーにとって顕著に現れます。
これを行うことのもう 1 つの利点は、プロジェクト内の一部のページのビジネス コードを変更するだけで、他のページのコードは変更されないため、この時点で他のページはクライアント キャッシュを使用し、別のレベルから最適化が行われることです。
ヒントこの記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Reactは携帯電話番号のデータ同期を実現ローカル開発でクロスドメイン開発にノードサーバーを使用する方法以上がReact がページコード分割とオンデマンド読み込みを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。