
この記事では主に、JavaScriptイベントの応答やページ要素の属性の動的操作に関連する実装テクニックを含む、ドラッグ&ドロップに基づいてオブジェクトのサイズを変更するJSメソッドを紹介します。JavaScriptに興味のある友人は、この記事を参照してください
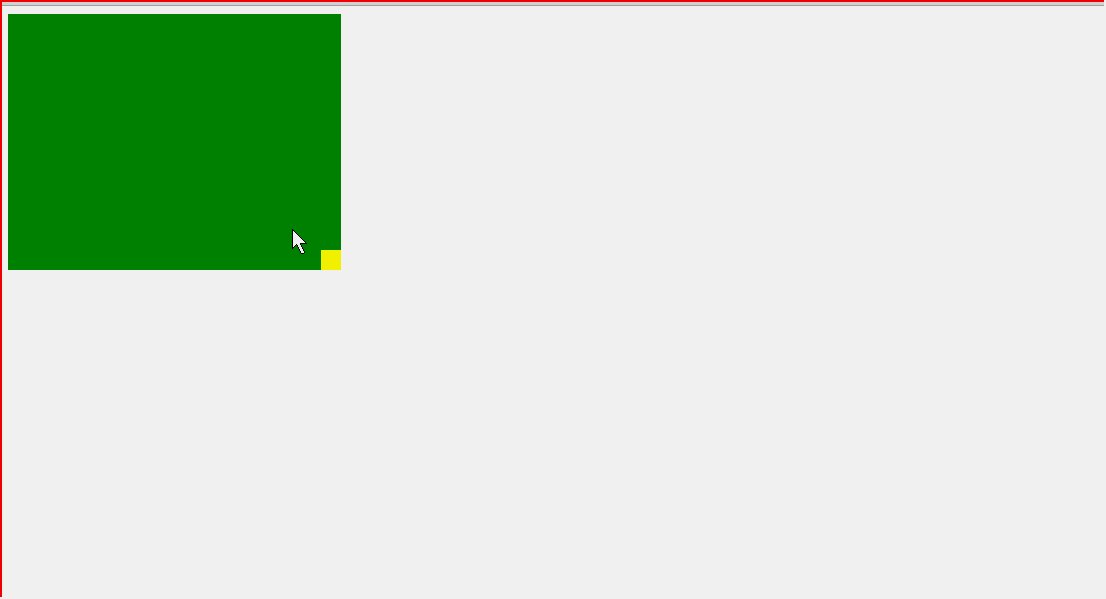
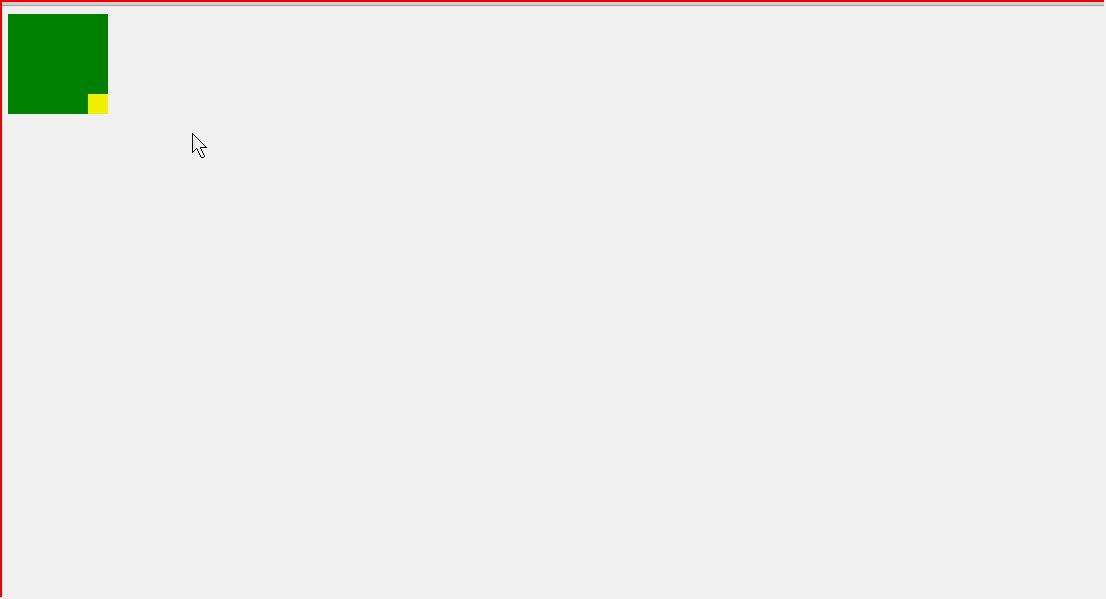
。ドラッグ アンド ドロップ オブジェクト サイズ変更機能: 黄色の小さな p をドラッグして、緑の大きな p の幅と高さを変更します

主な実装は 3 つのステップで構成されます:
1 の 2 つの p を取得します。
onmousedownイベント
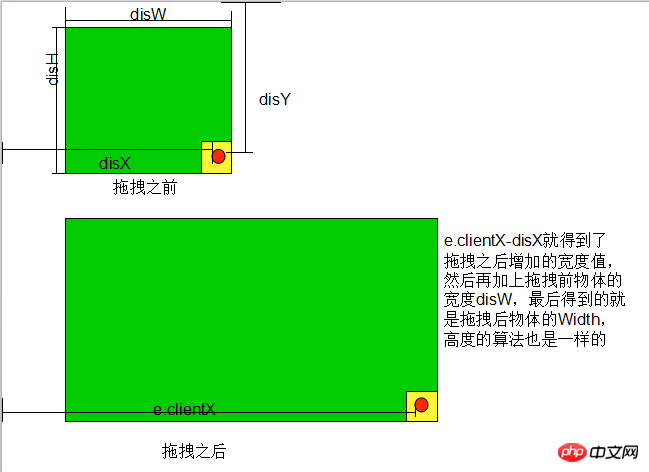
をドキュメントに追加します。図をドラッグして、オブジェクトの増加する幅の値が得られたら、問題は解決します<p id="panel">
<p id="dragIcon"></p>
</p>
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style><script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>
 以上がこの内容のすべてですこの記事がお役に立てば幸いです。誰もが学び、助けを提供します。 !
以上がこの内容のすべてですこの記事がお役に立てば幸いです。誰もが学び、助けを提供します。 !
関連する推奨事項:
JavaScriptのカプセル化のさまざまな記述方法 JavaScriptのイベントモデルをすぐに理解できるようにします
JavaScriptオブザーバーパターンの例の詳細な説明
以上がドラッグに基づいてオブジェクトのサイズを変更するメソッドをJSで実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。