
この記事では、主に CSS の 3 列のレイアウト方法の 6 つの例を紹介します。彼らはどういう意味ですか?ええと...頭をかいてください。gif、本質に戻って定義を見てみましょう。
position には、静的、相対、絶対、固定、スティッキー、継承の 6 つの属性値があります。
static (デフォルト): 要素ボックスは通常通り生成されます。ブロックレベルの要素はドキュメント フローの一部として長方形のボックスを作成し、インライン要素は親要素内に配置される 1 つ以上の行ボックスを作成します。
relative: 要素ボックスは、通常のドキュメント フロー内の以前の位置に対してオフセットされており、元の位置はまだ占有されています。オフセットが発生すると、他の要素が隠れてしまう可能性があります。
absolute: 要素ボックスはドキュメントの位置を占めなくなり、包含ブロックに対して相対的にオフセットされます (いわゆる包含ブロックは、最も近い外側要素の位置が静的ではない要素です)。
修正: 要素ボックスはドキュメント フローの位置を占めなくなり、ビューポートを基準にして配置されます。
sticky: CSS3 の新しい属性値である Sticky Positioning は、相対位置と固定位置の混合に相当します。最初は、元の位置に対してオフセットされた相対位置として扱われますが、特定のしきい値を超えると、ビューポートに対して相対的に配置された固定位置として扱われます。
3列レイアウト、1列幅は適応可能で、PC側で最も一般的に使用されるものの1つで、3列レイアウトが実現され、他のルーチンは同じです。
短所: HTML 構造が正しくない場合、格納領域の幅が左右のボックスの合計よりも小さい場合、右側の境界線が縮小されます
<style>
.tree-columns-layout.float .left {
float: left;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.float .right {
float: right;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.float .center {
/* left: 300px;
right: 300px; */
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout float">
<article class="left">
<h1>我是浮动布局左框</h1>
</article>
<article class="right">
<h1>我是浮动布局右框</h1>
</article>
<article class="center">
<h1>我是浮动布局中间框</h1>
</article>
</section>短所: 親は非静的配置である必要があります。そうでない場合、左右のフレームが簡単にオフセットされます
<style>
.tree-columns-layout.position {
position: relative;
}
.tree-columns-layout.position .left {
position: absolute;
left: 0;
top: 0;
width: 300px;
background-color: #a00;
}
.tree-columns-layout.position .right {
position: absolute;
right: 0;
top: 0;
width: 300px;
background-color: #0aa;
}
.tree-columns-layout.position .center {
margin: 0 300px;
background-color: #aa0;
overflow: auto;
}
</style>
<section class="tree-columns-layout position">
<article class="left">
<h1>我是浮动定位左框</h1>
</article>
<article class="center">
<h1>我是浮动定位中间框</h1>
</article>
<article class="right">
<h1>我是浮动定位右框</h1>
</article>
</section>短所: 欠点はありませんが、テーブルは心配です
<style>
.tree-columns-layout.table {
display: table;
width: 100%;
}
.tree-columns-layout.table > article {
display: table-cell;
}
.tree-columns-layout.table .left {
width: 300px;
background-color: #a00;
}
.tree-columns-layout.table .center {
background-color: #aa0;
}
.tree-columns-layout.table .right {
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout table">
<article class="left">
<h1>我是表格布局左框</h1>
</article>
<article class="center">
<h1>我是表格布局中间框</h1>
</article>
<article class="right">
<h1>我是表格布局右框</h1>
</article>
</section>欠点:互換性
欠点:Firefox 52、Safari 10.1、Chrome 57、Opera 44との互換性
<style>
.tree-columns-layout.flex {
display: flex;
}
.tree-columns-layout.flex .left {
width: 300px;
flex-shrink: 0; /* 不缩小 */
background-color: #a00;
}
.tree-columns-layout.flex .center {
flex-grow: 1; /* 增大 */
background-color: #aa0;
}
.tree-columns-layout.flex .right {
flex-shrink: 0; /* 不缩小 */
width: 300px;
background-color: #0aa;
}
</style>
<section class="tree-columns-layout flex">
<article class="left">
<h1>我是flex弹性布局左框</h1>
</article>
<article class="center">
<h1>我是flex弹性布局中间框</h1>
</article>
<article class="right">
<h1>我是flex弹性布局右框</h1>
</article>
</section>欠点:余分なタグのレイヤー、HTML の順序が間違っており、レイアウト ボックスのマージン属性を占めています
<style>
.tree-columns-layout.grid {
display: grid;
grid-template-columns: 300px 1fr 300px;
}
.tree-columns-layout.grid .left {
background-color: #a00;
}
.tree-columns-layout.grid .center {
background-color: #aa0;
}
.tree-columns-layout.grid .right {
background-color: #0aa;
}
</style>
<section class="tree-columns-layout grid">
<article class="left">
<h1>我是grid栅格布局左框</h1>
</article>
<article class="center">
<h1>我是grid栅格布局中间框</h1>
</article>
<article class="right">
<h1>我是grid栅格布局右框</h1>
</article>
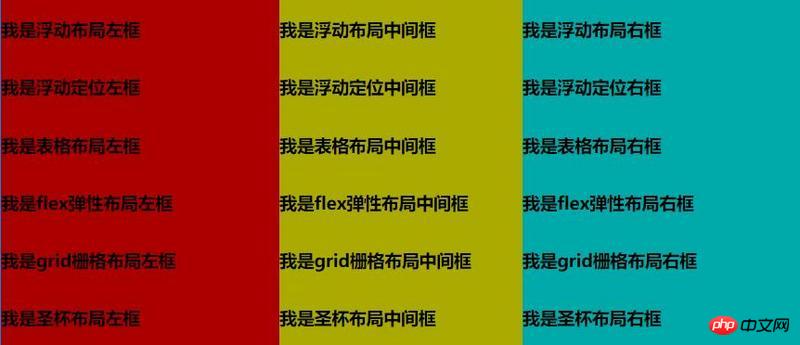
</section>達成効果:

関連する推奨事項:
高さは分かる、左右の幅は固定、3カラムレイアウトを実現する5つの方法方法
以上が6つのCSS 3列レイアウト方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。