
Web サイトのログインにはパスワードが必要です。Dreamweaver を使用してフォームを作成する場合、6 桁のパスワードを設定するにはどうすればよいですか?この記事では、Nuclear Strike の Dreamweaver フォームに 6 桁のパスワードを設定する実装方法を共有します。
以下の詳細なチュートリアルを見てみましょう。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ + インストールチュートリアル付き) 64 ビット
ソフトウェアサイズ:
758MB
更新時間:
2016-11-05
1. まず、Dreamweaver ソフトウェアを開きます

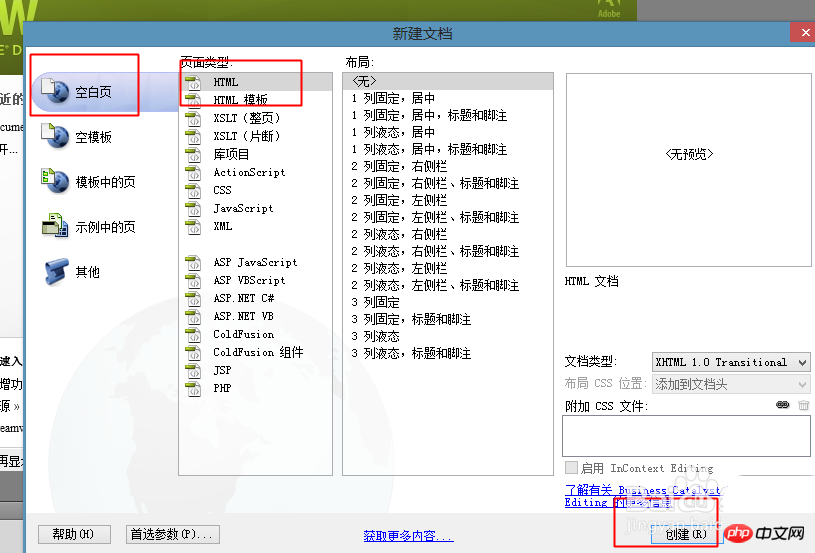
2. 新しい空白の HTML
 を作成します。
を作成します。
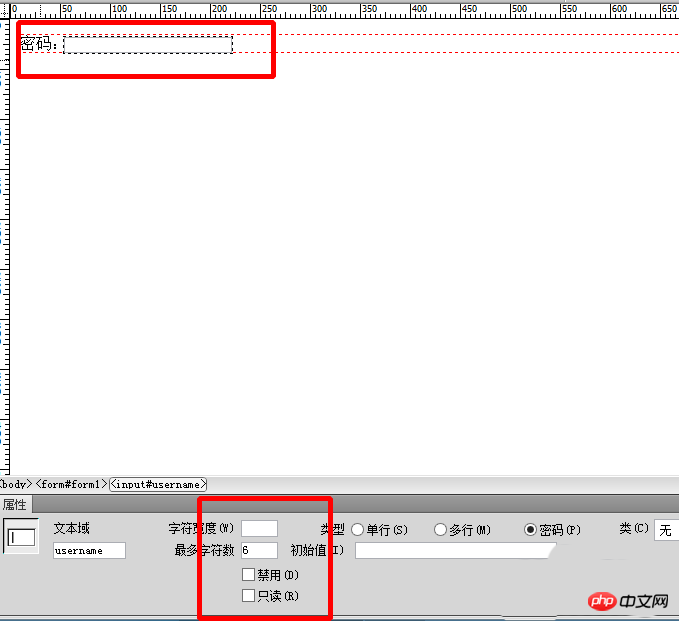
フォーム--テキストフィールド

IDを入力し、パスワードとしてラベルを入力します: その他のデフォルト
 5. これを選択してくださいボックス 以下の
5. これを選択してくださいボックス 以下の
 6. 保存しましょう。何かを入力するときは、
6. 保存しましょう。何かを入力するときは、
7. ここには  6 つの値しか入力できません。設定後、Enter をクリックして見てみましょう。つまり、
6 つの値しか入力できません。設定後、Enter をクリックして見てみましょう。つまり、
関連する推奨事項:

Dreamweaver での新しいお気に入りの作成とリソースの分類についての説明
Dreamweaver Web ページのテキストに背景画像を追加する方法
Dreamweaver の使用Webページ制作CSSスタイルのネスト方法
以上がDreamweaver フォームに 6 桁のパスワードを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。