
今回は React サーバー レンダリングについてご紹介します。React サーバー レンダリングを使用する際の 注意事項 について、実際のケースを見てみましょう。
まえがき
最近 koa を書いていたときに、コードの一部が API を提供し、コードの一部が SSR をサポートしている場合、どのように書けばよいのかと考えました。 (2 つのサービスに分割したくない場合)
そして、最近書いた nuxt などのプロジェクトでもサーバーサイド レンダリングを使用しており、次のプロジェクトにも取り組んでいることは事実です。開発経験は非常にフレンドリーですが、フレンドリーは具体的にどのように達成されるのか考えたことがありますか?
真実を追求し、実用的な姿勢に従って、私は調査対象として React を選択しました (主な理由は、Vue が少し書きすぎていてうんざりするためです)。その後、単純に React のサーバー側レンダリング デモを作成します。最小コスト
使用 私たちがたどり着いたテクノロジースタックは
react 16 + webpack3 + koa2
で、サーバーサイドレンダリングがどのように実装されているかを確認してください。
サーバーサイドレンダリングを使用する理由
利点
は2つの点にすぎません
SEOに優しい
最初の画面レンダリングを高速化し、白画面時間を短縮します
それで、何が問題なのでしょうか?それは SEO です
一言で言えば、私たちが現在構築しているほとんどの Web サイトは、すべてのページとデータが Ajax から来て Web ページを収集します。全部空っぽだったかな?では、あなたの Web サイトを含めることの重要性と効果は良いと思いますか、それとも悪いと思いますか?
SEO 最適化の核心は次のコンテンツでも説明されています:
以下が重要なポイントです。
サーバーにコンテンツを含む HTML を返してもらいます。イベントが発生すると、ブラウザはそれを再度レンダリングしてマウントします
新しい ssr プロジェクトを作成し、プロジェクト内の npm を初期化します
。以下のコード import jsxなどの構文を使用しましたが、ノード環境ではサポートされていないため、babelの設定が必要です
現在のプロジェクトに新しいファイルapp.jsとindex.jsを作成し、
babelの入り口、index.js コードは次のとおりです
mkdir ssr && cd ssr npm init
プロジェクトの入り口、app.js コードは次のとおりです
require('babel-core/register')()
require('babel-polyfill')
require('./app')ルート ディレクトリに新しい .babelrc ファイルを作成します
内容は次のとおりです:
import Koa from 'koa'
const app = new Koa()
// response
app.use((ctx) => {
ctx.body = 'Hello Koa'
})
app.listen(3000)
console.log("系统启动,端口:3000")上記で必要な依存関係をインストールします
{
"presets": ["react", "env"]
}起動スクリプトを設定します
package.json
npm install babel-core babel-polyfill babel-preset-env babel-preset-react nodemon --save-dev npm i koa --save
ここで npm run dev を実行し、localhost:3000 を開きます
Hello Koa が表示されます
サービスを開始するのは非常に簡単です
Reactをインストールします"scripts": {
"dev": "nodemon index.js",
}
main.jsのコードは以下の通りです
cnpm install react react-dom --save
以前のserver.jsを修正します
import React from 'react'
export default class Home extends React.Component {
render () {
return <p>hello world</p>
}
}At今回は、npm run dev
画面に hello world が表示されます
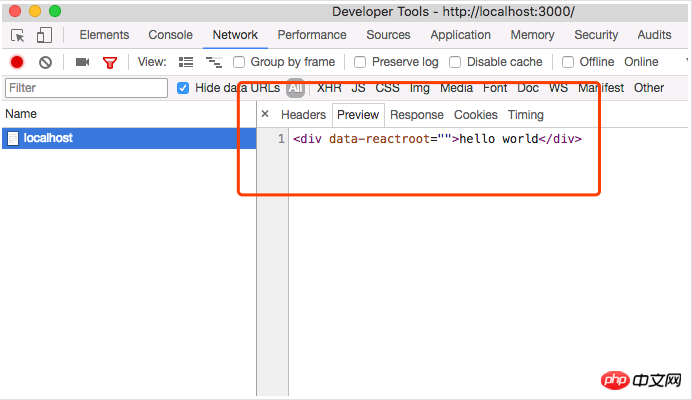
Chrome 開発者ツールを開いてリクエストを表示します:
 最も単純な React コンポーネントは str になり、渡されます
最も単純な React コンポーネントは str になり、渡されます
ここではメソッドを使用します:
renderToString - 実際にコンポーネントを
文字列にレンダリングしますこれまでのところ、コンポーネントにイベントやその他のインタラクティブな動作を追加していません。次に試してみましょう
main.js
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import App from './app/main'
const app = new Koa()
// response
app.use(ctx => {
let str = renderToString(<App />)
ctx.body = str
})
app.listen(3000)
console.log('系统启动,端口:8080')のコードを変更します。これは、バックエンドがコンポーネントを HTML の文字列にレンダリングすることしかできず、イベントのバインディングやその他の処理はブラウザ側で実行する必要があるためです。行事?
