
今回は、CSS3 を使用してピンクのログイン インターフェイスを作成する方法について説明します。CSS3 を使用してピンクのログイン インターフェイスを作成する場合の 注意事項 は何ですか? ここでは実際のケースを見てみましょう。
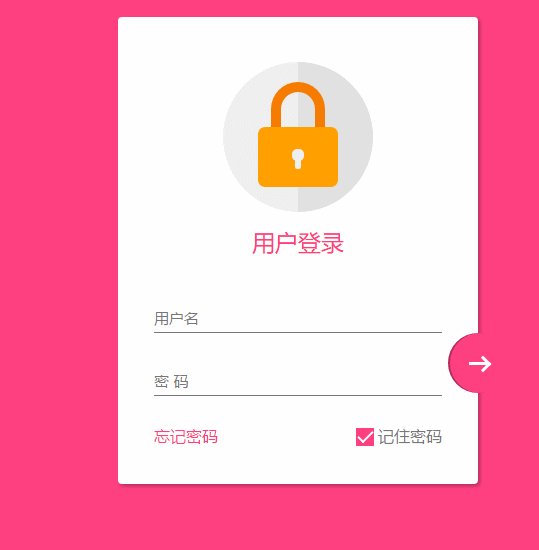
気まぐれに、マテリアルデザインのデザインスタイルを学びたかったので、ログインページを完成させてみました全体的な効果はこれです
レスポンシブ デザイン
このページでは、次の 3 つのポイントを使用してレスポンシブ デザインを完成させます1. 最大幅を大画面と互換性のある値に設定します。2. マージン: 20px 自動。常に中央に配置するための3. コンポーネントの使用法 Pixel レスポンシブデザインについては他にもたくさんのポイントがあります。ページ全体のレイアウト
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles/style.css"> </head> <body> <p class="container"> <p class="logo"> <p class="logo-block-top"> </p> <p class="logo-block-bottom"> </p> </p> <h4 class="login-header">用户登录</h4> <p class="content"> <p class="form-group"> <input type="text" required class="form-control"> <label class="form-label">用户名</label> </p> <p class="form-group"> <input type="text" required class="form-control"> <label class="form-label">密 码</label> </p> <p class="option"> <p class="option-left"><a href="">忘记密码</a></p> <p class="option-right"> <span class="md-checkbox" checked="checked"></span> <label class="form-label">记住密码</label> </p> </p> </p> <button class="login-button"> <span class="icon-login"></span> </button> </p> </body> <script src="./app.js type=" text/javascript "></script> </html>
CSSの開始
本文にスタイルを追加html {
font-family: "Microsoft YaHei", 宋体, "Segoe UI", "Lucida Grande", Helvetica, Arial, sans-serif, FreeSans, Arimo;
background-color: #FF4081;
color: #777;
}.container{
position: relative;
max-width: 360px;
margin: 0 auto;
margin-top: 30px;
padding: 45px 20px;
border-radius: 4px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
background-color: #fff;
box-sizing: border-box;
}Head logo
.container>.logo {
height: 150px;
width: 150px;
position: relative;
background-color: #EFEFEF;
border-radius: 75px;
margin: 0 auto;
}
.container>.logo::after {
content: ' ';
height: 150px;
width: 75px;
position: absolute;
background-color: #E1E1E1;
border-radius: 0 75px 75px 0;
left: 75px;
top: 0;
} 
.container>.logo>.logo-block-top {
box-sizing: border-box;
height: 45px;
width: 54px;
border: 10px solid #F57C00;
border-bottom: 0;
position: absolute;
border-radius: 27px 27px 0 0;
left: 48px;
z-index: 1001;
top: 20px;
}.container>.logo>.logo-block-bottom {
position: absolute;
height: 60px;
width: 80px;
box-sizing: border-box;
background-color: #FFA000;
z-index: 1001;
top: 65px;
left: 35px;
border-radius: 7px;
}
.container>.logo>.logo-block-bottom::before {
content: " ";
position: absolute;
height: 12px;
width: 12px;
background-color: #EFEFEF;
border-radius: 5px;
top: 22px;
left: 34px;
box-sizing: border-box;
}
.container>.logo>.logo-block-bottom::after {
content: " ";
position: absolute;
height: 12px;
width: 6px;
background-color: #EFEFEF;
border-radius: 2px;
top: 30px;
left: 37px;
box-sizing: border-box;
}
ここではパディングの代わりにマージンを使用することが最善であることに注意してください。元の h4 タグを破壊しないでください。
.container>.login-header {
text-align: center;
font-size: 23px;
color: #FF4081;
font-weight: 400;
margin: 15px 0 18px 0;
}.container>.content {
width: 90%;
margin: 0 auto;
}.container>.content>.form-group {
position: relative;
}.container>.content>.form-group>.form-control {
z-index: 3;
position: relative;
height: 58px;
width: 100%;
border: 0px;
border-bottom: 1px solid #777;
padding-top: 22px;
color: #FF4081;
font-size: 12px;
background: none;
box-sizing: border-box;
outline: none;
display: inline-block;
-webkit-transition: 0.3s;
