
この記事では、中国語の最初の文字のピンイン、完全なピンイン、および混合ピンインを取得する JS 方法を主に紹介します。これには、 ChinesePY.js プラグインの使用と、イベント応答関連の操作スキルが含まれます。それが皆さんのお役に立てれば幸いです。
ここでは、中国語の文字のピンインを取得するために js プラグインを使用する必要があります。ここをクリックして、この Web サイトからダウンロードできます。
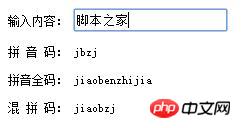
実行時の効果は次のとおりです:
<!DOCTYPE HTML>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="ChinesePY.js"></script>
</head>
<body style="font-size:12px">
<form>
输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value);
staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br />
拼 音 码: <span id="pym"></span><br /><br />
拼音全码: <span id="allpym"></span><br /><br />
混 拼 码: <span id="staffpym"></span>
</form>
</body>
</html>PHP が中国語の文字をピンインに変換する方法の詳細な説明の例
の jQuery 実装QQスペース 漢字→ピンイン関数の例 Share
以上が漢字の頭文字のピンイン、完全ピンイン、混合ピンインを取得するJS実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。