
この記事では、JavaScriptでの選択の並べ替えについて説明します。JavaScript での選択の並べ替えについて知らない場合は、JavaScript を使用して簡単な選択の並べ替えを行う方法について説明します。ポイント!
選択ソートどのようなデータが入力されても、時間計算量は O(n²) であるため、最も安定したソート アルゴリズムの 1 つです。 。 。したがって、使用する場合はデータサイズが小さいほど良いです。唯一の利点は、追加のメモリ領域を占有しないことです。
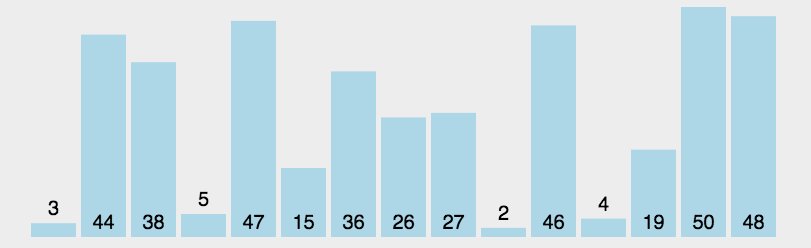
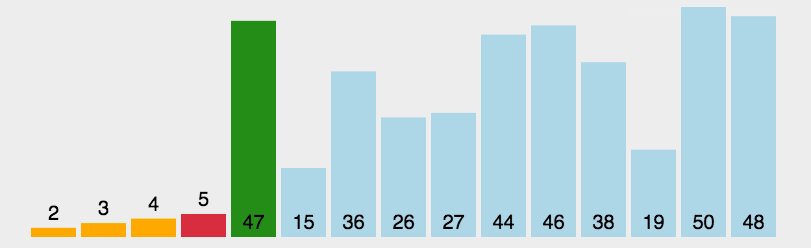
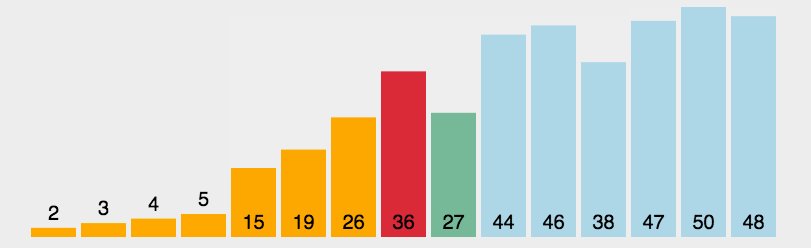
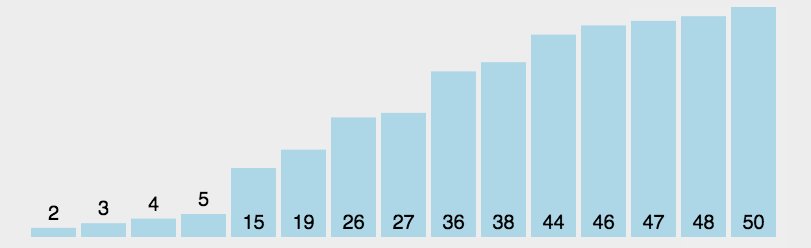
選択並べ替えアニメーションのデモ
 JavaScript コードの実装:
JavaScript コードの実装:
function selectionSort(arr) { var len = arr.length; var minIndex, temp; for (var i = 0; i < len - 1; i++) { minIndex = i; for (var j = i + 1; j < len; j++) { if (arr[j] < arr[minIndex]) { //寻找最小的数 minIndex = j; //将最小数的索引保存 } } temp = arr[i]; arr[i] = arr[minIndex]; arr[minIndex] = temp; } return arr;}
上記がこの記事のすべての内容です。あまり詳しくない場合は、両方を自分で実装することができ、簡単に実行できます。マスター!
JSバブルソート選択ソートと挿入ソートの例分析
以上がJavaScriptでの選択ソートの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。