
この記事は、BFC の原理とその応用を 10 分で理解するための関連情報を主に紹介しています。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. 一般的な位置決めソリューション
BFC について説明する前に、まず一般的な位置決めソリューションについて理解しましょう。 位置決めソリューションには、次の 3 つの一般的なソリューションがあります。通常のフローでは、要素は HTML 内の位置に従って上から下にレイアウトされます。このプロセスでは、インライン要素は行がいっぱいになるまで水平に配置され、ブロックレベルの要素は完全な新しい行として表示されます。指定しない限り、すべての要素はデフォルトで通常のフロー配置になります。通常のフロー内の要素の位置は、HTML ドキュメント内の要素の位置によって決定されるとも言えます。
Float (フロート)
フロートレイアウトでは、要素は最初に通常のフローの位置に従って表示され、その後フロートの方向に従ってできるだけ左または右にオフセットされます。効果は同様です。タイポグラフィーでのテキストの折り返し。
絶対配置
絶対配置レイアウトでは、要素は通常のフローから完全に外れるため、絶対配置された要素はその兄弟要素に影響を与えず、要素の特定の位置は絶対配置の座標によって決定されます。ポジショニング。
2. BFC の概念
フォーマットコンテキストは、W3C CSS2.1 仕様の概念です。これはページ上のレンダリング領域であり、そのサブ要素がどのように配置されるか、および他の要素との関係や相互作用を決定する一連のレンダリング ルールがあります。
では、BFC とは何ですか?
BFC は、ブロック フォーマット コンテキスト (ブロックレベルのフォーマット コンテキスト) であり、上記の位置決めスキームの通常のフローに属します。
BFC の特性を持つ要素は、孤立した独立したコンテナーとみなすことができ、コンテナー内の要素は外側の要素のレイアウトに影響を与えず、BFC には通常のコンテナーにはないいくつかの特性があります。
平たく言えば、BFC は、箱の中の要素がどれほど多くても、外側には影響を与えない大きな閉じた箱として理解できます。
3. BFC のトリガー
以下の条件のいずれかを満たしている限り、BFC 特性をトリガーできます:
body ルート要素
浮動要素: none 以外の値
絶対位置決め要素:position(absolute、fixed)
displayはinline-block、table-cells、flex
overflow(hidden、auto、scroll)
4のvisible以外の値です。 BFC の特性と用途
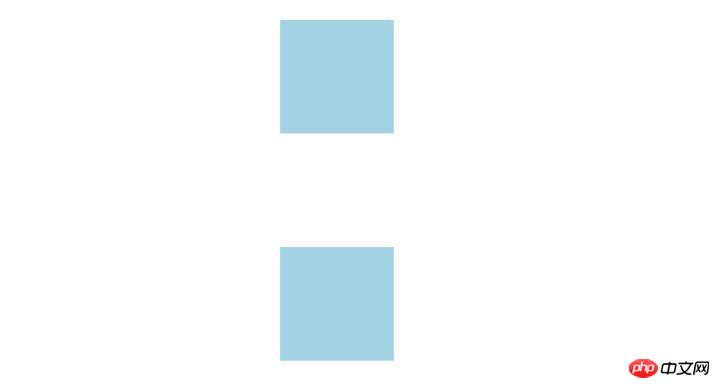
 まず、これは CSS のバグではなく、マージンの重なりを避けたい場合は、別の BFC コンテナーに配置することができます。
まず、これは CSS のバグではなく、マージンの重なりを避けたい場合は、別の BFC コンテナーに配置することができます。
この時点で、2 つのボックスの余白は 200px になります
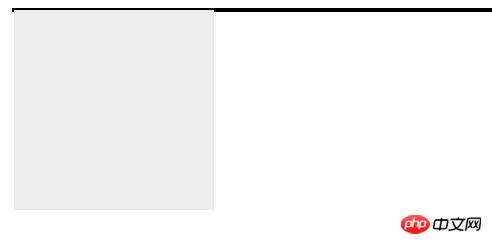
2。BFC にはフローティング要素を含めることができます (フロートをクリアします) フローティング要素が通常のドキュメント フローから切り離されることは誰もが知っています。例を参照してください
フローティング要素が通常のドキュメント フローから切り離されることは誰もが知っています。例を参照してください
.container { overflow: hidden; } p { width: 100px; height: 100px; background: lightblue; margin: 100px; }
 効果は以下のとおりです:
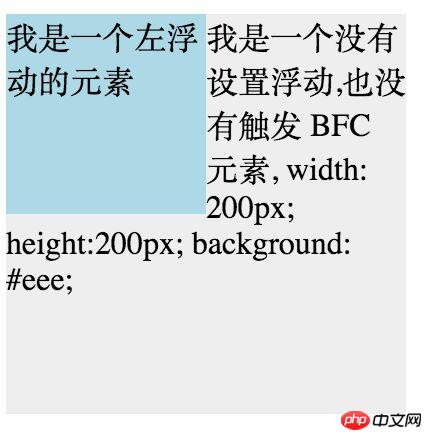
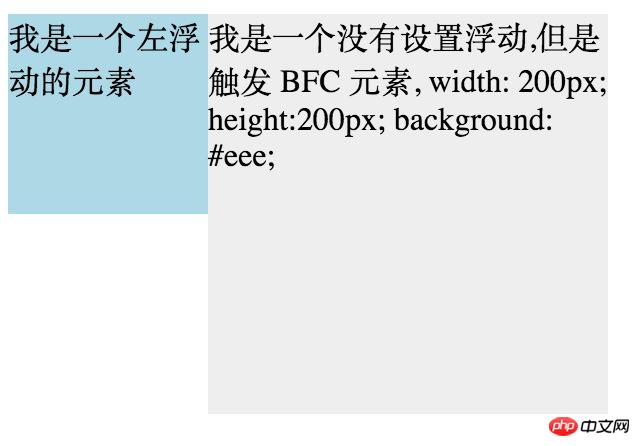
3. BFC は要素がフローティング要素によって覆われるのを防ぐことができます
効果は以下のとおりです:
3. BFC は要素がフローティング要素によって覆われるのを防ぐことができます
 まずテキストの折り返し効果を見てみましょう:
まずテキストの折り返し効果を見てみましょう:

 関連おすすめ:
関連おすすめ:
CSSにおけるBFCとIFCの使用例分析
以上がCSS BFC 原理とその応用の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。