
この記事では JavaScript でのヒープ ソートについて説明します。JavaScript でのヒープ ソートについて知らない場合、または JavaScript でのヒープ ソートに興味がある場合は、この記事を見てみましょう。 point
ヒープソートは、ヒープの概念をソートに利用した選択ソートと言えます。 2 つのメソッドに分けられます:
1、ビッグトップヒープ: 各ノードの値はその子ノードの値以上であり、ヒープソートアルゴリズムで昇順で使用されます
2、スモールトップヒープ: 各ノードの値は、その子ノードの値以下であり、ヒープ ソート アルゴリズムで降順で使用されます
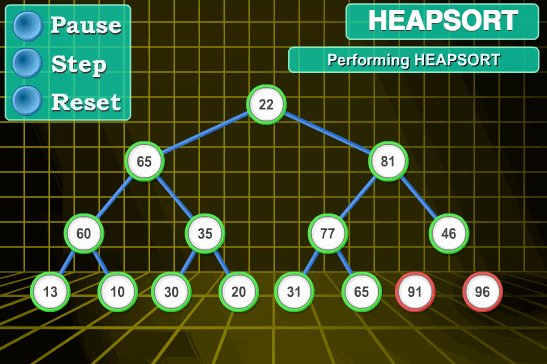
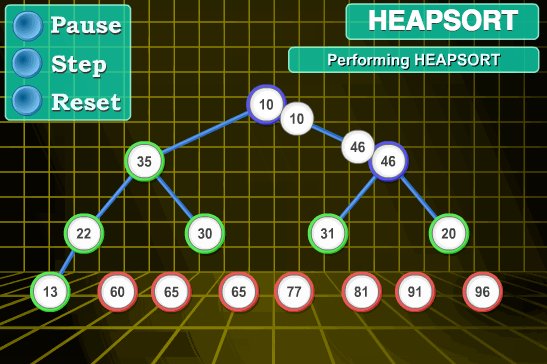
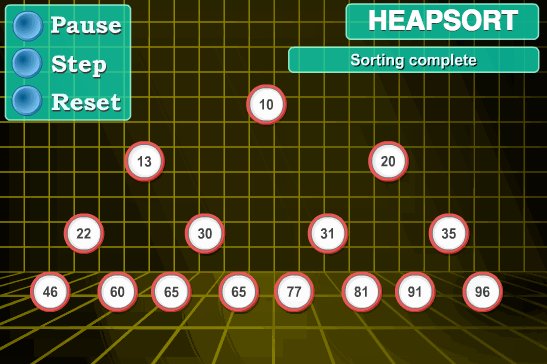
ヒープ ソート アニメーションのデモ

JavaScript コードの実装:
var len; //因为声明的多个函数都需要数据长度,所以把len设置成为全局变量function buildMaxHeap(arr) { //建立大顶堆
len = arr.length;
for (var i = Math.floor(len/2); i >= 0; i--) {
heapify(arr, i);
}}function heapify(arr, i) { //堆调整
var left = 2 * i + 1,
right = 2 * i + 2,
largest = i;
if (left < len && arr[left] > arr[largest]) {
largest = left;
}
if (right < len && arr[right] > arr[largest]) {
largest = right;
}
if (largest != i) {
swap(arr, i, largest);
heapify(arr, largest);
}}function swap(arr, i, j) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;}function heapSort(arr) {
buildMaxHeap(arr);
for (var i = arr.length-1; i > 0; i--) {
swap(arr, 0, i);
len--;
heapify(arr, 0);
}
return arr;}ですこの記事はすべてこの記事の内容です。内容がよく分からない場合でも、両方をさらに実装すると簡単にマスターできます。
関連する推奨事項:
以上がJavaScriptでのヒープソートの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。