
今回はCss floatのボックスモデル位置についてお届けします。 Css floatのボックスモデル位置を使用する際の注意点を実際に見てみましょう。
属性:
float floating
float コンテンツは p でラップされ、幅と高さは p
clear float をクリアに設定されます。
box-sizing
標準モードのボックスモデル content-box: (デフォルト属性)
パディングとボーダーは、定義された幅と高さに含まれません。オブジェクトの実際の幅は、設定された幅の値とボーダーとパディングの合計、つまり (要素の幅 = 幅 + ボーダー + パディング) に等しくなります
奇妙なモードのボックスモデル border-box:
パディングとボーダーは定義された幅と高さの範囲内に含まれます。オブジェクトの実際の幅は、設定された幅の値と等しくなります。ボーダーとパディングが定義されていても、オブジェクトの実際の幅は変更されません。つまり、(要素の幅 = 幅)
その他のプロパティ:
line-height 行の高さ、行内で使用します。
overflow: hidden 余分な部分は非表示になります。
表示:ブロックインラインinline-block(この要素はブロック要素、行要素、インラインブロック要素に置き換えられます)
z-index:カスケード順序。大きい数字が上にあります
その他の知識ポイント:
互換性: 最も外側のラベルの幅と高さを設定し、内側のパーセンテージを設定します。
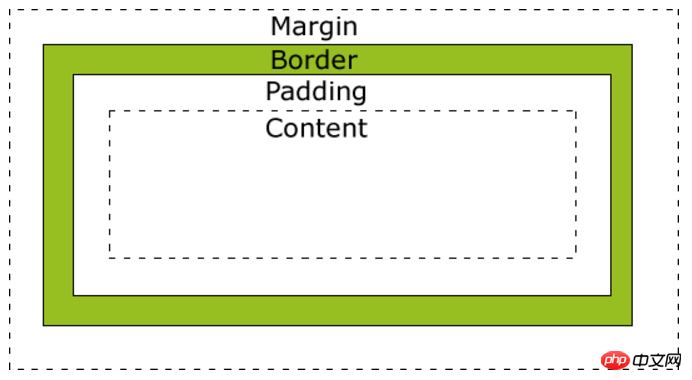
ボックスモデル: 内側から外側に、コンテンツ (html)、パディング、ボーダー、マージンです。

位置:
位置:
修正絶対位置 (相対ウィンドウ位置)
相対位置には微調整用の独自の位置があります (微調整を占有)前の位置)
絶対的な絶対配置(positionがbodyの最も近い親タグを基準とした最上位の配置)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
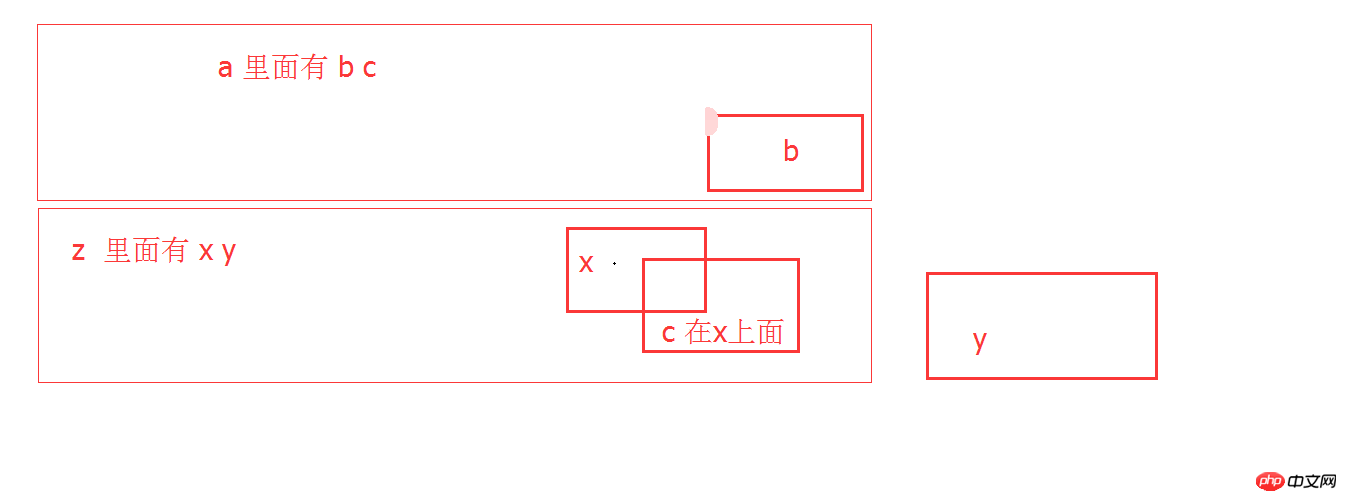
<p id="y">y</p></p></body>折り畳みと配置
効果を実現

私は信じますこの記事のケースを読んだあなたはその方法をマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ページ上でのフローティングの影響をクリアする方法はいくつかあります
以上がCSSフロートボックスモデルの位置の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。