
今回はHTMLのcellpadding属性とcellspacing属性の使い方を紹介します。HTMLのcellpadding属性とcellspacing属性を使用する際の注意点は何ですか?実際の事例を見てみましょう。
Cell (セル) -- テーブルの内容
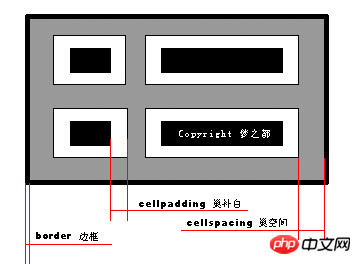
セルマージン (テーブルパディング) (cellpadding) -- セルとセルスペースを区切るために使用される、セルの外側の距離を表します
セル間隔 (テーブルスペース) (セル間隔) -- テーブルの境界線とセルのパディング間の距離を表し、セルのパディング間の距離でもあります

上の図はテーブルのいくつかのプロパティを示しており、黒い部分がセルです)、白い領域はセルの余白 (表の塗りつぶし)、灰色の領域はセルの間隔 (表の間隔) です。
これらの事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトその他の関連記事に注目してください。
関連記事:
HTML リストの dl(dt,dd)、ul(li)、ol(li) の違いは何ですか
垂直列が不完全に表示される問題を解決する方法HTML 内のテキストの量 質問
以上がHTMLのcellpadding属性とcellpacing属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。