
この記事では主に JavaScript のグラデーションカラーの計算例に関する関連情報を紹介します。この記事が皆さんの JavaScript の学習に役立ち、この部分の内容を理解して習得できることを願っています。JavaScript に興味のある友人はこの本を参照してください。記事
グラデーションカラーのJavaScript計算の例
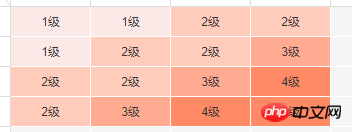
場合によっては、テーブルやエリアには、図に示すように、明るい色から暗い色まで同じカラーシステムの複数の色が必要です:

必要に応じて以下に示すように、色の数が少ない場合、色の差は大きくなります。


このとき、同じカラー システムが使用されます。アルゴリズムは次のとおりです。
rreeeこの記事の内容はこれですべてです。興味を持っていただければ幸いです。 !
関連する推奨事項:
JavaScript はレスポンシブ開発サンプルの共有に rem を使用します
JavaScript Web ページの赤い封筒取得プラグインを実装する方法
JavaScript は画像の絶対パスを Base64 エンコードに変換します
以上がJavaScriptでグラデーションカラーを計算する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。