
今回はダブル飛翼レイアウトと聖杯レイアウトを画像と文章で詳しく解説します ダブル飛翼レイアウトと聖杯レイアウトを使用する際の注意点について実際の事例を交えて紹介していきます。一緒に見てください。
Double-wing レイアウトと Holy Grail レイアウトはどちらも、両側に中央を固定したアダプティブ 3 列レイアウトを実現する方法です。最近、3 列レイアウトを実装する方法についてメモを整理していて、決定しました。これら 2 つの古典的なレイアウトを思い出すために記事を取り出してください。
1. 聖杯レイアウト
フローティング、負のマージン、相対位置、追加タグなし
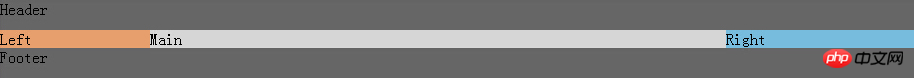
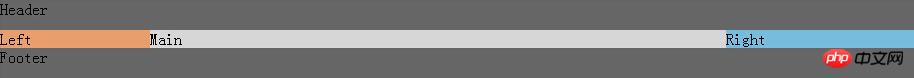
レンダリング

DOM構造:
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>スタイル:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>中段左 プロセス右側の部分のスタイルの変更
1. 中央の部分はブラウザの幅の変更に応じて変更する必要があるため、ここでは左、中央、右を左にフロートさせます。真ん中の部分が100%で、左右のレイヤーは全然位置が上がってます
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}
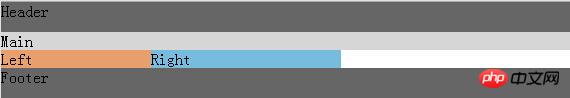
2. 左側のレイヤーでmargin150をマイナスしたら、左側が上がっていることが分かりました。ウィンドウの外側に位置がないので、上に移動することしかできません
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
}
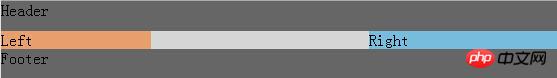
3. 次に 2 番目のボタンを押します。この方法に従って、ウィンドウの幅を移動するだけで、左端の位置。負のマージンを使用して左右の列を配置します
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}
.bd{
padding-left:150px;
padding-right:190px;
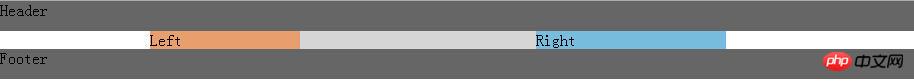
}5. ただし、追加後、左右の列もインデントされたため、相対配置方法を使用して列自体を相対的に移動させて最終結果を取得しました
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
 2 . 二重飛行翼レイアウト
2 . 二重飛行翼レイアウト
追加のタグを追加しなくても、聖杯レイアウトはすでに完璧です。将来のレイアウトには制限があり、幅の制御も変更する必要があります。もっと簡潔で便利な他の方法はありますか?
淘宝網 UED の議論では、p を 1 つ追加すると、相対レイアウトの必要性がなくなり、フローティング マージンとネガティブ マージンのみが使用されます。これは、私たちがダブル フライング ウィング レイアウトと呼ぶものです。 DOM 構造: p がメインの内部層に追加されました<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p>スタイル:
左右の列の相対的な位置が削除されました
ラッピング層のパディングが削除され、真ん中の列の新しいpが置き換えられました body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;ホーリーグレイルレイアウトとダブルフライングウイングレイアウトの問題の解決策は最初のものと同じです。半分、つまり:
中央の列の幅は100%に設定されます推奨読書:
CSS3トランジションスムーズトランジションメニューバーの実装
以上が両翼レイアウトと聖杯レイアウトの詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。