
この記事では、vue+css3 を使ってインタラクティブな特殊効果を作成する詳細な方法を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
1. はじめに
プロジェクトを行う場合、インタラクティブなエフェクトや特殊効果の開発は避けられず、私が最近開発したプロジェクトでは、技術スタックの開発という点でvueを使用しています。vue+css3開発を使用するのは自然なことですが、そのプロセス中に、vue+css3が次の目的で使用されていることがわかりました。特殊効果の開発、javascript/jquery+css3は考え方が異なりますが、javascriptよりも優れています>/jquery+css3もう少し簡単です。今日は 3 つの簡単な例を紹介します。皆さんの考えを広げて、vue+css3 でインタラクティブなエフェクトを開発する方法を皆さんに理解してもらいたいと考えています。何か良い提案がある場合、または私が間違いを犯したと思われる場合は、ご指摘ください。vue,开发技术栈方面,理所当然就使用了vue+css3开发,过程中发现使用vue+css3开发特效,和javascript/jquery+css3的思维方式不一样,但是比javascript/jquery+css3简单一点点。今天就分享三个简单的小实例,希望能起到拓展思维的作用,让大家明白vue+css3应该怎样开发交互效果!如果大家有什么好的建议,或者觉得我哪里写错了,欢迎指出!
1.文章上面的代码,虽然代码很简单,不难理解,但是也是建议大家边写边看,这样不会混乱。
2.文章所提及的小实例,都是很基础的,大家可以参照自己的想法进行扩展,或者修改,可能会有意想不到的效果。我写这类型的文章也是想授人以渔,不是授人以鱼!
3.这几个实例,摘自我自己的平常练习的项目,代码已经提到github上面了(vue-demos)。欢迎大家star。
2.开场小动画运行效果
gif图模糊效果看着跟实际效果不太一样!大家注意!

原理分析
说到原理分析,其实也没什么可以分析的,就是在页面是下面这个状态的时候,把文字替换掉。至于看到字体缩成一团,就是letter-spacing这个css属性的控制效果。字体模糊就是filter: blur()这个css属性的控制效果!看到有逐渐的变化,就是css3动画(animation)的效果

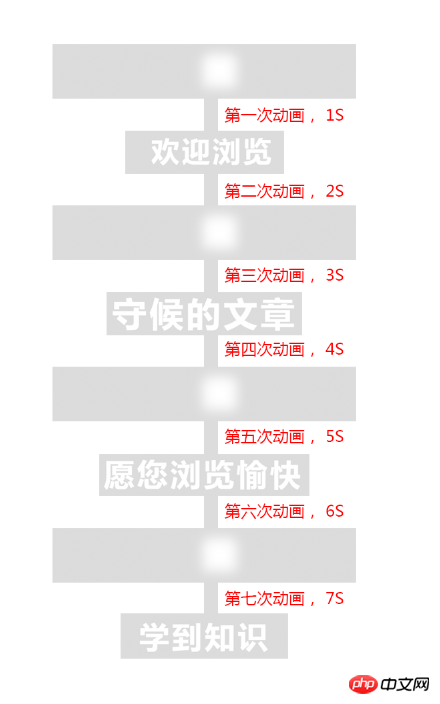
下面简单分析下,这个动画的几个步骤,从下面看到,这个动画一共8个步骤。

这下就清晰明了了,我们要在下图这个瞬间开始改变文字,也就是页面加载了两秒后,动画执行了两次后就开始改变文字。然后每隔两秒改变一次文字,直到最后!

下面给出vue和javascript两种方式的代码,看下哪种方式更加的简单!
vue方式
javascript方式
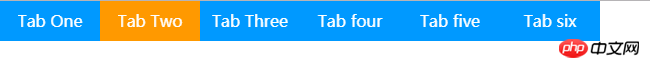
3.导航滑块运行效果

原理分析
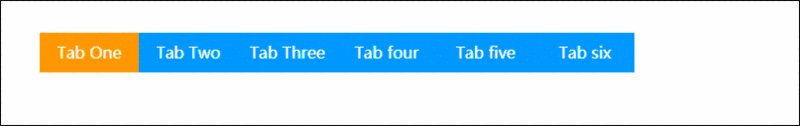
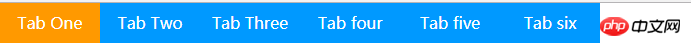
首先,下面是页面初始化的时候,橙色滑块的位置

