
初めて JavaScript を学び始めたとき、私は ajax クロスドメインが何なのか知りませんでしたが、偉い人たちがドメイン間の ajax クロスドメインの問題について話しているのをよく聞きました。私のようなクラスメートもいると思うので、話しましょう。今日はそれについて Ajax クロスドメインとは何なのか、そして Ajax クロスドメインを解決する方法は何なのかを見てみましょう。
前書き
クロスドメインに関しては、この記事では N 種類の Ajax リクエスト クロスドメインのみに焦点を当てています (Ajax クロスドメインはブラウザーの「同一オリジン ポリシー」の一部にすぎません。その他には Cookie も含まれます)。クロスドメインドメイン iframe クロスドメイン、LocalStorage クロスドメインなどはここでは紹介しません)、内容は大まかに以下の通りです:
1. ajax クロスドメインとは
原則
パフォーマンス(遭遇するいくつかの問題と解決策を整理しました)
2. Ajaxクロスドメインを解決する方法
JSONPメソッド
CORSメソッド
プロキシリクエスト方法
3. Ajaxクロスドメインの解析方法
httpパケットキャプチャ解析
いくつかの例
アヤックスクロスとは-domain
Ajax クロスドメインの原則
Ajax には、ブラウザの「同一オリジン ポリシー」が原因でクロスドメイン リクエスト エラーの問題が発生する可能性があります。ブラウザの同一オリジンポリシーとその回避方法を参照してください
CORSリクエスト原則
CORSはW3C標準であり、正式名称は「クロスオリジンリソース共有」です。これにより、ブラウザーがクロスオリジン サーバーに XMLHttpRequest リクエストを発行できるようになり、AJAX が同じオリジンからのみ使用できるという制限が克服されます。
基本的に、現在のすべてのブラウザーは CORS 標準を実装しています。実際、ほとんどすべてのブラウザーの Ajax リクエストは CORS メカニズムに基づいていますが、フロントエンド開発者はそれを気にしない可能性があります (つまり、現在の CORS ソリューションは主に次の方法を検討しています)。バックグラウンドを実装します)。 CORS については、読むことを強くお勧めします
クロスドメインリソース共有のための CORS の詳細な説明
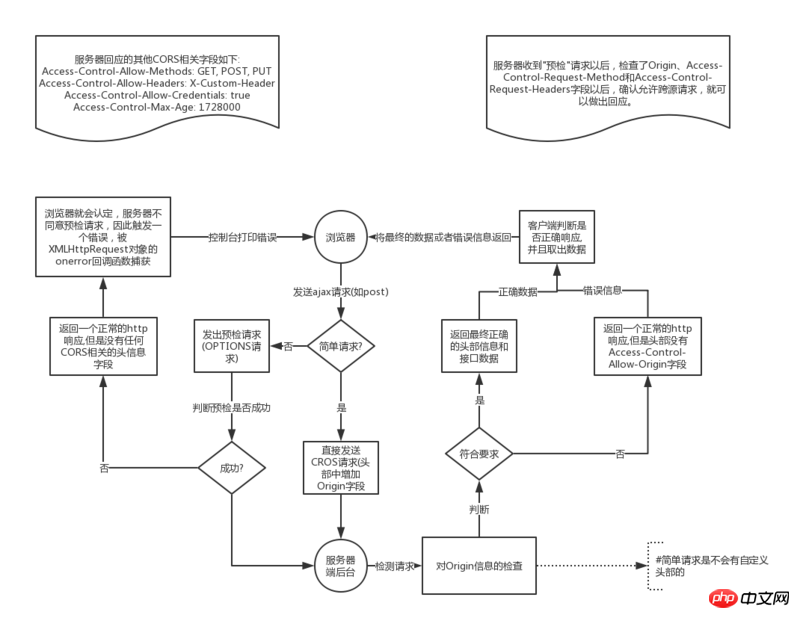
さらに、実装概略図 (簡易版) もここにまとめられています:

