
この記事では主に、vue ファイル内の HTML コードの書式設定方法について説明します。お役に立てれば幸いです。
問題: 通常、Shift+Alt+F を使用すると、JS および CSS 部分をフォーマットできますが、テンプレート部分が応答しません。
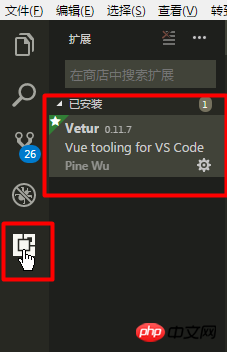
1. アプリストアで「Vetur」プラグインを検索してインストールします

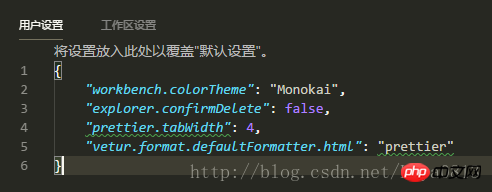
2.ファイル -> 設定 -> 設定、編集ボックスに次の 2 つの文を追加します

3. 最後に、書式設定ショートカット Shift+Alt+F を押します
javascript - js、css、htmlコードフォーマット用のオープンソースライブラリはありますか?
以上がvueファイルのHTMLコードの整形方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。