
今回は、Vue.js の ルーティング パラメーター について説明します。Vue.js のルーティング パラメーターを使用する際の 注意事項 について、実際に見てみましょう。
機能: ページのルーティングパラメータを渡します。
ルーティングマッピングテーブルに渡す必要があるパラメータを設定します:
例: Apple ページ、カラーパラメータを渡す必要があります。パラメータは次から始まります。 : パス内。
path: '/apple/:color',
具体的な使用法:
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple/:color', component: Apple
},
{ path: '/banana', component: Banana
}
]
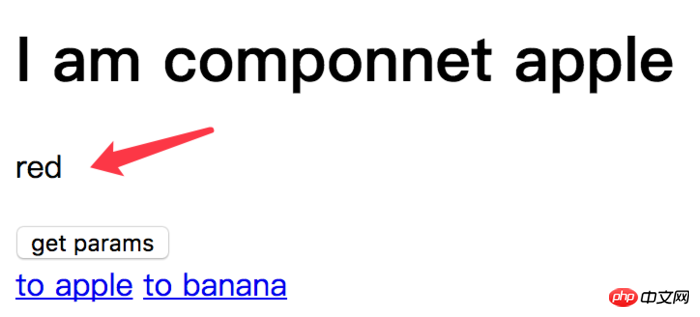
})ページにジャンプするとき、アドレスの直後にパラメータを結合します。下の赤色は渡されたカラーパラメータです。
http://localhost:8080/apple/red
ページによって渡されたパラメータを取得します。 this.$route .params global object を使用して
<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="getParams">get params</button>
</div></template><script>
export default {
data () { return { msg: 'I am componnet apple'
}
}, methods: {
getParams () { console.log(this.$route.params)
}
}
}</script>を取得するための script タグ$route.params.color を使用します
<template>
<div class="hello">
<h1>{{msg}}</h1>
<p>{{$route.params.color}}</p>
<button @click="getParams">get params</button>
</div></template>複数のパラメータを渡します
ルート内の設定は次のとおりです:
path: '/apple/:color/detail/:type',
http://localhost:8080/apple/red/detail/3
{color: "red", type: "3"}関連記事については、php 中国語 Web サイト
にご注意ください。 推奨読書: Vue.js v-for 配列オブジェクト サブコンポーネントのリスト レンダリング
以上がVue.js のルーティング パラメーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。