
この記事では主にJSで画像を圧縮する方法を紹介します。必要な方は参考にしていただければ幸いです。
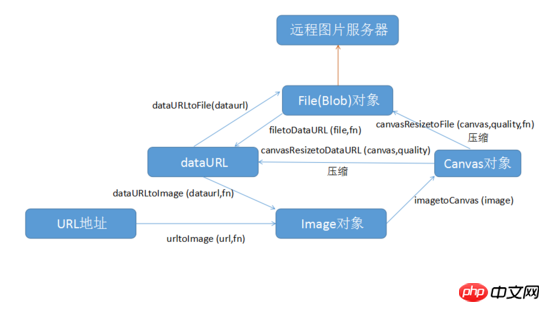
まず、私たちがどのようなニーズを持っているのか考えてみましょう?ほとんどの場合、File オブジェクトを圧縮してから、それを File オブジェクトに変更して、リモート イメージ サーバーに渡す必要があります。場合によっては、base64 文字列を圧縮してから、base64 文字列に変更して、それをサーバーに渡す必要もあります。リモート データベース、場合によっては、キャンバス、画像オブジェクト、または画像の URL アドレスを直接圧縮してリモートの場所にアップロードする必要があるため、Wang Er は単純に画像を描きました。 :

代替テキスト
2. 解決策
上の図に示すように、Wang Er は合計 7 つのメソッドを作成しました。これらのメソッドは、基本的に JS のほとんどのファイル タイプの変換と圧縮をカバーしています。 1、urltoImage( url, fn) は、url を通じて必要な画像オブジェクトを読み込みます。url パラメーターは画像の URL に渡され、fn は Image オブジェクトのパラメーターを含むコールバック メソッドです。コードは次のとおりです。
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2. imagetoCanvas(image) Image オブジェクトが Canvas タイプのオブジェクトに変換され、image パラメータが Image オブジェクトに渡されます。コードは次のとおりです。 ,fn) は、Canvas オブジェクトを圧縮して Blob タイプのオブジェクトに変換します。canvas パラメータは、画像圧縮品質を示す 0 ~ 1 の数値型で渡されます。 Blob オブジェクトのパラメーターを含むメソッド。コードは次のとおりです。
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};ここでの Blob オブジェクトは、ファイル オブジェクトのような不変の Raw データを表します。 BLOB は、必ずしも JavaScript にネイティブであるとは限らないデータを表します。 File インターフェイスは Blob に基づいており、Blob の機能を継承し、ユーザーのシステム上のファイルをサポートするようにそれを拡張しています。これをファイル タイプとして扱うことができます。詳細な使用法については、MDN ドキュメントを参照してください
4. CanvasResizetoDataURL(canvas,quality) は、Canvas オブジェクトを dataURL 文字列に圧縮します。 ; 品質パラメータは、画像圧縮品質を示す 0 ~ 1 の数値タイプで渡されます。コードは次のとおりです:
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};toDataURL API は、filetoDataURL(file,fn) を参照できます。 Convert ファイル (Blob) タイプのファイルは、ファイル (Blob) タイプのファイルで渡される dataURL 文字列です。fn は、dataURL 文字列パラメータを含むコールバック メソッドです。コードは次のとおりです。 dataURLtoImage(dataurl,fn) は dataURL の文字列を変換します。文字列は Image タイプのファイルに変換されます。dataurl パラメータは dataURL 文字列で渡され、fn は Image タイプのファイルのパラメータを含むコールバック メソッドです。コードは次のとおりです:
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};7. dataURLtoFile(dataurl) は、dataURL 文字列の文字列を Blob 型オブジェクトに変換します。dataurl パラメーターは次のとおりです。 3. さらにカプセル化
File オブジェクトを圧縮して File オブジェクトに変換する一般的に使用される方法については、上記の方法を再度使用できます。カプセル化するには、次のコードを参照してください。
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};その中で、ファイルパラメータはファイル (Blob) タイプのファイルで渡され、quality パラメータは画像圧縮品質を示す 0 ~ 1 の数値タイプで渡され、fn は Blob タイプのファイル パラメータを含むコールバック メソッドです。
次のように動作します:
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};この場合、上記の 8 つのメソッドをパッケージ化して github に置いておきます。気に入ったら、スターを付けてください。
参考ドキュメント:
MDN
ps: JS で画像を比例的に圧縮する方法を見てみましょう
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};関連する推奨事項:
JS で画像圧縮メソッドを実装する方法
Canvas と画像圧縮サンプルコード
以上がJSで画像圧縮を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。