ブラウザは、CORS リクエストを単純なリクエスト (単純なリクエスト) とそれほど単純ではないリクエスト (そうでないリクエスト) の 2 つのカテゴリに分類します。簡単なリクエスト)。以下の2つの条件を同時に満たしていれば簡単なリクエストです。
1. リクエストメソッドは、HEAD、GET、POSTのいずれかです
2. HTTPヘッダー情報は次のフィールドを超えません:1. 2を受け入れる。 Accept-Language
3.コンテンツ言語 4.最終イベント ID
5. Content-Type (application/x-www-form-urlencoded、multipart/form-data、text/plain の 3 つの値に制限)
上記 2 つの条件を同時に満たさないリクエストは単純ではないリクエストです。
ajaxクロスドメインパフォーマンス
正直、最初は記事にまとめて解決策として使っていたのですが、後になってみたらまだやり方が分からない人が多いことが分かりました。デバッグするしかありませんが、時間と労力がかかります。ただし、分析してもクロスドメインかどうかは対応するパフォーマンスで判断するだけなので、これは非常に重要です。
ajax リクエストを行う際に、クロスドメイン現象が発生し、それが解決されていない場合、次の動作が発生します: (これは ajax リクエストであることに注意してください。なぜ http リクエストは OK ですが、ajax がダメなのかは述べないでください) 、ajax にはクロスドメインが伴うため、http リクエスト OK だけでは十分ではありません) 注: 特定のバックエンドのクロスドメイン構成については、質問の概要を参照してください。
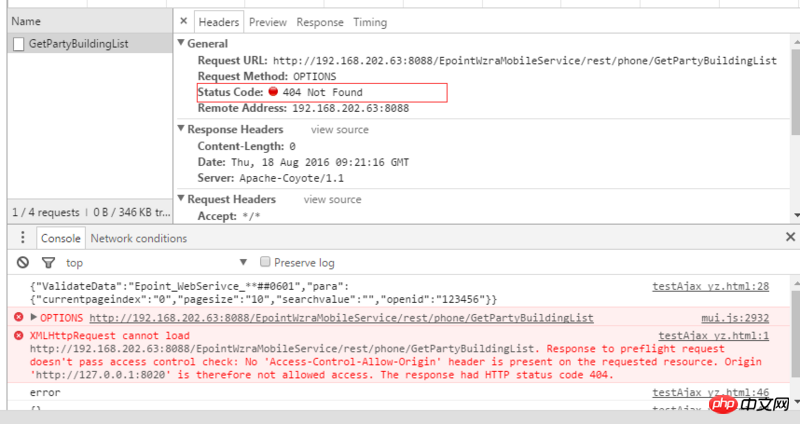
最初の現象: 要求されたリソースに「Access-Control-Allow-Origin」ヘッダーが存在せず、応答には HTTP ステータス コード 404 が含まれていました

これが発生する理由状況は次のとおりです。
1. この Ajax リクエストは「非単純リクエスト」であるため、リクエストの前にプリフライト リクエスト (OPTIONS) が送信されます。 2. サーバー側のバックグラウンド インターフェイスでは OPTIONS リクエストが許可されません。アドレス
解決策: バックエンドはオプション要求を許可します
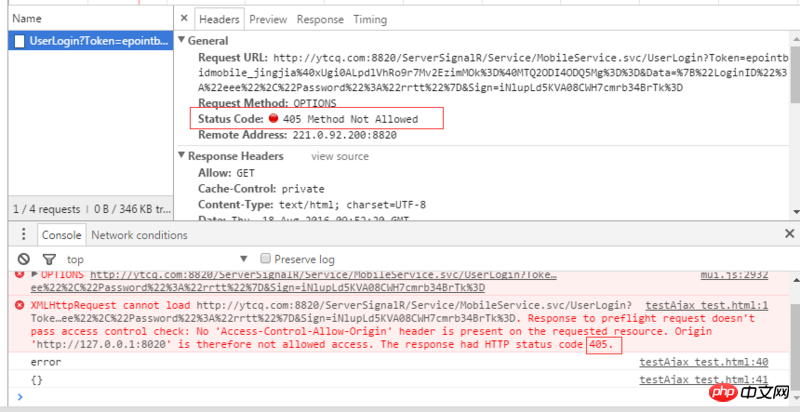
2 番目の現象:
要求されたリソースに 'Access-Control-Allow-Origin' ヘッダーが存在しません、そして 応答HTTP ステータス コード 405 がありました

この現象は最初の現象とは異なりますが、バックグラウンド メソッドでは OPTIONS リクエストが許可されていますが、一部の
設定ファイル(セキュリティ構成として) ブロックしてください OPTIONS リクエストによりこの現象が発生します解決策: バックエンドで対応するセキュリティ構成をオフにしてください
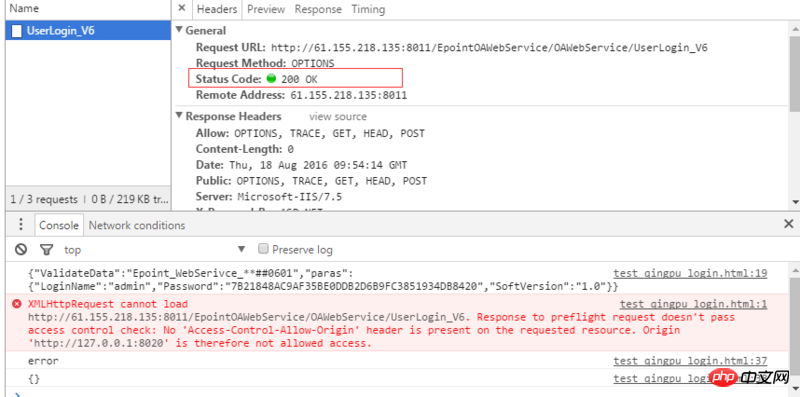
3 番目の現象:
要求されたリソースに「Access-Control-Allow-Origin」ヘッダーが存在しません, andstatus 200

