
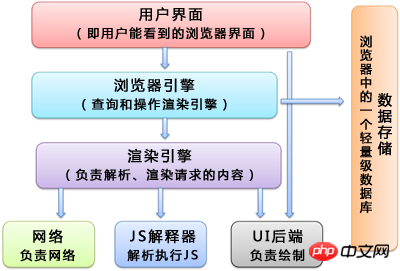
ブラウザのメインコンポーネントの構造


javascript およびその他のリソースを受け取り、解析してツリーを構築することを指します。レンダリング レイアウト。顧客が見ることができるインターフェイスを描画し、最終的に提示するプロセス全体。
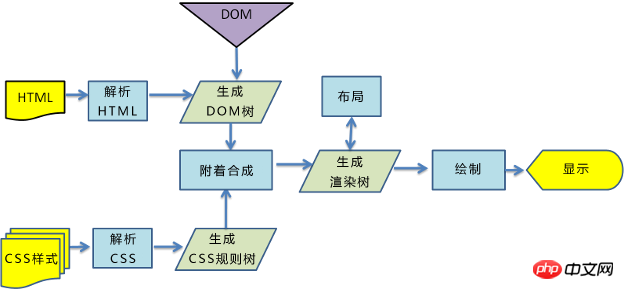
そのため、ブラウザのレンダリング プロセスには主に次の手順が含まれます: HTML を解析して DOM ツリーを生成します。 CSS を解析して CSSOM ルール ツリーを生成します。 DOM ツリーと CSSOM ルール ツリーをマージして、レンダリング ツリーを生成します。 レンダリング ツリーをトラバースしてレイアウトを開始し、各ノードの位置とサイズ情報を計算します。 レンダリング ツリーの各ノードを画面に描画します。 DOM ツリーの構築 ブラウザーがサーバー応答からHTML ドキュメントを受信すると、ドキュメント ノードを走査して DOM ツリーを生成します。
CSSやJSの読み込み実行によりDOMツリーの生成処理がブロックされる可能性があることに注意してください。レンダリングのブロックの問題については以下で説明します。JS 後: 通常、JS コードをページの下部に配置します。JavaScript は DOM の構築にできるだけ影響を与えないようにする必要があります。
そのため、通常 CSS を記述するときは、ID とクラスを使用するようにし、それらをオーバーレイすることはありません。
displayが none に等しい要素はこのツリーに表示されませんが、visibilityが hidden に等しい要素はこのツリーに表示されます。
レンダリングツリーレイアウトレイアウト フェーズは、レンダリング ツリーのルート ノードからトラバースを開始し、ページ上の各ノード オブジェクトの正確なサイズと位置を決定します。レイアウト フェーズの出力は、それぞれを正確にキャプチャする ボックス モデル です。画面上の要素の正確な位置とサイズ。
レンダリング ツリーの描画
描画フェーズでは、レンダリング ツリーが走査され、レンダラの Paint() メソッドが呼び出されて、その内容が画面に表示されます。レンダリング ツリーのレンダリング作業は、ブラウザの UI バックエンド コンポーネントによって完了します。
リフローと再ペイント:
レンダリング ツリー レイアウト、つまりページ内の各ノードのサイズや位置などの幾何学的情報に基づいて CSS スタイルを計算します。 HTML はデフォルトで流動的なレイアウトを持っています。CSS と js はこのレイアウトを壊し、DOM の外観、スタイル、サイズ、位置を変更します。現時点では、再配置とリフローという 2 つの重要な概念について言及する必要があります。
replaint: 画面の一部を再描画しても、全体のレイアウトには影響しません。たとえば、特定の CSS の背景色は変わりますが、要素の幾何学的サイズと位置は変わりません。
リフロー: コンポーネントの幾何学的サイズが変更されたことを意味し、レンダリング ツリーを再検証して計算する必要があります。レンダー ツリーの一部または全体が変更されました。これがリフロー、またはレイアウトです。
したがって、リフローと再配置をできるだけ減らすように努めるべきです。これが、テーブル レイアウトが現在ほとんど使用されない理由の 1 つだと思います。
display:none はリフローをトリガーします。visibility:hidden 属性は非表示属性ではありませんが、要素は依然として空のボックスにレンダリングされるため、visibility:hidden になります。位置の変更が発生していないため、再描画のみがトリガーされます。
場合によっては、要素のスタイルの変更など、ブラウザーはすぐにリフローまたは再描画を行わず、そのような操作のバッチを蓄積してからリフローを実行します。これは、非同期リフローまたは増分非同期リフローとも呼ばれます。 。
ウィンドウのサイズ変更、ページのデフォルトフォントの変更などの場合があります。これらの操作では、ブラウザはすぐにリフローします。
概要
この記事では、ブラウザーのレンダリング プロセスについて段階的に学習しました。ブラウザーのレンダリング プロセスについて質問がある場合は、フィードバックをお送りください。 、一緒に作業を進めます。
関連記事:
Web ページ上に QQ 一時ダイアログ ボックスをポップアップする方法
境界線解除および境界線なし iframe の操作とは何ですか
以上がブラウザのレンダリング処理の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。