
今回はReact.jsでのCSSの使い方について、実際の事例を交えて見ていきましょう。 インラインスタイル(Web開発には推奨されませんが、React-Nativeでは広く使用されています)
欠点は、アニメーション、疑似クラス(ホバー)などが使用できないことです
import React from 'react';export default class ComponentHeader extends React.Component {
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": '15px', paddingBottom: '15px'
}, // 还可以定义其他的样式
}; return ( <header>
<h1>这里是头部</h1>
</header>
)
}
} 2.インラインスタイルの式
2.インラインスタイルの式
import React from 'react';export default class ComponentHeader extends React.Component {constructor() { super(); this.state = { miniHeader: false
};
}
switchHeader() { this.setState({ miniHeader: !this.state.miniHeader
});
};
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": this.state.miniHeader ? '3px' : '15px', paddingBottom: this.state.miniHeader ? '3px' : '15px'
}, // 还可以定义其他的样式
}; return ( <header style={styleComponentHeader.header} onClick={this.switchHeader.bind(this)}>
<h1>这里是头部</h1>
</header>
)
}
}3. CSS Modular
Modular
まず、babel-plugin-react-html- を使用して、次の 3 つのプラグインを npm します"babel-plugin-react-html-attrs": "^2.0.0","style-loader": "^0.13.1","css-loader": "^0.25.0"
<h1 class="smallFontSize">这里是头部</h1>
<h1 className="smallFontSize">这里是头部</h1>
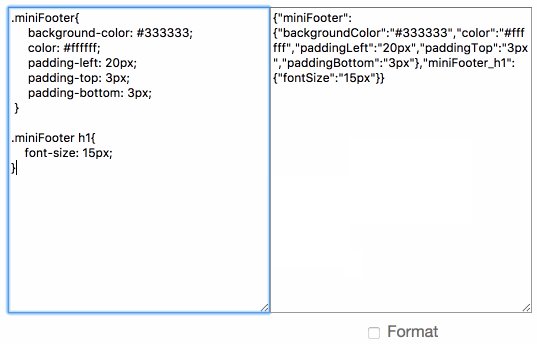
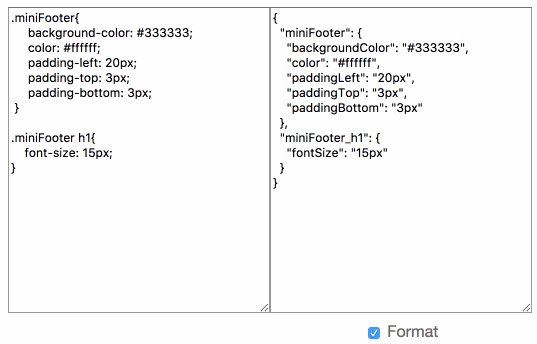
右側のコードを使いたい場所にコピーします。 具体的な使い方は以下の通りです: 
import React from 'react';export default class ComponentFooter extends React.Component {
render() { var footerConvertStyle = { "miniFooter": { "backgroundColor": "#333333", "color": "#ffffff", "paddingLeft": "20px", "paddingTop": "3px", "paddingBottom": "3px"
}, "miniFooter_h1": { "fontSize": "15px"
}
} return ( <footer style={footerConvertStyle.miniFooter}>
<h1 style={footerConvertStyle.miniFooter_h1}>这是页脚, 一般放置版权的一些信息.</h1>
</footer>
)
}
}Vue.js はトランジション アニメーションを使用してルート ジャンプ アニメーションを作成します
以上がReact.js での CSS の使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。