
. 勉強するためにvueプロジェクトに入った後、インポート後のjsの読み込み順序が不適切であるというエラーがよく発生します。この記事では主にjsのインポートとvueプロジェクトの読み込み順序について詳しく説明します。みんな。
インポートされたjs:
var block = document.getElementById("block");
// 绑定touchstart事件
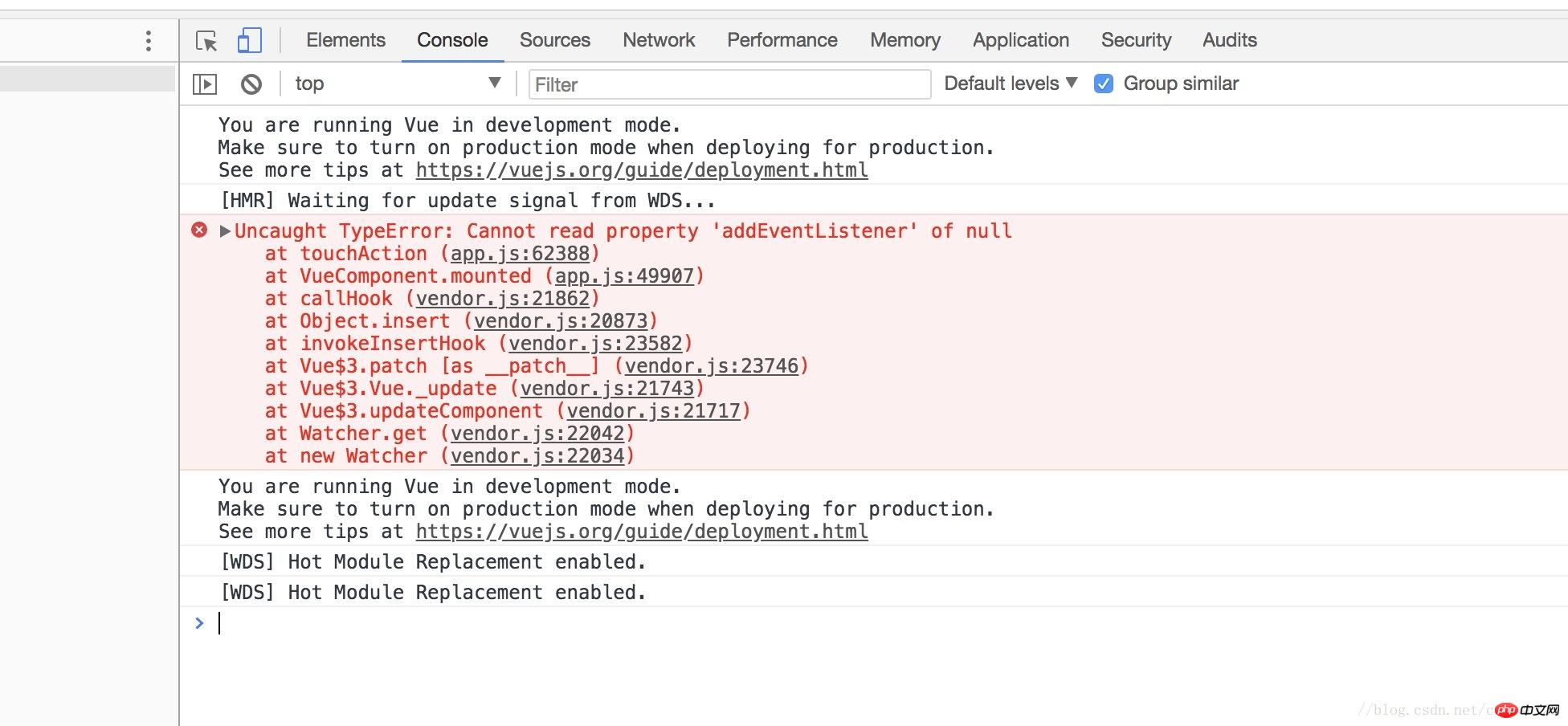
block.addEventListener("touchstart", function(e) {});2. インターフェースは上から下に解析されてロードされるため、インターフェースが完全にロードされた後にjsがロードされない場合、エラーが報告されます。下の図:

3. この時点で、vue プロジェクトでマウントされたメソッドを使用して、js メソッド
a.vue
import {touchAction} from '../../static/js/touchAction.js'; mounted(){ touchAction();
},b.js
<img src="../../static/pic/btn-control.png" alt="" class="control-derection" id="block">
を公開する必要があります。
高機能JavaScriptの読み込みシーケンスと実行原理の詳細な説明
html、css、jsファイルの読み込みシーケンスと実行状況
以上がvueプロジェクトのjsインポート読み込みシーケンスの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。