
winformとhtml5を組み合わせることでどのような機能が実現できるのでしょうか?突然思い立って、WeChat Web バージョンを埋め込みたいと思いました。以下のエディタでは、HTML を使用して iframe がページにジャンプするのを防ぎ、iframe を使用してページに WeChat Web バージョンを埋め込む方法を紹介します。皆さんのお役に立てれば幸いです。
winform と html5 を組み合わせた小さなものを作りたいだけです。突然興味が湧き、それに WeChat の Web バージョンを埋め込みたいと思いました。
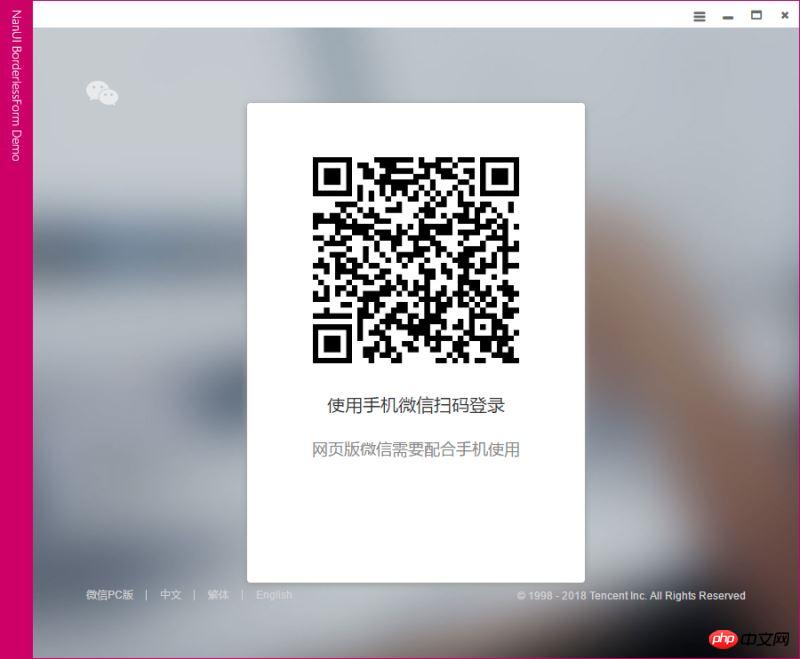
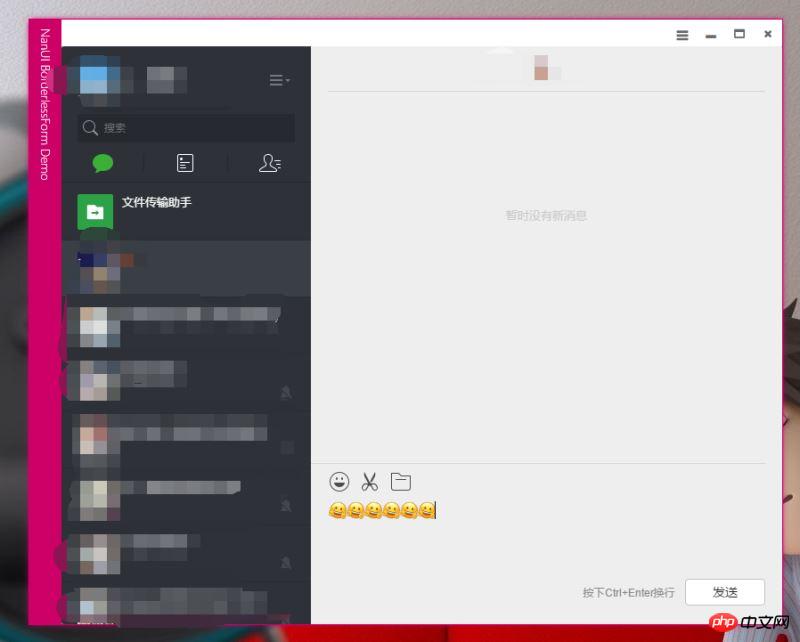
それでは、アイデアが浮かんだらすぐに行動を起こしてください。最終的な効果は次のとおりです。

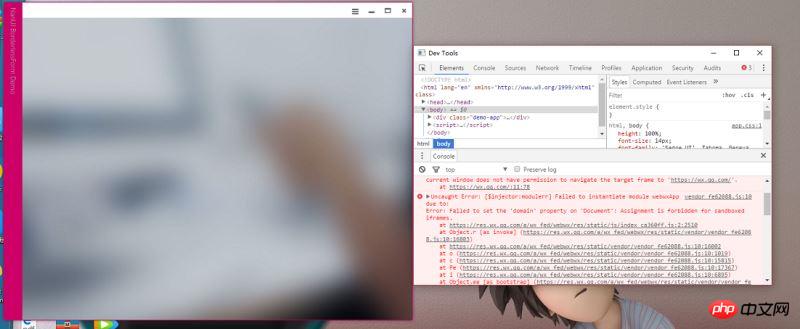
最初から、https://wx.qq を指すページに iframe を埋め込む予定でした。 com にアクセスすれば問題ありませんが、あなたはまだ世間知らずです。WeChat Web バージョンは自動的にジャンプします。結果は以下の通りです:

