
今回は CSS のアダプティブ レイアウトについて説明します。 CSS アダプティブ レイアウトの 注意点 は何ですか?実際の事例を見てみましょう。
まず第一に、このばかげた大げさな名前を誰が思いついたのかはわかりませんが、一般的な考え方は、中央のコンテンツはブラウザの異なる幅に応じて幅に適応する操作を実行し、両側のコンテンツはということです。固定幅を持っています。
さあ、最後のコードをデモしてみましょう:
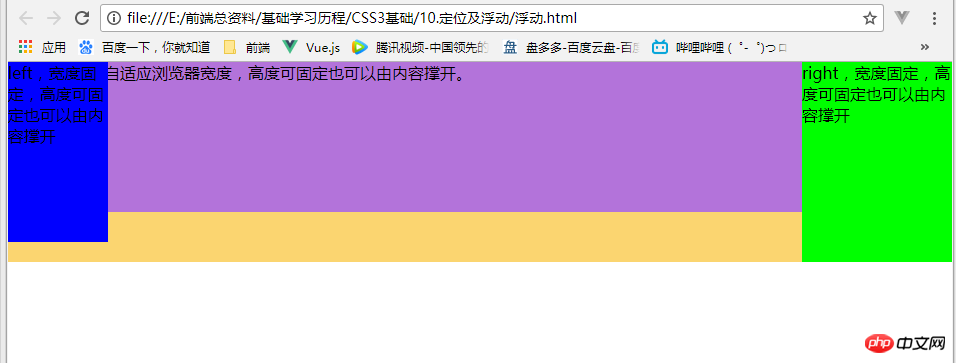
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 overflow: hidden; 9 }10 .left {11 float: left;12 width: 100px;13 background: #00f;14 height: 180px;15 }16 .right {17 float: right;18 width: 150px;19 background: #0f0;20 height: 200px;21 }22 .center {23 background: #B373DA;24 height: 150px;25 margin-left: 100px;26 margin-right: 150px;27 }28 </style>29 </head>30 <body>31 <p class="wrap">32 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>33 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>34 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>35 </p>36 </body>そうすると、効果は次のようになります:

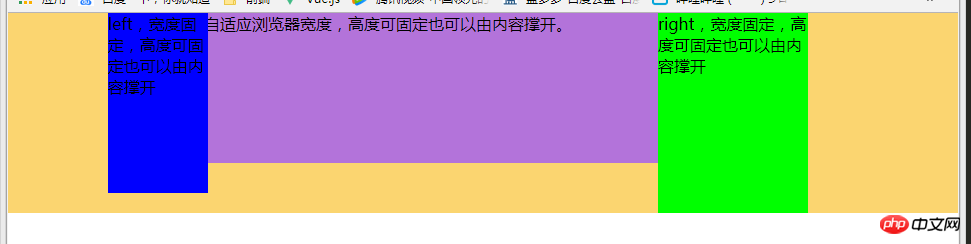
この大きな部分の中央部分は、ブラウジングウィンドウの幅が変わると確かに変わります:

でも、くそー、すごく気になりますよね。 !真ん中の本体が両側のコンテンツにまたがっているのは一体何なのでしょうか?私たちが望んでいるのは、それらを水平線上に配置することです。コードを次のように変更します:
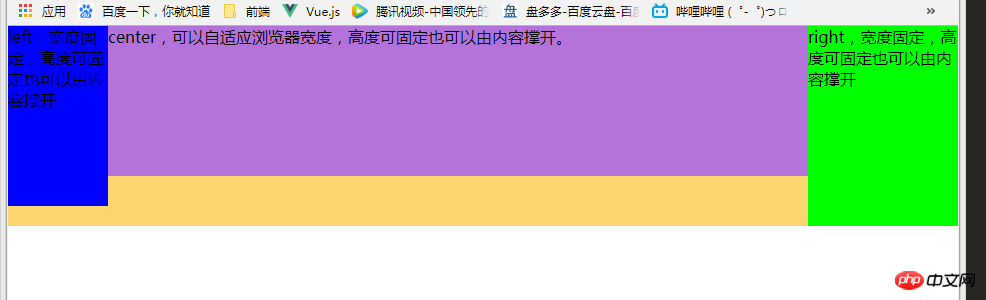
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 padding: 0 150px 0 100px; 9 overflow: hidden;10 }11 .left {12 float: left;13 width: 100px;14 background: #00f;15 height: 180px;16 margin-left: -100%;17 position: relative;18 left:-100px;19 }20 .right {21 float: right;22 width: 150px;23 background: #0f0;24 height: 200px;25 margin-left: -150px;26 position: relative;27 right:-150px;28 }29 .center {30 background: #B373DA;31 height: 150px;32 float: left;33 width: 100%;34 }35 </style>36 </head>37 <body>38 <p class="wrap">39 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>40 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>41 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>42 </p>43 </body> アイデアは次のとおりです: 左側のボックスを上に移動するには、負の左マージンを使用して中央のボックスの幅を設定する必要があります。つまり、.left {margin -left:-100%;} 。このようにして、左側のボックスを左端に移動することができます。右側のボックスを上に上げる.left {margin-left:-100%;}。这样左盒子才可以往最左边移动。而让右边的盒子上去
需要设置其左边距为负的自己的宽度,也就是.right {margin-left:-150px;}
.right {margin-left: -150px;} を使用してボックス自体の幅を設定する必要があります。このようにして、右のボックス自体を行の右端に表示できます。 
そこで、以下のようにして、親要素を使って左右のpadding
の値を設定し、親の3つの子ボックスを真ん中に詰め込みます。それは、.wrap{padding:0 150px 0 100px;}です。これにより、これら 2 つの小さな壊れた翼のための少しのスペースが解放されます。
.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;} こうして、この二重飛行ティーカップのレイアウトが完成します。 この記事の事例を読んだ後、あなたはその方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
こうして、この二重飛行ティーカップのレイアウトが完成します。 この記事の事例を読んだ後、あなたはその方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書: Safariブラウザの選択ドロップダウンリストのテキストが長すぎて折り返されない問題の解決策
以上がCSS アダプティブ レイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。