
今回は CSS 子孫セレクターについて説明します。 CSS 子孫セレクターを使用する際の 注意事項 について、実際の事例を見てみましょう。
子孫セレクターは、子や孫などを含むタグのすべての子孫を選択するために使用されますが、子孫セレクターは、指定された親の子孫タグ (指定されたタグ要素の最初の世代の子要素) のみを選択します。
子孫セレクターは、追加の記号 (山括弧 > ) を使用して 2 つの要素間の関係を示します。
例: body>h1 は、
タグ内の第 1 世代の
HTMLコード
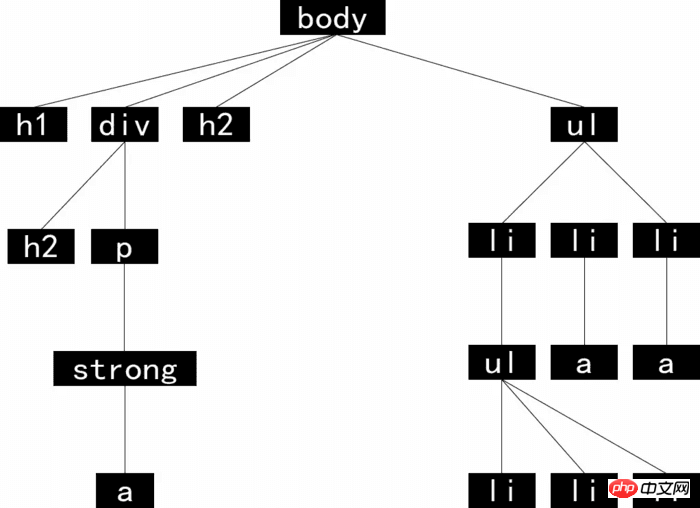
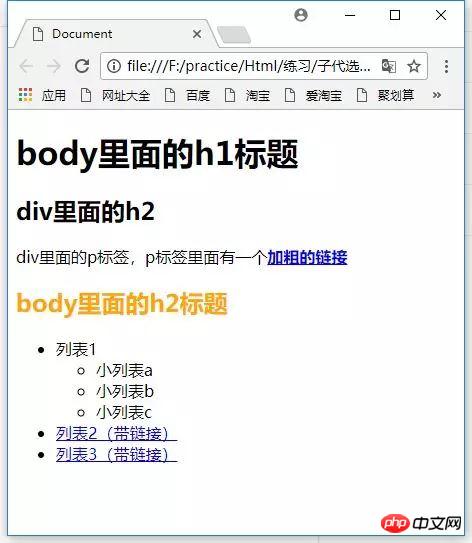
<h1>body里面的h1标题</h1> <p> <h2>p里面的h2</h2> <p> p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong> </p> </p> <h2>body里面的h2标题</h2> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(带链接)</a> </li> <li> <a href="#">列表3(带链接)</a> </li> </ul>
上記の構造を理解した後、次のコードを試すことができます:
CSSコード
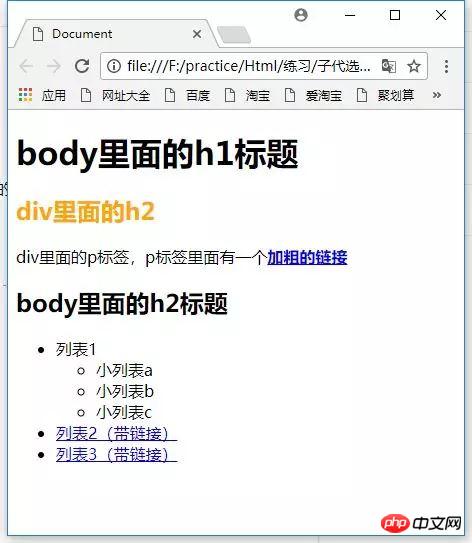
body>h2 {
color: orange;
}
上記HTML内部このコードには、合計 2 つの
内にあるため、上記の CSS コードのみが機能します。
以下は、より興味深い子セレクターです
最初の子タグを選択します。
CSS コード

の
の最初の子要素なので、
の
:last-child
このセレクターは :first-child セレクターに似ていますが、要素の最後の子を選択します。 CSSコードh2:first-child {
color: orange;
}
:only-child
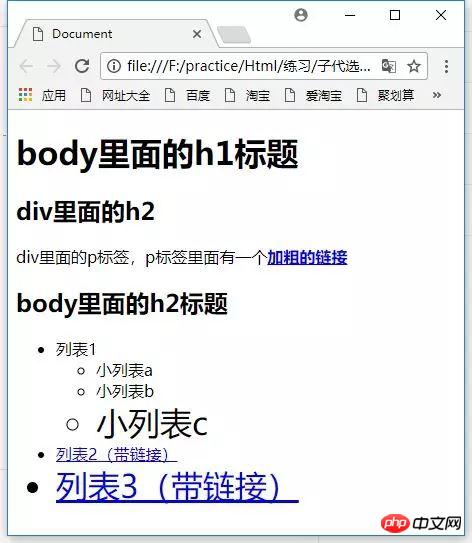
は、要素の唯一の子を選択します。 HTML コードli:last-child {
font-size: 2em;
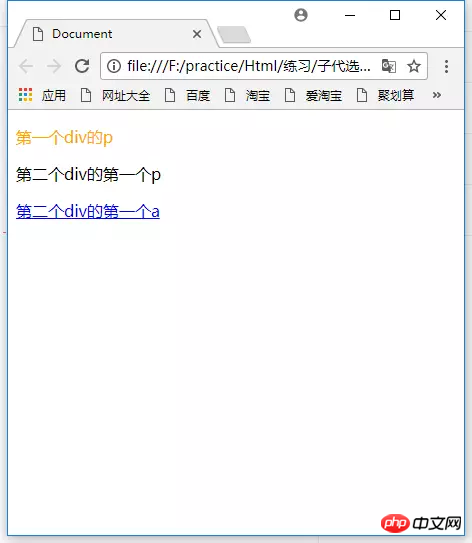
}<p> <p>第一个p的p</p> </p> <p> <p>第二个p的第一个p</p> <a href="#">第二个p的第一个a</a> </p>

の
要素にのみ適用されます。 2 番目の
には
HTML代码
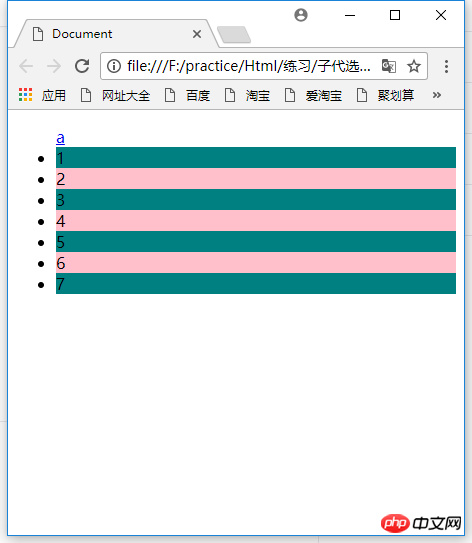
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
这时的效果是

li:nth-child(odd) 的意思是找到
因为