この現象は、1つ目と2つ目とは異なります。この場合、サーバー側のバックグラウンドでOPTIONSリクエストが許可され、インターフェイスでもOPTIONSリクエストが許可されますが、次の場合に発生します。ヘッダーが一致する不一致現象
たとえば、一部のヘッダー サポート (共通の X-Requested-With ヘッダーなど) が欠落しているなど、オリジン ヘッダー チェックが一致しない場合、サーバーは応答をフロントエンドがこの XHR.onerror を検出すると、フロントエンド コンソールにエラーが報告されます
解決策: 対応するヘッダー サポートをバックエンドに追加します
4 番目の現象:
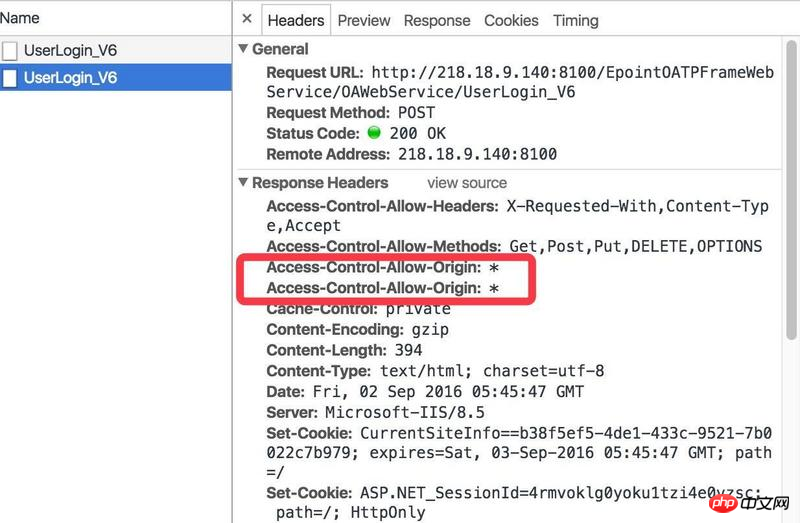
heade に複数の値が含まれています '* ,*'

症状は、バックグラウンド応答の http ヘッダー情報に 2 つの Access-Control-Allow-Origin:*
正直に言うと、この問題の主な原因は次のとおりです。クロスドメイン構成を実行する人は原理を理解していないため、次のような構成が繰り返されます。
1. .net バックエンドで一般的 (通常、オリジンは web.config で一度構成され、その後オリジンは手動で構成されます)コードに追加 (たとえば、コードは return * を手動で設定します))
2. .net バックグラウンドでの共通 (IIS とプロジェクトの webconfig の両方で Origin:* を設定します)
ソリューション (one-to -1 つの対応):
1. コードに手動で追加された * を削除し、プロジェクト構成でのみ使用することをお勧めします 2. IIS* の下の構成を削除し、プロジェクト内の構成のみを使用することをお勧めします
Ajax クロスドメインの解決方法
一般に、Ajax クロスドメイン ソリューションは、次のように JSONP または CORS を通じて解決されます: (JSONP はほとんど使用されなくなったため、JSONP だけを理解してください)
クロスドメインの問題を解決するための JSONP メソッド
jsonp は、クロスドメインの問題を解決するための比較的古いソリューションです (実際には推奨されません)。ここで簡単に紹介します (実際のプロジェクトで JSONP を使用したい場合は、通常、 JSONP をカプセル化する JQ およびその他のクラス ライブラリを使用して、Ajax リクエストを作成します)
実装原則
JSONP がクロスドメイン ソリューションの解決に使用できる理由は、主に <script> スクリプトにクロスドメインがあるためです。機能があり、JSONP はこれを利用してそれを実現します。具体的な原理は図の通りです</script>
実装プロセス
JSONP の実装手順は大まかに次のとおりです (ソースの記事を参照)
1. クライアント Web ページは、<script> 要素を追加してサーバーに JSON データを要求します。同一生成元ポリシーに従う 制限事項</script>
function addScriptTag(src) {
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function () {
addScriptTag('http://example.com/ip?callback=foo');
}
function foo(data) {
console.log('response data: ' + JSON.stringify(data));
};リクエスト時、インターフェースアドレスは構築されたスクリプトタグの src として使用されます。 このように、スクリプトタグが構築されると、最終的な src はインターフェースによって返されるコンテンツになります
。 2. サーバーの対応するインターフェイスは戻りパラメータの外にあります。 関数ラッピング層を追加します
foo({
"test": "testData"
});3.