
JavaScript のイベント ループ メカニズムについて話しましょう JavaScript イベント ループ メカニズムについての最初の講義はまだ終わっていません。この記事を読み続けましょう。 前回の記事では、JavaScript のイベント ループのメカニズムについて概要を説明しましたが、最終的にはコードといくつかの疑問が残りました。
まずこのコードから始めましょう
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()このコードでは、setTimeout と Promise は両方ともタスク ソースと呼ばれ、異なるタスク ソースからの
コールバック関数は異なるタスク キューに配置されます。 setTimeoutのコールバック関数はsetTimeoutのタスクキューに入れられます。 Promise の場合、コールバック関数は渡されるエグゼキュータ関数ではなく、非同期で実行される then メソッドのパラメータであり、Promise のタスク キューに入れられます。つまり、Promise の最初のパラメーターは Promise タスク キューには入れられず、現在のキューで実行されます。
setTimeoutやPromiseのタスクキューはマクロタスク(マクロタスク)と呼ばれていますが、もちろんマイクロタスク(マイクロタスク)もあります。
イベントループのシーケンスは、スクリプトから最初のループを開始し、その後、マクロタスクが発生すると、それを処理するモジュールに渡されます。コールバック関数はマクロタスクのキューに入れられます。その中で、マイクロタスクに遭遇すると、そのコールバック関数もマイクロタスクのキューに入れられます。関数呼び出しスタックがクリアされ、グローバル実行コンテキストのみが残るまで、すべてのマイクロタスクが実行され始めます。すべての実行可能なマイクロタスクが実行された後。ループはマクロタスク内のタスクキューを再度実行し、実行後にすべてのマイクロタスクを実行し、このようにループが続きます。
実行プロセスの分析
以下の分析アイデアは、クラスメートのBoが以前に書いたイベントループメカニズムの詳細なコアと詳細な説明に従って分析されています。前のチェストナットを分析のオブジェクトとして使用して、イベント ループ メカニズムがコードをどのように実行するかを分析します
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()以下のすべての図の setTimeout タスク チームと最終関数呼び出しスタックには、setTimeout コールバック関数が格納されていることに注意してください。セット全体Timeout
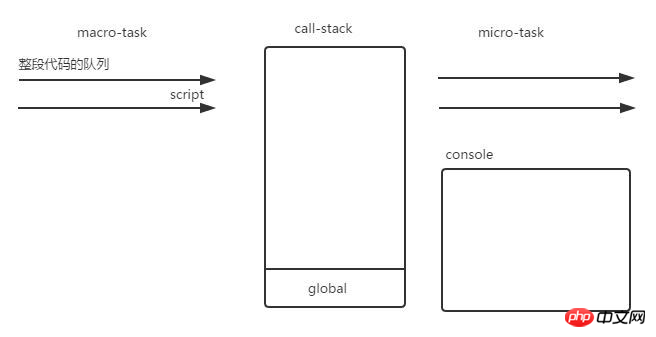
タイマー 1. まず、スクリプトタスクソースが最初に実行され、グローバルコンテキストがスタックにプッシュされます。
