
今回は css3 ポインターイベントの使用方法について詳しく説明します。 css3 ポインターイベントを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
ポインタイベントとは何ですか?
名前が示すように、pointer-events は HTML ポインターポインターイベントは、HTML 要素のホバー/フォーカス/アクティブおよびその他の動的効果を無効にすることができます。デフォルト値は auto です。 pointer-events: auto | none |visiblefill|filled | を使用します。他の属性は SVG 要素にのみ適用されることに注意してください。 auto: ポインターイベントを使用できます。 none: ポインター イベントを無効にする ポインターが無効になっている要素に子/親要素がある場合、タイム バブリング/キャプチャ フェーズ中にイベントがその子/親要素でトリガーされることに注意してください。一般的なシナリオ
1. ラベルイベント効果を無効にするタブを切り替えるとき、現在の項目が選択されている場合、現在のラベルのイベントは他のタブを切り替えるときにのみ無効になります。
<!--CSS-->
<style>
.active{
pointer-events: none;
}
</style>
<!--HTML-->
<ul>
<li><a class="tab"></a></li>
<li><a class="tab active"></a></li>
<li><a class="tab"></a></li>
</ul>ボタンのオン/オフ
ステータス
<!--CSS-->
.j-pro{
pointer-events: none;
}
<!--HTML-->
<button r-model={this.submit()} r-class={{"j-pro": flag}}>提交</button>
<!--JS-->
submit: function(){
this.data.flag = true;
this.$request(url, {
// ...
onload: function(json){
if(json.retCode == 200){
this.data.flag = false;
}
}.bind(this)
// ...
});
}<!--CSS-->
.layer{
backround: linear-gradient(180deg, #fff, transparent);
}
.j-pro{
poninter-events: none;
}
<!--HTML-->
<ul>
<li class="layer j-pro"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
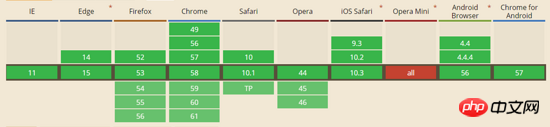
</ul>poninter-events の互換性
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: 
疑似要素::before と ::after の使用の詳細な説明
CSS3 でウォーターフォール フロー レイアウトを実装する方法
以上がcss3でのポインタイベントの使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。