
今回は、純粋な CSS でツリー構造を実装する方法について説明します。 以下は、純粋な CSS でツリー構造を実装するための 注意事項 です。
この記事では、CSSとHTMLを使用して、複数レベルの順序なしリストのノードをツリー構造に表示する方法を紹介します。私たちは会社の組織図や無限の分類など、多くのプロジェクトでツリー構造を使用しています。属性構造を実装するための純粋な CSS
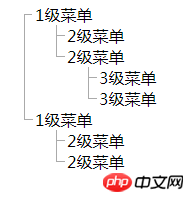
CSS で属性構造を実装するアイデアは、擬似クラスを使用してツリー構造の接続線を実装することです。クリックの拡大と縮小とチェック ボックスの効果を実現したい場合は、それを達成するには、js と連携する必要があります。実際、展開と縮小は、クリックされた要素の子要素の非表示と表示を切り替えるものです。 レンダリング
<ul class="domtree"> <li> 1级菜单 <ul> <li>2级菜单</li> <li> 2级菜单 <ul> <li>3级菜单</li> <li>3级菜单</li> </ul> </li> </ul> </li> <li> 1级菜单 <ul> <li>2级菜单</li> <li>2级菜单</li> </ul> </li> </ul>
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}CSSプログレスバーの進行状況に応じたテキストのグラデーション
以上がツリー構造を実装するための純粋な CSSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。