その後、サーバーは HTML の文字列をレンダリングするため、イベントをマウントする方法はブラウザで一度再レンダリングすることであると間違いなく推測するでしょう
それを実行するだけです
webpack を準備します
在根目录下面新建一个 webpack.config.js
下面是webpack.config.js的内容:
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: {
main: './app/index.js'
},
output: {
filename: '[name].js',
path: path.join(dirname, 'public'),
publicPath: '/'
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
loaders: [
{test: /\.jsx?$/,
loaders: ['babel-loader'],
}
]
}
}上面的配置将entry设置成了app/index.js文件
那我们就创建一个
下面是app/index.js的代码:
import Demo from './main'
import ReactDOM from 'react-dom'
import React from 'react'
ReactDOM.render(<Demo />, document.getElementById('root'))因为浏览器渲染需要将根组件挂载到某个dom节点上,所以给我们的react代码设置一个入口
这个时候就有一个问题,就是,document对象node环境下并不存在,那怎么解决的呢?
不存在?不存在那我就不用就好了,SSR核心就是让请求的url里面返回具体HTML内容,事件什么的并不care,那么我就把根组件直接renderToString
返回出来就好了呗
下面修改我们的服务代码,让代码支持服务器渲染
新增一点依赖
cnpm i --save koa-static koa-views ejs
修改server.js的代码
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import views from 'koa-views'
import path from 'path'
import Demo from './app/main'
const app = new Koa()
// 将/public文件夹设置为静态路径
app.use(require('koa-static')(dirname + '/public'))
// 将ejs设置为我们的模板引擎
app.use(views(path.resolve(dirname, './views'), { map: { html: 'ejs' } }))
// response
app.use(async ctx => {
let str = renderToString(<Demo />)
await ctx.render('index', {
root: str
})
})
app.listen(3000)
console.log('系统启动,端口:8080')下面新建我们的渲染模板
新建一个views文件夹
里面新建一个index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <base href="/client" rel="external nofollow" > </head> <body> <p id="root"><%- root %></p> <script src="/main.js"></script> </body> </html>
这个 html 里面可以放一些变量,比如这个<%- root %>,就是等下要放renderToString结果的地方
/main.js则是react构建出来的代码
下面直接来测试一下我们的代码
1. 在 package.json里面
新增:
"scripts": {
"dev": "nodemon index.js",
"build": "webpack"
},2. 运行 npm run build, 构建出我们的react代码
3. npm run dev
点击一下代码,是不是会 alert(123)
tada 撒花,恭喜你,一个最简单服务器渲染就已经完成
到这里核心的思想就都已经讲完了,总结来说就下面三点:
起一个node服务
把react 根组件 renderToString渲染成字符串一起返回前端
前端再重新render一次
原理就是这么简单
但是具体开发的时候还会有各种各样的需求,比如:
不可能我每次改完代码都重新构建看效果吧 => 需要 实时构建
create-react-app 都是热更新,你还要刷新是不是太蠢了 => 需要支持热更新
其他一些配套的周边,如: react-router, redux 或者mobx怎么支持呢 => 需要完善的生态
.etc
这些问题都是用完 官方脚手架之后就回不去了的,所以更多的配置可以参考下面的repo(是一个工具链完善的最小实现),欢迎提PR
GitHub - ws456999/koa-react-ssr-starter: to understand && to explain how react ssr works
目前你可以在里面找到 react + react-router + mobx + postcss + 热更新的配置,除了react-router的配置有些差别,其他都跟client端差别不大
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がReact サーバーのレンダリングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。