
今回は Vue.js プラグインについて説明します。Vue.js プラグインを使用する際の 注意事項 について、実際のケースを見てみましょう。
プラグインをインポートします (例として vue-router を使用します)
コマンドを実行します: npm install vue-router --save
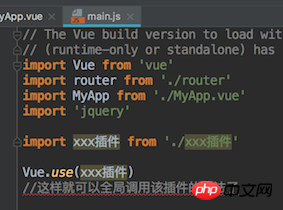
プラグインをグローバルに使用する必要がある場合は、プラグインをインポートできますmain.js ファイルで、Vue.use (xxx プラグイン) の下に登録すると、プラグインのメソッドをグローバルに呼び出すことができます!
注: 一部のプラグインはインスタンス化する必要があります

この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。その他の関連記事については、php 中国語 Web サイトにご注意ください。
推奨読書:
以上がVue.js プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。