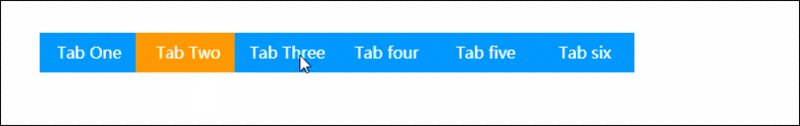
鼠标放到第二个tab上面,大家可以看到,橙色滑块就是向右偏移了一个tab的距离

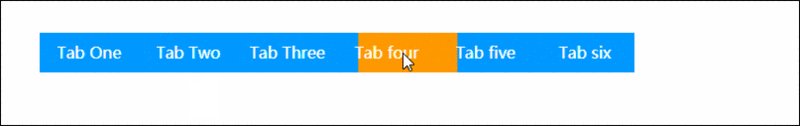
鼠标放到第三个tab上面,大家可以看到,橙色滑块就是向右偏移了两个tab的距离

如果从第一个tab到第六个tab的索引是0,1,2,3,4,5。
那么滑块的公式就是(索引*tab的宽度)。大家看到有逐渐过去的效果,其实是css3过渡(transition
2. 記事に記載されている小さな例はすべて非常に基本的なものであり、独自のアイデアに従って拡張または変更することができ、予期せぬ効果をもたらす可能性があります。この種の記事を書くとき、私は人々に釣り方を教えるのではなく、釣り方を教えたいとも思っています。
3. これらの例は私自身の日々の実践プロジェクトから抜粋したもので、コードは github (vue-demos) で言及されています。皆さんもスターになってください。GIF画像のぼかしエフェクトは実際のエフェクトと違って見えます!皆さんも注目してください!

原理分析
原理と言えば分析といっても、実際には分析する必要はありません。ページが次の状態の場合にテキストを置き換えます。フォントがボール状に縮小するのは、letter-spacing属性の制御効果です。フォントのブラーは、cssのfilter:blur()属性の制御効果です。 CSS3 アニメーション (animation) の効果である、段階的な変化が見られました
以下は、このアニメーションのステップを簡単に分析したものです。下からわかるように、このアニメーションには合計 8 つのステップがあります。

これで明確になりました。本文が始まります下の図の瞬間、つまりページが読み込まれてから 2 秒後に変化すると、アニメーションが 2 回実行された後にテキストが変化し始めます。その後、最後まで 2 秒ごとにテキストを変更します。
 以下は
以下は
vue と javascriptでは、どちらの方法がより簡単か見てみましょう。 vueメソッド
javascriptメソッド
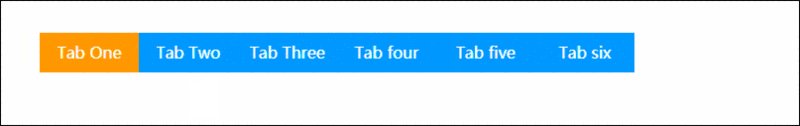
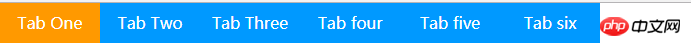
3. ナビゲーションスライダー実行エフェクト
 原理分析まず、ページ初期化時のオレンジ色のスライダーの位置です
原理分析まず、ページ初期化時のオレンジ色のスライダーの位置です
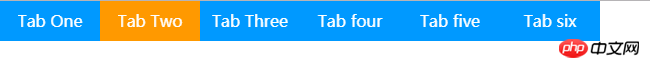
 2 番目のタブにマウスを置くと、オレンジ色のスライダーが傾いているのがわかります。右に 1 タブ移動しました
2 番目のタブにマウスを置くと、オレンジ色のスライダーが傾いているのがわかります。右に 1 タブ移動しました
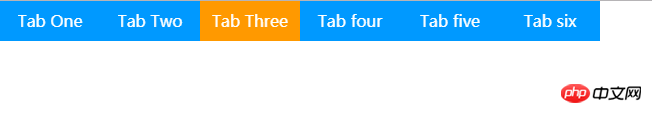
 マウスオーバー3 番目のタブでは、オレンジ色のスライダーが 2 つのタブの距離だけ右に移動していることがわかります
マウスオーバー3 番目のタブでは、オレンジ色のスライダーが 2 つのタブの距離だけ右に移動していることがわかります
 最初のタブから 6 番目のタブまでのインデックスが 0,1,2,3,4,5 の場合。 すると、スライダーの式は(インデックス * タブの幅)となります。ご覧のとおり、徐々に通過する効果は、実際には css3 トランジション (
最初のタブから 6 番目のタブまでのインデックスが 0,1,2,3,4,5 の場合。 すると、スライダーの式は(インデックス * タブの幅)となります。ご覧のとおり、徐々に通過する効果は、実際には css3 トランジション (
transition) の効果です。以下のコードを見れば、一目で理解できます。コードは次のとおりです: vueメソッド
javascriptメソッド
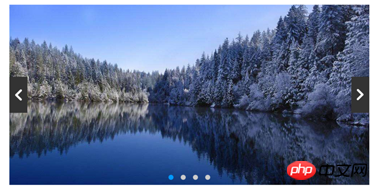
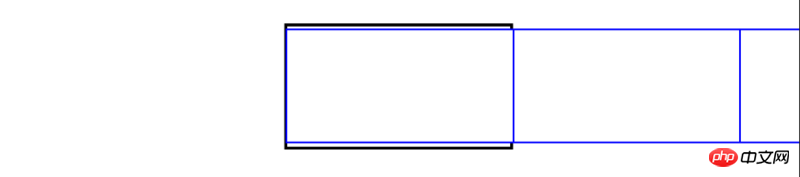
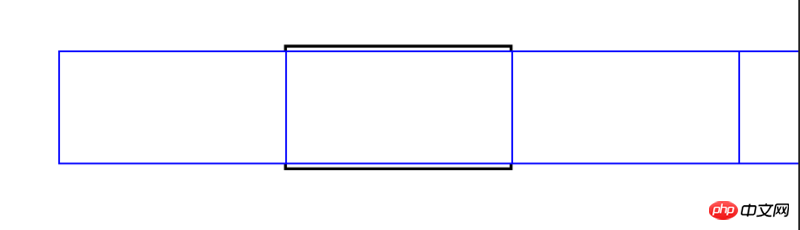
4. カルーセルチャートの操作効果原理分析青いボックスはli、ブラックボックス2枚目の画像を表示したときの初期化状態です

