
サイト全体へのhttpsアクセスが有効になったため、共有コードが利用できなくなりました。 小さな緑色のマークが有効になっている場合は、灰色のマークになります。悲しいことに、私はこの小さな緑のラベルのために一生懸命働いてきましたが、Baidu の広告は基本的に削除され、Baidu のサイト検索は基本的に役に立たず、共有機能は単なる飾りです。何人かの研究者仲間が私に、なぜそれを共有できないのかと尋ねました。実際のところ、共有したくないわけではなく、私の能力には限界があり、この問題を解決できないだけです。今日はちょうど時間がありますので、この共有の問題を解決する準備ができています。
解決策
この解決策はWhispering Whisperから提供されており、Webサイトがブロックされている可能性があるため、コードはGihhubで共有されています。
一般的な解決策は、Baidu の共有コードをローカル コードに変更することで、毎回 http チャネルを通じて Baidu の共有コードを呼び出す必要がなくなります。コードは github でダウンロードできます。
解凍後、静的ファイルをサイトのルートディレクトリに放り込みます。
関連ファイルのダウンロード アドレス:
http://bdimg.share.baidu.com/ から /Github アドレスに変更されました: https://github.com/hrwhisper/baiduShare
またはここをクリックして直接ダウンロードしてください
ダウンロードして静的フォルダーを解凍します

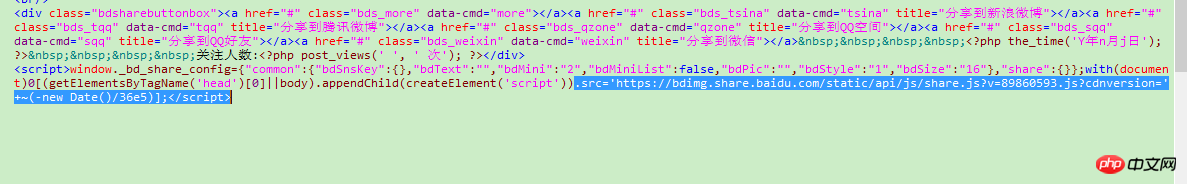
次に、引用した js

を次のように変更します:
.src='https://www.xxx.cn/inc/uploads/online/static/api/ js/ share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
ドメイン名を独自のドメイン名に変更してください。 OK、問題は解決しました。 100%シェア再び登場!
関連する推奨事項:
プロジェクトでの Baidu 共有ボタンの使用、Baidu 共有ボタン プロジェクト_PHP チュートリアル
モバイル端末での Baidu 共有コードの使用_html/css_WEB-ITnose
プロジェクトでの Baidu 共有ボタンの使用Baidu 共有ボタン プロジェクト_PHP チュートリアルの
以上がHTTPS ページでの Baidu 共有例の使用に関する詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。