
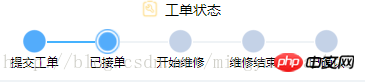
WeChat ミニ プログラムは非常に人気があると言えます。私は現在 WeChat ミニ プログラムに取り組んでおり、この記事では主に WeChat ミニ プログラムのプロセス進行機能を実装する方法を説明します。図のスタイルは次のとおりです:

要件:
未完成の灰色の点を表します
セットアップには青い点を使用してください
現在のステータスは小さな点で表されます外側のリングを使用したドット
実装 実装は比較的簡単です。実装のアイデアはリストを使用することです。リスト内の各項目のスタイルは次のとおりです

win10 を使用している場合は見栄えが良くありません。お絵かきボード
この図が意味するのは、各アイテムの前に線があり、その円の後に線が続くということです。その理由は、以下のテキストを円の下の中央に配置する必要があるためです。テキストが必要ない場合は、円の後に直線を配置する方が簡単です。
上の図によると、HTMLレイアウトは次のとおりです
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK リストには必ず配列が必要です。配列は次のとおりです
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},上のアイテムの画像によると、次のことがわかります。直接表示すると、両側に複数の行が表示されます。この 2 つの行を削除する方法は非常に簡単です。親コンテナの背景色を前の色と同じにするだけです。
親レイアウトの背景を白に変更し、リストの最初の項目の前線セグメントの色を白に制御し、リストの最後の項目の後線セグメントの色を制御します。こうすると、両側の線分が削除されたように見えます
データが変更された場合、配列内のオブジェクトの属性を変更するだけで済みます。以下を参考にした方が良いです
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},上記のコードのデータでは、完了と不完全を表すためにstateが使用されています。完成したものを青、未完成のものを灰色に設定します。
インデックスを使用して、それが現在のポイントであるかどうかを記録します(現在のポイントは、状態によって完了した最後のポイントです)。
最終的なCSSのコードも非常にシンプルです
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}関連おすすめ:
JSとHTMLを組み合わせてプロセスプログレスバー表示を実現する方法の紹介
以上がプロセス進捗機能を実装したWeChatアプレットの共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。