
この記事では、主に HTML5 Web キャッシュとアプリケーション キャッシュ (Cookie、セッション) を紹介します。編集者は、HTML5 のソース コードも含めて、それを皆さんと共有します。 HTML5 に興味がある場合は、エディターをフォローしてご覧ください
HTML5 Web キャッシュを紹介する前に、Cookie とセッションについて理解しましょう:
session:
HTTP はステートレスなので、あなたは誰ですか?あなたは何をしましたか?申し訳ありませんが、サーバーは知りません。
セッションが表示され、将来の使用に備えてユーザー情報 (ユーザー名、ショッピング カートでの購入など) がサーバーに保存されます。
ただし、セッションは一時的なものであり、ユーザーがウェブサイトを離れると削除されます。情報を永続的に保存したい場合は、データベースに保存できます。
セッションの仕組み: ユーザーごとにセッション ID (コア!!!) を作成します。セッション ID は Cookie に保存されます。つまり、ブラウザが Cookie を無効にすると、セッションは無効になります。 (ただし、URL を介してセッション ID を渡すなど、他の方法で実装することもできます)
ユーザー認証は通常、セッションを使用します。
Cookie:
目的: ユーザーを識別するために、Web サイトによってクライアント側にローカルに保存されるデータ (通常は暗号化されます)。
ユーザーが Web ページにアクセスすると、名前が Cookie に記録されます。
次回ユーザーが Web ページにアクセスし続けると、ユーザーのアクセス記録が Cookie から読み取られるようになります。
Cookie は、同じオリジンからの http リクエストで (必要でない場合でも) 送信されます。つまり、クライアントとサーバーの間でやり取りされます。
クッキーのデータサイズは4kを超えません
クッキーの有効期間:設定したクッキーはブラウザを閉じても有効期限まで有効です!
localStorage と sessionStorage:
初期の頃、ローカル キャッシュには Cookie が一般的に使用されていましたが、Web ストレージはより安全で高速である必要があります。
これらのデータはサーバーには保存されず (クライアントに保存され)、サーバーのパフォーマンスには影響しません。
sessionStorage と localStorage データ ストレージにもサイズ制限がありますが、Cookie よりもはるかに大きく、5M 以上に達する可能性があります。
localStorage: 時間制限のないデータ ストレージ!
sessionStorage: 英語の意味からもわかるように、セッションのデータストレージなので、ユーザーがブラウザ(タブ/ウィンドウ)を閉じると、データは削除されます!
HTML5 Web ストレージのサポート:
IE8 以降、最新のブラウザー。
データはキーと値のペアで保存されます:
localStorage と sessionStorage には次のメソッドがあります:
localStorage.setItem(key, value): localStorage.key=value!
localStorage.getItem(key): データを取得する
localStorage.removeItem(key): 単一のデータを削除する
localStorage.clear(): すべてのデータを削除する
localStorage.key(index): 取得する特定のインデックスのキー値
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web storage</title>
</head>
<body>
<p id="test"></p>
<script>
if (typeof (Storage) != undefined) {
localStorage.name = 'xiao ming';
localStorage.setItem('name1', 'Apple');
document.getElementById('test').innerHTML = "you are: " + localStorage.name;
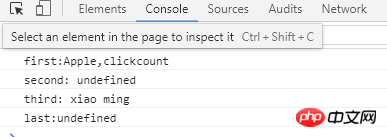
console.log("first:" + localStorage.name1 + "," + localStorage.key(0));
localStorage.removeItem('name1');
console.log("second: " + localStorage.name1);
console.log("third: " + localStorage.getItem('name'));
localStorage.clear();
console.log("last:" + localStorage.name);
} else {
document.getElementById('test').innerHTML = "更新浏览器吧!目前浏览器不支持stroage";
}
</script>
</body>
</html>プログラムの実行結果:

注: キーと値のペアは string として保存され、タイプは必要に応じて変更する必要があります (たとえば、 、加算を行うには、数値型に変更します)。
HTML5 アプリケーション キャッシュ:
キャッシュ マニフェスト ファイルを作成することで、Web アプリケーションをキャッシュし、ネットワークの状態に関係なくアクセスできるようになります。
アプリケーション キャッシュの利点:
1. オフライン ブラウジングの高速化: キャッシュされたリソースの読み込みが高速化されます。
サポート ステータス:
<!DOCTYPE html> <html manifest="demo.appcache"> </html>
マニフェスト ファイルは、サーバー上で MIME タイプを正しく構成する必要があります: text/cache-manifest。
マニフェスト ファイル:
マニフェストは、何がキャッシュされ、何がキャッシュされていないかをブラウザーに伝える単純なテキスト ファイルです。
マニフェストは 3 つの部分に分けることができます:
キャッシュマニフェスト: この項目にリストされているファイルは、最初のダウンロード後にキャッシュされます。
ネットワーク: この項目にリストされているファイルはサーバーとのネットワーク接続を必要とするため、キャッシュされません。 FALLBACK: この項目には、ページにアクセスできない場合のフォールバック ページ (404 ページ
など) がリストされます。CACHE MANIFEST #2017 11 21 v10.0.1 /test.css /logo.gif /main.js NETWORK /login.php /register.php FALLBACK #/html/目录中文件无法访问时,用/offline.html替代 /html/ /offline.html
アプリケーションキャッシュの更新:
1. ユーザーがブラウザのキャッシュをクリアします。 2. マニフェスト ファイルが変更されます (#: はコメントを示し、#2018 1 1 v20.0.0 に変更されると、ブラウザーが再キャッシュされます!) 3. プログラムがアプリケーション キャッシュを更新します。ウェブワーカー:
web workers是运行在后台的javascript,独立于其它脚本,不会影响页面性能!