看到上面,其实也就是控制ul的偏移量(transform:translate3d)。计算公式和上面的滑块相似,索引(0|1|2|3)*li的宽度。不同的就是,ul的偏移量是取负数,因为ul是想左偏,上面的滑块是向右偏!
当第一张图片的时候,ul偏移量设置(transform: translate3d(0px, 0px, 0px))。
当第二张图片的时候,ul偏移量设置(transform: translate3d(-1000px, 0px, 0px))。
当第二张图片的时候,ul偏移量设置(transform: translate3d(-2000px, 0px, 0px))。以此类推,偏移量很简单的就能计算出来!
可能我说的大家有点懵,但是,看下面的代码,就不会懵了,因为代码也很简单!
vue方式
javascript方式
5.小结
好了,关于vue+css3开发的特效,以及和javascript+css3的对比,就说到这里了,希望这三个小实例,能帮到大家了解下应该怎么使用vue+css3开发特效的。今天讲这三个小实例不是说给大家代码,让大家复制粘贴使用,而是希望能起到一个抛砖引玉的作用,拓展思维的作用!
相关推荐:
以上がvue と css3 の間でインタラクティブな特殊効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-19 18:36:02
-
2023-03-21 07:36:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-20 14:32:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
最新の問題
透明な半円の切り抜きのある Div
CSS3だけで半円の透明な切り抜きを作りたいと思っています。唯一の要件は、形状を形成するすべての要素が黒または透明であることです。半円は透明で背景が透けて見える必要があるため、黒い...
から 2023-10-22 17:51:09
0
2
303
SVGで差し込み影を作成する方法
CSS3 にインライン ボックス シャドウがあるのと同じように、インライン シャドウを持つボックスを作成する必要があります。私がこれまでに見つけたのは、feGaussianBlur...
から 2023-10-21 15:57:11
0
2
232
CSS3 トランジションを使用してグラデーション背景を強化する
CSSを使用してサムネイル画像にトランジションを作成し、ホバー時に背景がフェードインするようにしようとしています。変換は機能しませんが、rgba() 値に変更するだけでうまく機能し...
から 2023-10-12 18:05:11
0
2
213
グラデーションの背景で CSS3 トランジションを使用する
CSSを使用してサムネイル画像にトランジションを作成し、ホバー時に背景がフェードインするようにしようとしています。変換は機能しませんが、rgba() 値に変更するだけで正常に機能し...
から 2023-08-23 21:25:42
0
2
324
背景画像にCSSフィルターを適用する方法
検索ページの背景画像として使用する JPEG ファイルがあり、Backbone.js コンテキストで作業しているため、CSS を使用してそれを設定しています:background-...
から 2023-08-23 14:06:46
0
2
189