
今回はVueでのslot-scopeの使い方を画像と文章で詳しく解説します。slot-scopeを使用する際の注意点を実際の事例を交えて見ていきましょう。
以前に書かれた
スロットに関するドキュメントの説明は非常に短く、また、メソッド、データ、計算などの一般的なオプションの使用頻度や順序とは異なります。など、これにより、スロットを初めて使用する開発者は、「忘れて、後で学習すれば、基本的なコンポーネントはすでに作成できる」と簡単に考えて、vue ドキュメントを閉じてしまう可能性があります。
実際、スロットの概念は非常に簡単です。3 つの部分に分けて説明します。この部分も vue ドキュメントの順序で書かれています。
3 番目のパートに入る前に、スロットに触れたことのない生徒に、スロットとは何かという簡単な概念を理解してもらいます。スロット (スロットとも呼ばれます) は、コンポーネントの HTML テンプレートです。このテンプレートは表示されるかどうかに関係なく、 、どのように表示されるかは親コンポーネントによって決まります。 実際、ここでは、スロットを表示するかどうかと、どのように表示するかという、スロットの 2 つの中心的な問題が強調されています。
スロットはテンプレートであるため、実際には、テンプレート タイプの観点から、コンポーネントは非スロット テンプレートとスロット テンプレートの 2 つのカテゴリに分類できます。
非スロット テンプレートは、「p、span、ul、table」などを参照する HTML テンプレートを指します。非スロット テンプレートの表示と非表示、およびそれらの表示方法はプラグイン自体によって制御されます。スロット テンプレートはスロットであり、空のシェルです。その表示と非表示、および表示に使用される最終的な HTML テンプレートは親コンポーネントによって制御されるためです。ただし、スロットの表示位置は実際にはサブコンポーネント自体によって決定され、スロットがコンポーネント テンプレートに記述されている場合は、親コンポーネントから渡されたテンプレートが表示されます。
まず、シングルスロットは vue の正式名ですが、実際には、デフォルトスロット、または名前付きスロットとも呼ばれます。スロット、匿名スロットと呼ぶことができます。 name属性を設定する必要がないからです。
単一スロットはコンポーネント内のどこにでも配置できますが、その名前のように、コンポーネント内にこのタイプのスロットは 1 つだけ存在できます。同様に、名前 (name 属性) が異なる限り、多数の名前付きスロットが存在する可能性があります。
以下は一例です。
親コンポーネント:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> </child> </p> </template>
子コンポーネント:
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
この例では、親コンポーネントが
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
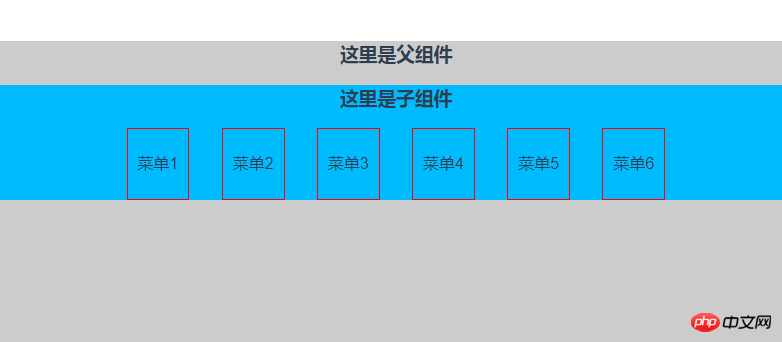
最終的なレンダリング結果は次の図に示すとおりです:

注: すべてのデモは、観察しやすいようにスタイル設定されています。このうち、親コンポーネントは灰色の背景で塗りつぶされ、子コンポーネントは水色の背景で塗りつぶされます。
Anonymous スロットには name 属性がありません。そして、そのスロットに name 属性を追加すると、名前付きスロットになります。名前付きスロットはコンポーネント内に N 回出現できます。さまざまな場所に出現します。以下の例は、2 つの名前付きスロットと 1 つのスロットを持つコンポーネントです。これらの 3 つのスロットは、同じ CSS スタイルのセットを使用して親コンポーネントによって表示されますが、内容は若干異なります。
親コンポーネント:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
子コンポーネント:
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
表示結果は図のようになります:

ご覧のとおり、親コンポーネントはHTMLのslot属性を通じて名前付きスロットに関連付けられていますテンプレート。スロット属性のない HTML テンプレートは、デフォルトで匿名スロットに関連付けられます。
最後に、スコープ スロットがあります。これは少し理解するのが難しいです。正式にはスコープ スロットと呼ばれますが、実際には、前の 2 つのスロットと比較すると、データ付きスロットと呼ぶことができます。どういう意味ですか、最初の 2 つはコンポーネントのテンプレートに書かれています
匿名スロット
<slot></slot>
名前付きスロット
<slot name="up"></slot>
しかし、スコープスロットにはスロット上のバインディングデータが必要です。つまり、大まかに以下のように書く必要があります。
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
<child> html模板 </child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
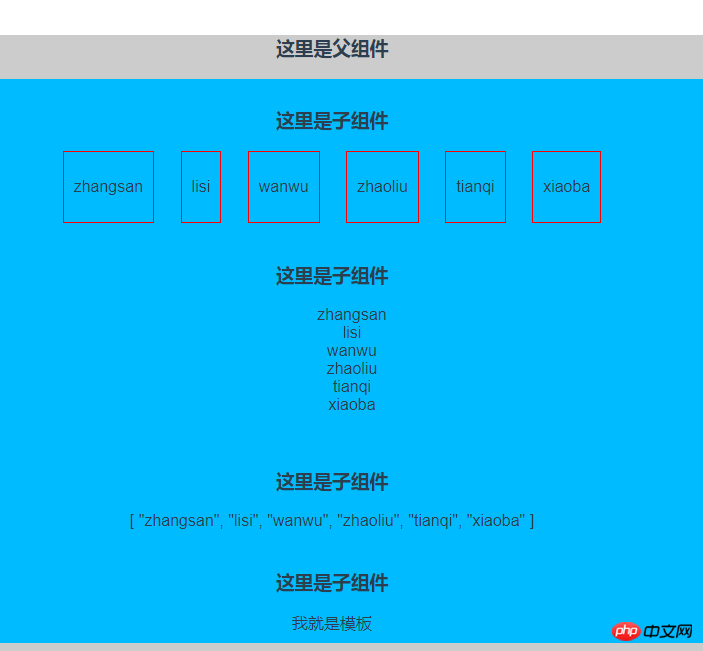
}结果如图所示:

以上三个demo就放在GitHub了,有需要的可以去取。使用非常方便,是基于vue-cli搭建工程。
地址点这里
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がvue でのスロットスコープの使用方法の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。