
今回は process と child_process の使用方法について詳しく説明します。 process と child_process を使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
一週間プロセスに苦労した後、ようやくこの難解な文書を理解しました。私は自分の理解を皆さんと共有する準備ができています。また、皆さんがいくつかの意見を指摘してくれることを願っていますプロセスの概念。 in
Node .jsプロセス オブジェクトを使用してアプリケーションを表します。これは、Node.jsy アプリケーションのプロパティ、メソッド、イベント、およびプログラムを実行しているユーザーや環境などのさまざまな情報を取得できるグローバル オブジェクトです。
stdin標準入力読み取り可能ストリーム
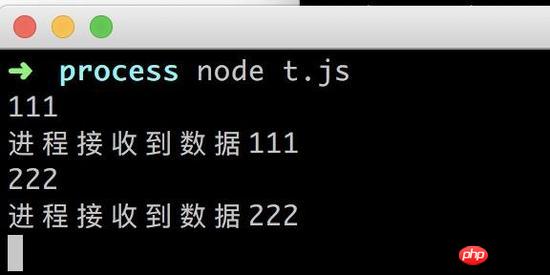
process.stdin.on('data', (chunk) => {
process.stdout.write('进程接收到数据' + chunk)
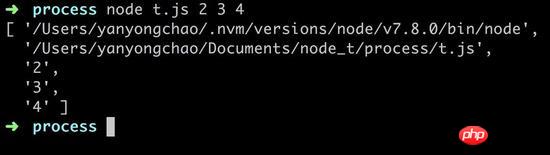
})argv
console.log(process.env)

env: Mac ターミナルで「export」と入力 NODE_ENV=develop
console.log(process.env.NODE_ENV) //develop
 プロセスメソッド
プロセスメソッド
process.memoryUsage() メモリ使用量情報の表示
process chdir メソッドは、Node.js アプリケーションで使用される現在の作業ディレクトリを変更するために使用されます
() は、アプリケーションがキャッチされない例外をスローしたときに、プロセス オブジェクトの uncaughtException イベントをトリガーします
say() //方法不存在
process.on('uncaughtException',function(err){
console.log('捕获到一个未被处理的错误:',err);
});child_processの背景
Node.jsでは、すべての操作を実行するスレッドが1つしかありませんが、ある操作に大量のCPUリソースが必要な場合、後続の操作は待機する必要があります。
Node.jsではchild_processモジュールが提供されており、これを介して複数の子プロセスを起動したり、複数の子プロセス間でメモリ空間を共有したり、子プロセス間の相互通信による情報交換を行うことができます。 child_process モジュールは、ノードに子プロセスを自由に作成する機能を提供します。公式ノードのドキュメントでは、child_proces モジュールの 4 つのメソッドが提供されており、これらは実際に子プロセスを作成するためにオペレーティング システムにマップされています。ただし、開発者にとって、これらのメソッドの API は少し異なります
child_process.exec(command[, options][, callback]) は、
子プロセスを開始してシェル コマンドを実行し、コールバックを通じてスクリプト シェルの実行結果を取得できます。パラメータchild_process.execfile(file[, args][, options][, callback])
exec型とは異なり、シェルコマンドではなく実行ファイルを実行します
child_process.spawn(command[, args] [, options]) は、実行結果を取得せずにシェルコマンドのみを実行します。
を使用できます。フォークから出てくる子プロセスはノードプロセスでなければなりません
spawn
構文: child_process.spawn(command, [args], [options])
command 指定する必要があるパラメータは、コマンドを指定します。実行する必要があります
options 参数为一个对象,用于指定开启子进程时使用的选项
const { spawn } = require('child_process')
const path = require('path')
let child1 = spawn('node', ['test1.js', 'yanyongchao'], {
stdio: ['pipe', 'pipe', 'pipe'], // 三个元素数组 下面会详解
cwd: dirname, 子进程工作目录
env: process.env, 环境变量
detached: true // 如果为true,当父进程不存在时也可以独立存在
})其实上面都好理解除了sdtio数组,下面来一起分析stdio
stdio
stdio是一个数组,用来设置标准输入,标准输出,错误输出。个人理解
pipe:父进程和子进程之间建立一个管道
主进程代码
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['childs_t.js'], {
cwd: path.join(dirname, 'childs'),
stdio: ['pipe', 'pipe', process.stderr]
})
p.stdout.on('data', (data) => {
console.log(data.toString())
})
// 这里用stdout原因: 子进程的数据流与常规理解的数据流方向相反,
// stdin:写入流,stdout、stderr:读取流。子进程代码
process.stdout.write('asd')如果在stdio中放一个流,process.stdout,process.stdin
主进程代码
const { spawn } = require('child_process')
const path = require('path')
// 如果放的是一个流,则意味着父进程和子进程共享一个流
const p = spawn('node', ['child_t.js'], {
cwd: path.join(dirname, 'childs'),
stdio: [process.stdin, process.stdout, process.stderr]
})子进程代码
process.stdout.write('asd') //控制台会输出asdipc
主进程代码
const path = require('path')
const { spawn } = require('child_process')
let p = spawn('node', ['child_t.js'], {
cwd: path.join(dirname, 'childs'),
stdio: ['ipc', 'pipe', 'pipe']
})
p.on('message', (msg) => {
console.log(msg)
})
p.send('hello chhild_process')子进程代码
process.on('message', (msg) => {
process.send('子进程' + msg)
})
// child.send(message,[sendHandle]);//在父进程中向子进程发送消息
// process.send(message,[sendHandle]);//在子进程中向主进程发送消息detached模式
const { spawn } = require('child_process')
const fs = require('fs')
const path = require('path')
let out = fs.openSync(path.join(dirname, 'childs/msg.txt'), 'w', 0o666)
let p = spawn('node', ['test4.js'], {
detached: true, //保证父进程结束,子进程仍然可以运行
stdio: 'ignore',
cwd: path.join(dirname, 'childs')
})
p.unref()
p.on('close', function() {
console.log('子进程关闭')
})
p.on('exit', function() {
console.log('子进程退出')
})
p.on('error', function(err) {
console.log('子进程1开启失败' + err)
})fork开启一个子进程
衍生一个新的 Node.js 进程,并通过建立一个 IPC 通讯通道来调用一个指定的模块,该通道允许父进程与子进程之间相互发送信息
fork方法返回一个隐式创建的代表子进程的ChildProcess对象
子进程的输入/输出操作执行完毕后,子进程不会自动退出,必须使用process.exit()方法显式退出
子进程代码
const { fork } = require('child_process')
const path = require('path')
let child = fork(path.join(dirname, 'childs/fork1.js'))
child.on('message', (data) => {
console.log('父进程接收到消息' + data)
})
child.send('hello fork')
child.on('error', (err) => {
console.error(err)
})子进程代码
process.on('message', (m, setHandle) => {
console.log('子进程接收到消息' + m)
process.send(m) //sendHandle是一个 net.Socket 或 net.Server 对象
})exec开启子进程
// exec同步执行一个shell命令
let { exec } = require('child_process')
let path = require('path')
// 用于使用shell执行命令, 同步方法
let p1 = exec('node exec.js a b c', {cwd: path.join(dirname, 'childs')}, function(err, stdout, stderr) {
console.log(stdout)
})execFile开启子进程
let { execFile } = require('child_process')
let path = require('path')
let p1 = execFile('node', ['exec.js', 'a', 'b', 'c'], {
cwd: path.join(dirname, 'childs')
}, function(err, stdout, stderr) {
console.log(stdout)
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がprocessとchild_processの使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。