
この記事では、主に jQuery プラグイン zTree の第 1 レベルのノード データを取得する方法を紹介します。jQuery プラグイン zTree のノード トラバーサルおよび取得操作のテクニックをサンプルの形式で分析します。皆さんのお役に立てれば幸いです。
この記事の例では、jQuery プラグイン zTree を使用して第 1 レベルのノード データを取得する方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. 実装コード:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 获取全部节点数据
* 一级节点数据
*/
function findNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取全部节点数据
var nodes = treeObj.getNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
var nodeId = nodes[i].id;
var nodeName = nodes[i].name;
alert("树节点编码:"+nodeId+"\n"+"树节点名称:"+nodeName);
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left" style="text-align: center;">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="findNodes()" value="获取全部节点数据"/>
</p>
</p>
</body>
</html>2. 実装レンダリング:
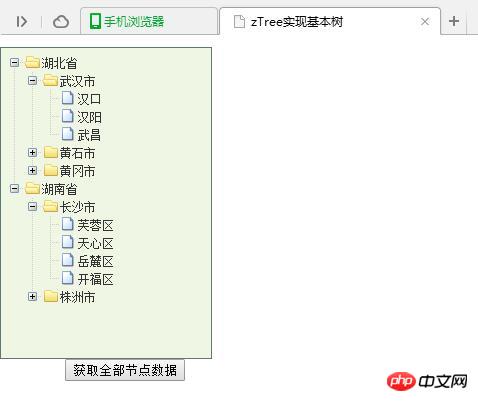
(1) 初期化

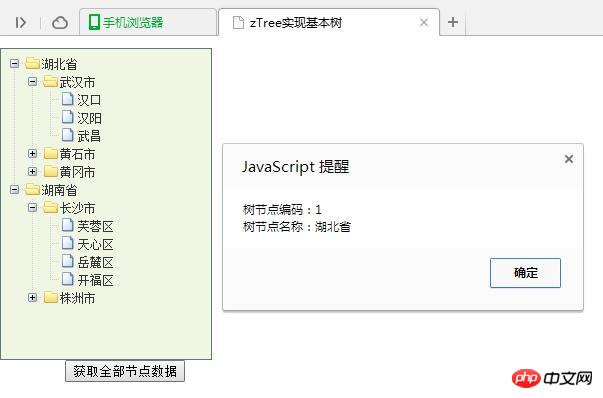
(2) [すべて取得] をクリックします。ノードデータ「

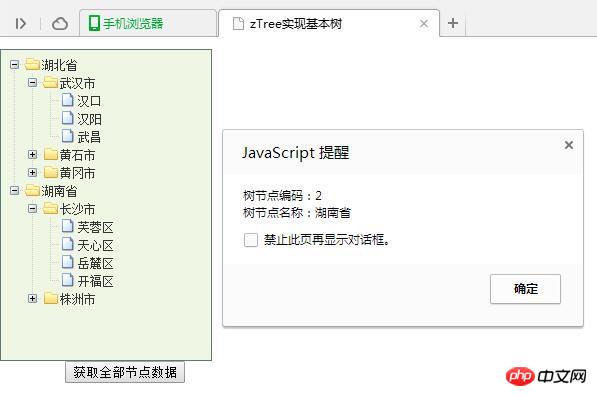
」 (3) 「OK」をクリックします

3. ソースコードの説明
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取全部节点数据
var nodes = treeObj.getNodes();関連推奨事項:
zツリーの第1レベルのノードメソッド実装の非同期読み込みと展開
jQueryプラグインzTreeで実装されたツリーノードの削除方法の詳細説明
jQueryプラグインzTreeで実装された複数選択ツリー効果の説明
以上がjQuery プラグイン zTree は、第 1 レベルのノード データ インスタンス共有の取得を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。