transition: 0.3s;
}絶対位置を使用して、入力。
.container>.content>.form-group>.form-label {
z-index: 1;
position: absolute;
bottom: 10px;
left: 0;
font-size: 15px;
-webkit-transition: 0.3s;
transition: 0.3s;
}.container>.content>.form-group>:first-child {
margin-bottom: 5px;
}.container>.content>.form-group>.form-control:focus,
.container>.content>.form-group>.form-control:valid {
box-shadow: 0 1px #FF4081;
border-color: #FF4081;
}
.container>.content>.form-group>.form-control:focus+.form-label,
.container>.content>.form-group>.form-control:valid+.form-label {
font-size: 12px;
-ms-transform: translateY(-20px);
-webkit-transform: translateY(-20px);
transform: translateY(-25px);
}.container>.content>.option {
width: 100%;
height: 14px;
margin-top: 24px;
font-size: 16px;
}
.container>.content>.option>.option-left {
width: 50%;
float: left;
}
.container>.content>.option>.option-left>a,
.container>.content>.option>.option-left>a:hover {
color: #FF4081;
text-decoration: none;
}.container>.content>.option>.option-right {
width: 50%;
float: right;
text-align: right;
position: relative;
}
.container>.content>.option>.option-right>.md-checkbox {
height: 18px;
width: 18px;
display: inline-block;
box-sizing: border-box;
position: absolute;
background-color: #FF4081;
cursor: pointer;
position: absolute;
top: 3px;
right: 68px;
}
.container>.content>.option>.option-right>.md-checkbox[checked]:after {
content: " ";
border-left: 2px solid #fff;
border-bottom: 2px solid #fff;
height: 8px;
width: 15px;
box-sizing: border-box;
position: absolute;
transform: rotate(-45deg);
top: 3px;
left: 2px;
}.container>.login-button {
position: absolute;
height: 60px;
width: 60px;
border: 0px;
outline: 0px;
background-color: #FF4081;
border-radius: 30px;
right: -30px;
bottom: 91px;
box-shadow: 2px 0 0 rgba(0, 0, 0, 0.3) inset;
}中间的按钮在不适用字体图标的情况下也必须要用p 旋转来模仿了
.container>.login-button >.icon-login {
box-sizing: border-box;
position: relative;
width: 18px;
height: 3px;
background-color: #fff;
transition: 0.3s;
display: block;
margin: auto;
}
.container>.login-button >.icon-login::after {
content: ' ';
box-sizing: border-box;
position: absolute;
left: 8px;
height: 12px;
width: 12px;
border-top: 3px solid #fff;
border-right: 3px solid #fff;
transform: rotate(45deg);
top: -4px;
}最后是鼠标hover上的放大和阴影效果
.container>.login-button:hover {
box-shadow: 0 0 0 rgba(0, 0, 0, 0.3) inset, 0 3px 6px rgba(0, 0, 0, 0.16), 0 5px 11px rgba(0, 0, 0, 0.23)
}
.container>.login-button:hover>.icon-login {
-ms-transform: scale(1.2);
=webkit-transform: scale(1.2);
transform: scale(1.2);
}至此,所有的css已经结束了,查看效果

transition bug修复
当我刷新页面或者点击忘记密码的时候,input框就会抖动一下,这个问题只会出现在chrome 浏览器上,firefox 或者edge都不会重现,所以我才这应该是兼容性的问题。 在不断尝试中,我发现,只有取消 transition属性,就不会产生抖动。
这个问题困扰了我3天,真实百思不得其姐。
在某度中查询半天,未果 。
后来终于在 StackOverFlow 中,搜索chrome input transition 时,终于一个回到让我貌似顿开。
this bug has been reported, adding an script tag somewhere can advoid it.
之后,我在页面尾部添加一个下面节点,终于顺利解决。
<script src="./app.js type=" text/javascript "></script>
在阅读过一些文章之后,总结为
当chrome 的input 默认属性向自定义过度时,因为存在transition,所以会产生抖动。 而基本上所有的页面都有script标签,所以这个bug 几乎很难被重现。而我遇到,算是运气好吧。。
至此,这个页面全部内容已经完成。
material-design 很赞,angular-material 是使用 AngularJS 封装了 material-design 的UI 库,很漂亮。不同于 bootstrap的完全扁平化风格,它采用的是盒子堆砌效果,动画效果也比较赞。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSS3 を使用してピンク色のログイン インターフェイスを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。