1. まず、スクリプトタスクソースが最初に実行され、グローバルコンテキストがスタックにプッシュされます。
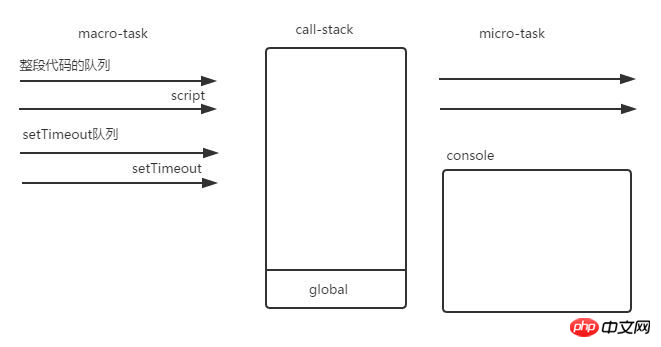
 2. スクリプトタスクのソースコードが実行中に setTimeout に遭遇すると、マクロタスクとして、そのコールバック関数を独自のキューに入れます。
2. スクリプトタスクのソースコードが実行中に setTimeout に遭遇すると、マクロタスクとして、そのコールバック関数を独自のキューに入れます。
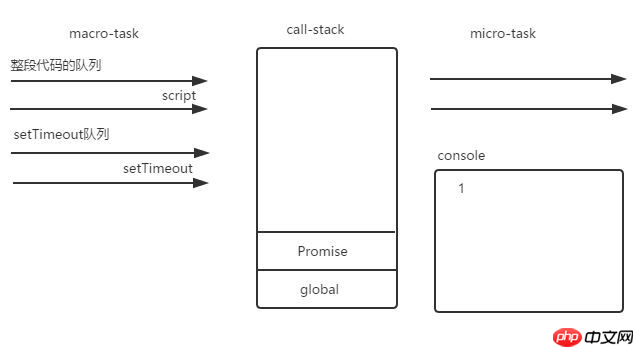
 3. スクリプトタスクソースのコードは、実行中に Promise インスタンスに遭遇します。 Promise
3. スクリプトタスクソースのコードは、実行中に Promise インスタンスに遭遇します。 Promise
の最初のパラメーターは、現在のタスクが直接実行される場合にはキューに入れられないため、この時点では 1 が出力されます。

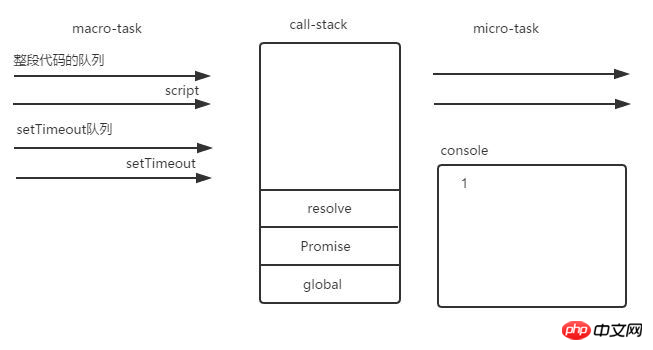
 4.
4.
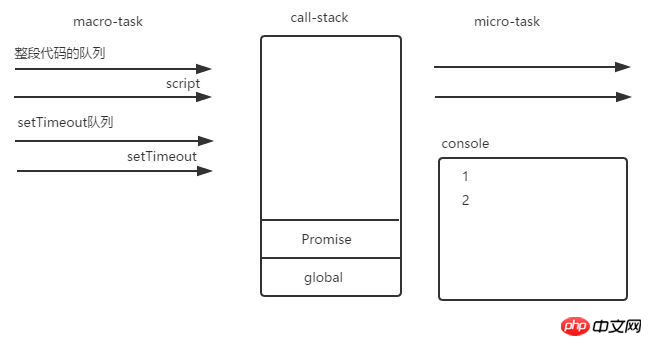
内でresolve関数に遭遇すると、関数はスタックにプッシュされてからポップアウトされます。このとき、PromiseのステータスはFulfilledになります。次に、コードが実行され、console.log(2) が検出され、2 が出力されます。
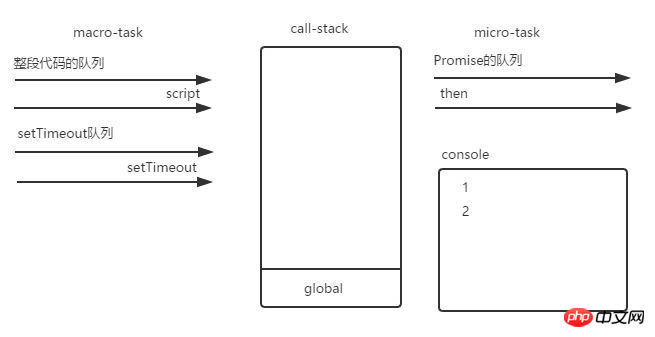
 5. 次に実行すると、コードは then メソッドに遭遇し、そのコールバック関数がマイクロタスクとしてスタックにプッシュされ、Promise タスク キューに入ります。
5. 次に実行すると、コードは then メソッドに遭遇し、そのコールバック関数がマイクロタスクとしてスタックにプッシュされ、Promise タスク キューに入ります。
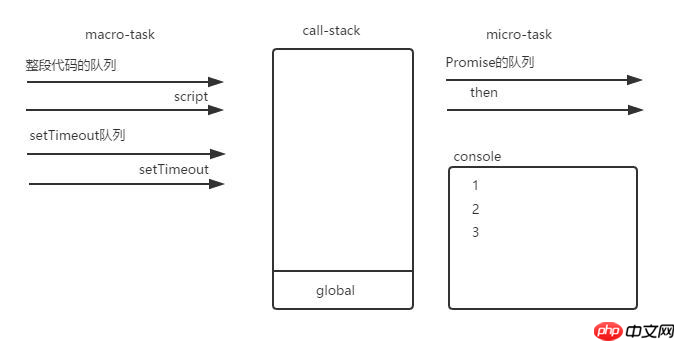
 6. このとき、コードが実行され、console.log(3) が出力されます。
6. このとき、コードが実行され、console.log(3) が出力されます。


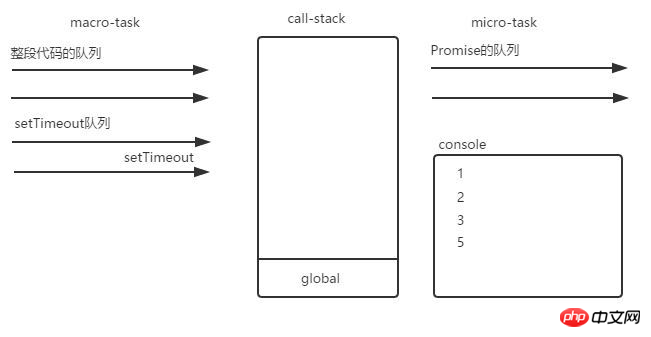
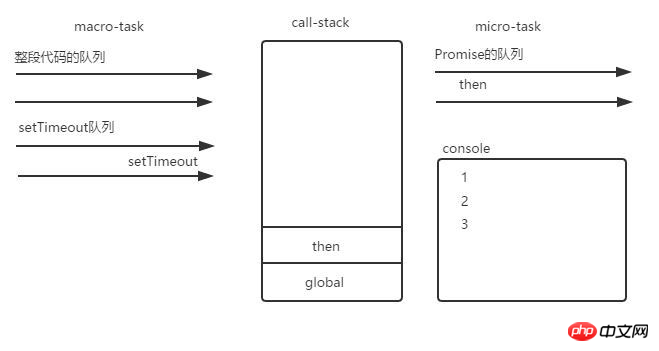
7.输出3之后第一个宏任务script的代码执行完毕,这时候开始开始执行所有在队列之中的micro-task。then的回调函数入栈执行完毕之后出栈,这时候输出5

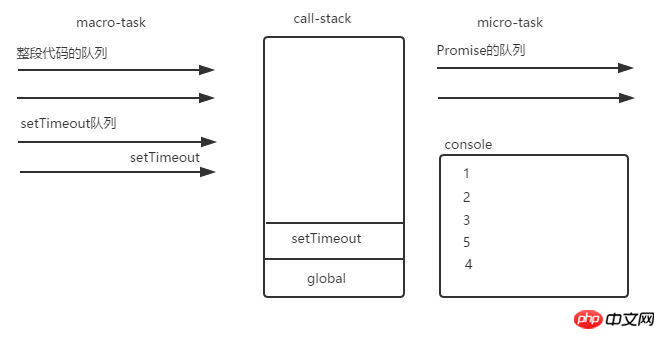
8.这时候所有的micro-task执行完毕,第一轮循环结束。第二轮循环从setTimeout的任务队列开始,setTimeout的回调函数入栈执行完毕之后出栈,此时输出4。
