
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

この時点でレイアウトに inline-block を使用すると、何か魔法のことが起こります
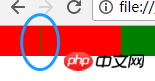
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

元の 3 つの P が並んでいます。インライン要素があるので横に並べる必要がありますが...
ここで 2 つの問題があります:

の間にギャップがあります子 p と親 p の間の 4px 間隔 
ここでこの問題が発生する理由は、改行またはスペースで区切って表示される場合、インラインブロックで水平方向に表示される要素間に間隔があるためです
ここで試した 1 つの方法は、margin-right を負の値に設定することです。
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

ここでは、最初の p と 2 番目の p がまだ 1px であることがわかります。ギャップ、そして 2 番目の p 1 番目と 3 番目の p の間に距離はなく、子 p と親 p の間にも距離はありません。これは、問題がここにないことを示しています
マスターのブログを参照しましたZhang Xuxin と私は、この方法が最高であることに深く感銘を受けました:
font-size:0 -webkit-text-size-adjust:none;
po コード
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

それから、別の質問があります。-webkit-text とは何ですか-size-adjust????
はは、このようにして問題は解決されました
最後に、inline-block の互換性について話しましょう: この記事を参照してください
-->
IE6 と IE7 は認識しませんinline-block ですが、ブロック要素をトリガーできます。他の主流ブラウザはインラインブロックをサポートしています。これで十分です。IE6 と 7 は考慮されません。理由はわかります...
関連する推奨事項:
要素を 1 行に配置する場合の CSS の display:inline-block と float の違い
css : block、inline、inline-blockの使い方と違い
display:inline-block;layoutによって生じるギャップを解決するCSSメソッド
以上がCSS3 インラインブロックの落とし穴についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。