
この記事では主にnodeJsを使ってlessファイルをcssファイルにコンパイルする方法を紹介しますが、記事の最後にnodejsを使ってlessファイルをcssファイルに変換する方法を補足紹介します。この記事を通じて詳細を学び、皆さんのお役に立てれば幸いです。
NodeJs
nodejsを使用して、インストールするファイルを減らし、cssファイルにコンパイルするファイルを減らします
まず、nodeJsインストールパッケージをダウンロードし、手順に従ってnodejsをインストールします。
リンク: http://pan.baidu.com /s /1dEsqYB3 パスワード: bkkh このリンクには、nodejs インストール パッケージが含まれており、直接ダウンロードしてインストールできます。

次に、cmd でコンソールを開き、ノードが正常にインストールされているかどうかを確認します。 「node -v」と入力します。出力がインストール パッケージのバージョン番号であれば、インストールは成功です。

次に、node.js インストール ディレクトリに移動し、コマンド npm install less –g を使用して、less をグローバルにインストールします。
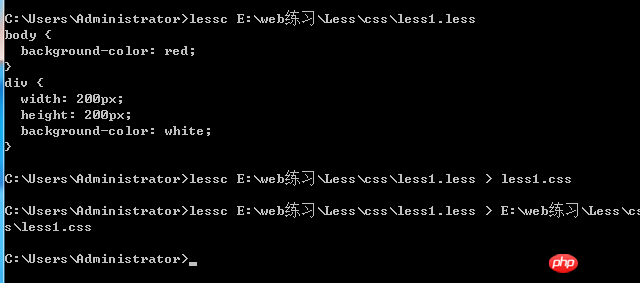
lessc コマンドを使用して *.less ファイルをコンパイルします。形式:lessc 【対象のlessファイルディレクトリ】 【cssファイルディレクトリの生成】
lessc example/example.less example/example.css
その後、nodejsのインストールディレクトリ直下にフォルダを置いてインストールしました。 、コンパイラは独自に example.css フォルダーを生成しますlessc example/example.less example/example.css
我是直接把文件夹放到了nodejs安装目录下面了,安装好了以后,编译器会自行生成一个example.css的文件夹

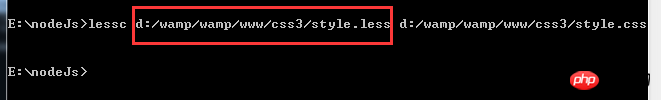
如果要编译d盘下的文件,比如d:/wamp/wamp/www/css3/style.less


d:/wamp/wamp/www/css3/style.less ファイルなど、d ドライブの下にあるファイルをコンパイルしたい場合は、次のように直接コンパイルできます

Less とは何ですか? Koalaの設定と使い方
以上がNodeJs のインストールを減らし、ファイルを CSS ファイルにコンパイルする方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。