总结
总的来说就是:
1、不同的任务会放进不同的任务队列之中。
2、先执行macro-task,等到函数调用栈清空之后再执行所有在队列之中的micro-task。
3、等到所有micro-task执行完之后再从macro-task中的一个任务队列开始执行,就这样一直循环。
4、当有多个macro-task(micro-task)队列时,事件循环的顺序是按上文macro-task(micro-task)的分类中书写的顺序执行的。
测试
说到这里,我们应该都明白了,下面是一个复杂的代码段(改自深入核心,详解事件循环机制),里面有混杂着的micro-task和macro-task,自己画图试试流程哇,然后再用node执行看看输出的顺序是否一致。
console.log('golb1');
setImmediate(function() {
console.log('immediate1');
process.nextTick(function() {
console.log('immediate1_nextTick');
})
new Promise(function(resolve) {
console.log('immediate1_promise');
resolve();
}).then(function() {
console.log('immediate1_then')
})
})
setTimeout(function() {
console.log('timeout1');
process.nextTick(function() {
console.log('timeout1_nextTick');
})
new Promise(function(resolve) {
console.log('timeout1_promise');
resolve();
}).then(function() {
console.log('timeout1_then')
})
setTimeout(function() {
console.log('timeout1_timeout1');
process.nextTick(function() {
console.log('timeout1_timeout1_nextTick');
})
setImmediate(function() {
console.log('timeout1_setImmediate1');
})
});
})
new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})讲到这里我们的细说JavaScript事件循环机制也就正式讲完了,看不懂了两篇结合起来看看,练练即可!
先看看我吧:
以上がJavaScriptのイベントループの仕組みを詳しく解説 - 第2回の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。