
今回は flex レイアウトの使用方法についてお届けします。 flex レイアウトを使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
ボックス モデルに基づくレイアウトの従来のソリューションは、display 属性 + position 属性 + float 属性に依存します。たとえば、垂直方向のセンタリングを実現するのが難しいなど、特殊なレイアウトでは非常に不便です。 2009 年、W3C は新しいソリューションである Flex レイアウトを提案しました。これは、さまざまな ページ レイアウト を簡単、完全、即応的に実装できるものです。現在、この機能はすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。
Flexレイアウトとは何ですか?FlexはFlexible Boxの略で、「伸縮性のあるレイアウト」を意味し、ボックス型のモデルに最大限の柔軟性を提供するために使用されます。 任意のコンテナを Flex レイアウトとして指定できます。 を Flex レイアウトに設定すると、float、clear、および <a href="//m.sbmmt.com/wiki" target="_blank">vertical-align</a> 属性は無効になります。 float、clear和<a href="//m.sbmmt.com/wiki/869.html" target="_blank">vertical-align</a>属性将失效。

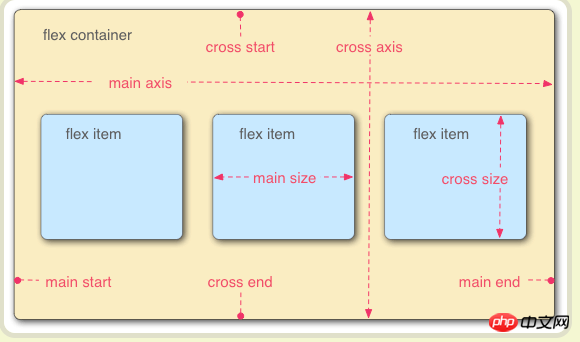
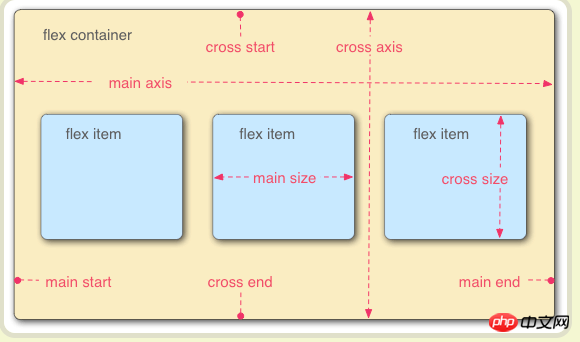
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

flex-direction 值有四个:row | row-reverse | column | column-reverse;
flex-wrap 值有3个:nowrap | wrap | wrap-reverse;
flex-flow flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap,
justify-content 值有5个:flex-start | flex-end | center | space-between | space-around;
align-items 值有5个:flex-start | flex-end | center | baseline | stretch;
align-content
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 属性定义项目的放大比例,默认为<code>0,即如果存在剩余空间,也不放大。
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。
flex-basis
flex 属性是<code>flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self

 コンテナのプロパティ
コンテナのプロパティ
行| 行反転 | 列反転;flex-direction 属性と flex-wrap 属性の略称。デフォルト値は row nowrap、
flex-start | space-between | space-around;🎜 flex- start | flex-end | ストレッチ;🎜🎜flex-grow この属性は項目の拡大率を定義します。デフォルトは <code>0 です。つまり、残りのスペースがある場合は拡大されません。拡大される。 🎜🎜flex-shrink 属性は項目の縮小率を定義します。デフォルトは 1 です。つまり、スペースが不十分な場合、項目は縮小されます。このプロパティには負の値は無効です。 🎜🎜flex-basis🎜🎜flex プロパティは <code>flex-grow、flex-shrink および <code>flex-basis の省略形。デフォルト値は 0 1 auto です。最後の 2 つのプロパティはオプションです。 🎜🎜align-self🎜🎜🎜🎜 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 php 中国語 Web サイトに記事が掲載されました。 🎜🎜推奨読書: 🎜🎜🎜ページ上のフローティングの影響をクリアするにはいくつかの方法があります🎜🎜🎜🎜🎜入力チェックボックスのチェックボックスのスタイル変更🎜🎜🎜以上がフレックスレイアウトの使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。