而一般的HTML页面上执行脚本时,除非脚本加载完成,否则页面不会响应!
支持情况:IE10以上,现代浏览器
示例:html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>web worker</title>
</head>
<body>
<p>计数:<output id="count"></output></p>
<button onclick="startWorker()">开始</button>
<button onclick="overWorker()">结束</button>
<script>
var w;
function startWorker(){
// 检测浏览器是否支持web worker
if(typeof(Worker)!=='undefined'){
if(typeof(w)=='undefined'){
//创建web worker对象
w=new Worker('testWorker.js');
}
// 事件持续监听(即使外部脚本已经完成),除非被终止
w.onmessage=function(event){
document.getElementById('count').innerHTML=event.data;
};
}else{
document.getElementById('count').innerHTML='浏览器不支持web worker';
}
}
function overWorker() {
// 终止web worker对象,释放浏览器/计算机资源
w.terminate();
w=undefined;
}
</script>
</body>
</html>testWorker.js文件:
var i=0;
function timedCount() {
i+=1;
// 重要的部分,向html页面传回一段信息
postMessage(i);
setTimeout('timedCount()',500);
}
timedCount();注意1:通常web worker不是用于如此简单的任务,而是用在更耗CPU资源的任务!
注意2:在chrome中运行会产生“cannot be accessed from origin 'null'”的错误,我的解决方法是:xampp中开启apache,用http://localhost/进行访问。
web worker缺点:
由于web worker位于外部文件中,所以它无法访问下列javascript对象:
document对象;
parent对象。
HTML5 server-sent events(服务器发送事件):
server-sent事件是单向信息传递;网页可以自动获取来自服务器的更新!
以前:网页先询问是否有可用的更新,服务器发送数据,进行更新(双向数据传递)!
支持情况:除IE以外的现代浏览器均支持!
示例代码:html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>sever sent event</title>
</head>
<body>
<p>sever sent event informations</p>
<p id="test"></p>
<script>
// 判断浏览器是否支持EventSource
if(typeof(EventSource)!==undefined){
// 创建EventSource对象
var source=new EventSource("test.php");
// 事件监听
source.onmessage=function(event){
document.getElementById('test').innerHTML+=event.data+"<br>";
};
}else{
document.getElementById('test').innerHTML="sorry,浏览器不支持server sent event";
}
</script>
</body>
</html>test.php:
<?php
header('Content-Type:text/event-stream');
header('Cache-Control:no-cache');
$time=date('r');
echo "data:The server time is: {$time} \n\n";
// 刷新输出数据
flush();注意:后面没有内容,php文件可以不用"?>"关闭!
HTML5 WebSocket:
WebSocket是HTML5提供的一种在单个TCP连接上建立全双工(类似电话)通讯的协议;
浏览器和服务器之间只需要进行一次握手的操作,浏览器和服务器之间就形成了一条快速通道,两者之间就可直接进行数据传送;
浏览器通过javascript建立WebSocket连接请求,通过send()向服务器发送数据,onmessage()接收服务器返回的数据。
WebSocket如何兼容低浏览器:
Adobe Flash Socket;
ActiveX HTMLFile(IE);
基于multipart编码发送XHR;
基于长轮询的XHR
WebSocket可以用在多个标签页之间的通信!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
相关推荐:
以上がHTML5 Web キャッシュとアプリケーション キャッシュ (Cookie、セッション)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。