
The process progress display bar based on the combination of JS and HTML is very practical and can be used on all major websites. The following editor brings you a detailed explanation of the idea of implementing the process progress display bar by combining JS and HTML. What you need Friends, please refer to it
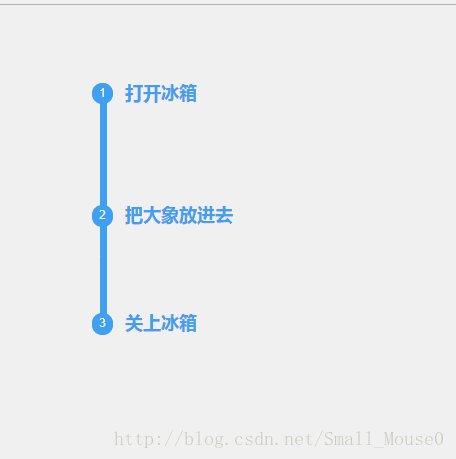
The effect is as follows:

1. Design ideas
It is divided into the following steps (for reference only)
[Vertical Line]
This is made using the ul list tag, which ensures that it can be added at any time and arranged vertically
[Small Circle]
html tag does not seem to provide a small circle tag. Here, p is added with a radian angle to complete. A square p is added with a radian equal to the length (or width) of p to achieve a small circle. . The tape is even simpler. You can add text directly to p
[Text]
The text must follow the small circle, and must be at the same level as the small circle. Here, position: absolute; set top to complete the layout of the same horizontal height
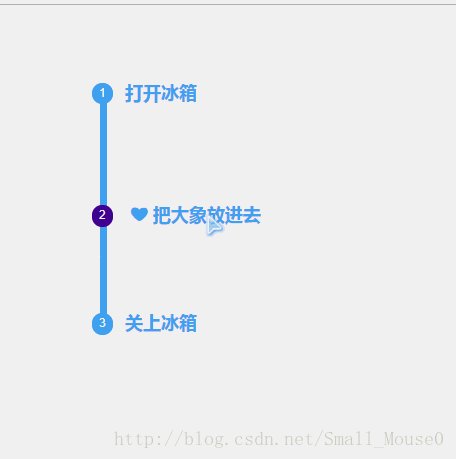
[Dynamic Effect]
The dynamic effect of the front end, needless to say, must be completed by Javascript, here there are two main events that need to be set, namely ,
Mouse-in eventonmouseover="on_mous_move('info_name_1')"
Mouse-out eventonmouseout="on_mous_out('info_name_1')"
The main logic is to add ❤ and two spaces before and after the text, and delete the added content
[Note]
For js, a space is actually 6 characters " ", so you need to pay attention to
when cutting. . . . That's all, here is the source code of the implementation
---------------------------------- ----------------------------------------
2. Implementation source code
The source code is as follows, for reference only:
The above is the detailed content of Introduction to the method of displaying process progress bar by combining JS and HTML. For more information, please follow other related articles on the PHP Chinese website!




