
今回は HTML5+CSS3 の読み込みプログレスバーとダウンロードプログレスバーの実装についてお届けします。 HTML5+CSS3 の読み込みプログレスバーとダウンロードプログレスバーの実装における注意点とは何ですか? 以下は実際的なケースです。見てください。
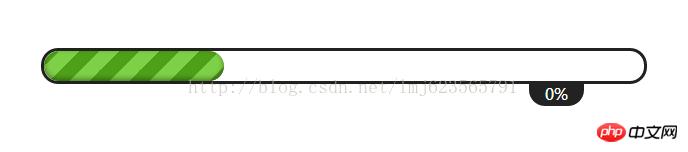
レンダリング:
1. HTML構造:
<p id="loadBar01" class="loadBar"> <p> <span class="percent"> <i></i> </span> </p> <span class="percentNum">0%</span> </p>
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}
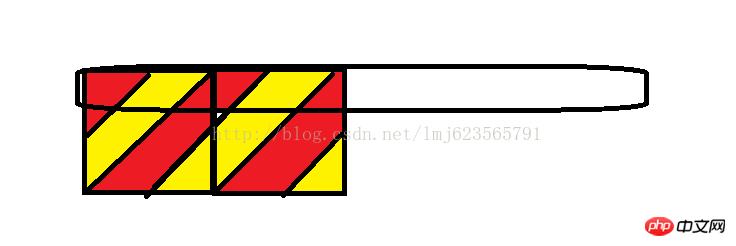
左上から右へ a を使用します。グラデーション b と以下の色は次のとおりです: 0-25% は #7ed047、25%-50% は #4ea018、50%-75% は #7ed047、75 %-100% は #4ea018c、サイズは高さ 40px を超えるだけです。 分析図:
 。
。
3. Jsを設定してLoadBarオブジェクトを作成します。 LoadBar オブジェクトを作成し、2 つのメソッドを同時に公開しました。1 つは最大進行状況を設定し、もう 1 つは現在の進行状況を設定します。たとえば、ファイルのダウンロードの最大進行状況はファイル サイズであり、現在の進行状況はダウンロードされたファイルです。サイズ。
4. テスト最後にコードをテストします:function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};
推奨読書:
CSS3の動的読み込みの詳細な説明CSS3のwebkit-tap-highlight-color属性の使用方法
以上がHTML5+CSS3読み込みプログレスバーとダウンロードプログレスバーの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。