そこで、iframe ジャンプを防ぐ方法をネットで探しました。それは、iframe タグに security="restricted"sandbox="" の 2 つの属性を追加することです。前者はIEのjs禁止機能、後者はHTML5の機能です。
ジャンプをブロックするにはsandbox="allow-scripts allow-same-origin allow-popups"を使用してください。しかし...結果は次のとおりです:

そして、このジャンプは実際には元のページを閉じた後にジャンプページを参照していることがわかりました。したがって、アンロード前にページを閉じるイベントを使用して、ジャンプを防ぐことができます。そこで、次のコードをページに追加します:
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
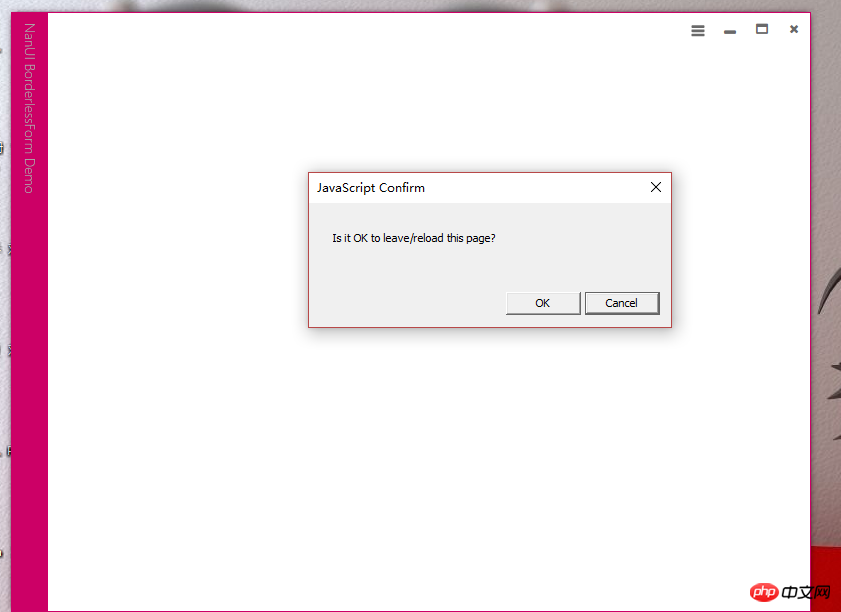
};そして、結果はまだ次のようであることがわかります:

理由は何ですか?事件に対する反応はありませんか?それともWeChatウェブ版のジャンプが凄すぎるのか?この事件を無視しますか?そこで、新しい空の HTML を作成し、検証のためにイベントを別に追加しました。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
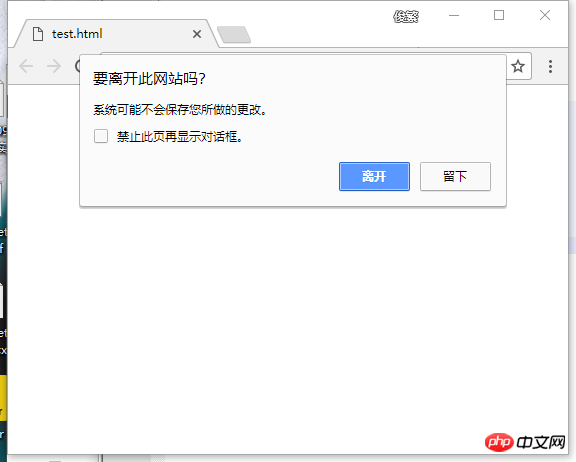
</html>結果は実行可能です:

しかし、ページに iframe を埋め込んだ後は、次のコードを試すことができます。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>何も分からなかったときは、この方法が機能するかどうかを確認するためにオンとオフを繰り返しました。突然、ページを開いてから短期間に閉じた場合、onbeforeunload イベントはトリガーされず、数秒待ってからページを閉じると、イベントがトリガーされ、プロンプトが表示されることがわかりました。 。
さあ、src への iframe 遅延割り当てを試してください (ここでは JQuery を引用しています)。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>結果は確かに成功しました。このページを離れるかどうかを確認するメッセージが表示されます。[退出] ボタンをクリックします。成功に飛びつくことはありません。下の写真は私の完成品の写真です。

これで完了です。チャットやファイルの転送は通常通り行うことができますが、スクリーンショットを撮ることはできません。

欠点は、ログインを完了するためにポップアップウィンドウのキャンセルボタンをクリックする必要があり、最初にページを開いたときに2回クリックする必要があり、その後ページが1回ジャンプすることです。 2回目のスキャン。現時点ではこの問題を解決する方法はありません。この問題の解決策を持っている友人が私にいくつかの提案をくれることを願っています。
関連する推奨事項:
ネイティブのajaxフレームワークとiframeフレームワークを使用して画像ファイルをアップロードする2つの方法
PHPはiframeを使用して画像をアップロードおよび表示します
JQueryを使用してiframeの親ページと子ページを操作する方法のまとめ
以上がHTML は iframe がページにジャンプするのを防ぎ、iframe を使用して WeChat Web バージョンをページに埋め込みます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。